Being using browser with JavaScript disabled by default for years, I noticed few mechanism used by websites to shun away people like me.
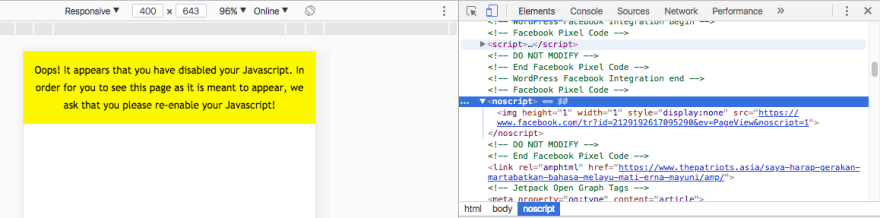
1. Using <noscript> tag.
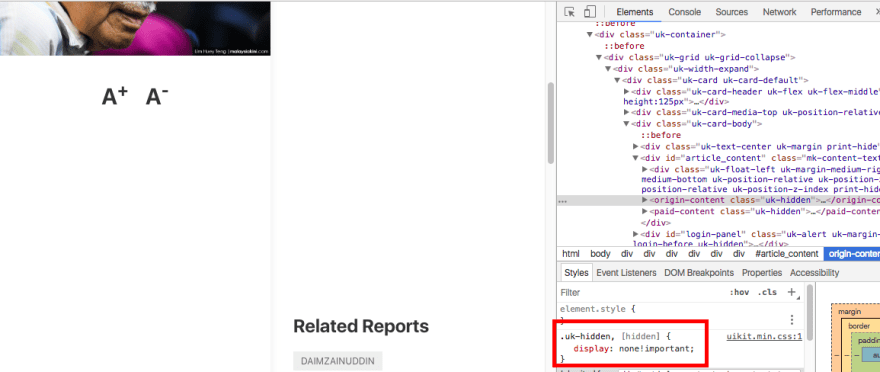
2. CSS display: none;. While look simple, the challenge here is to find the div which get applied the css. They will try to bury it few levels deep.
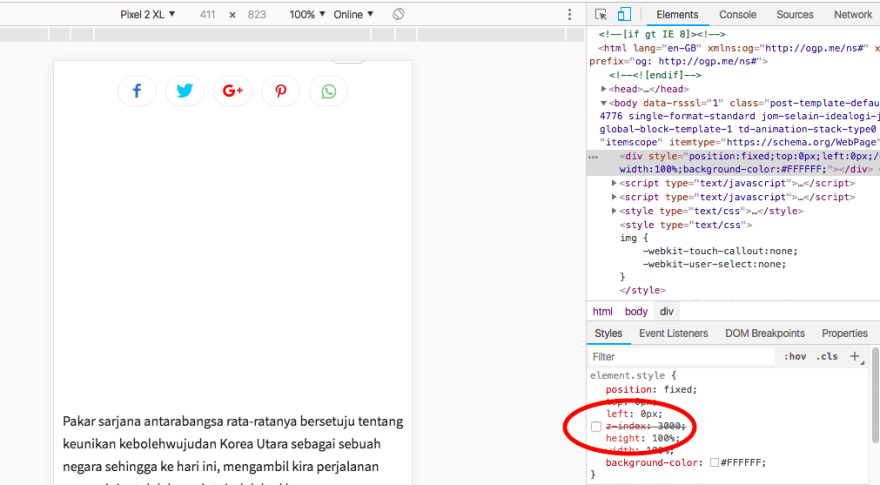
3. Overlay/z-index ? Unfortunately I can't find real example yet. The website I frequently visit no longer using the technique and now I can read the content at pleasure with JavaScript disabled.
Using browser with JavaScript disabled allow me to perceive the web a bit different than others commonly see it. For example, this how one of the websites look like:-
Most of the time I can get away with all these nojs mechanism by just using the devtools. But for websites who fully use JavaScript to load the content separately, instead of just hiding it, I have to resolve on using my other browser profile with JavaScript enabled.











Latest comments (4)
Some websites simply redirect you to other page but most I found simply hide the content. How to know? Well, if I noticed it take some time to load, highly likely it has the content and simply hiding it. In this case, I'll try all the tricks above.
I hope you tried the following too:
All these actions are similar with your default usage (of disabled JS): do not use the mechanism that are meant to improve your UX, and saving you time.
As a side note, how do you track users like you? I mean you are a developer too, so in your projects, how do you find out how many % users have disabled JS? so you know if you need to improve their experience or is not needed to spend time on this (there were 0 visitors).
I mentioned at the end that I still have separate profile with javascript enabled. It just my default profile has it disabled by default, and enabled only for websites I choose to. And talking about saving time, disabling js proved to save my time a lot. All websites I mentioned above are content based websites. I don't need fancy UI, I just need to read the text.
And also you get an ad blocker by default :D