why
テーブルから詳細にリンクする際、右矢印があるとわかりやすい。
しかし、文字の→をそのまま書くとダサい。
font-awesome を使うと美しいが、ハマりどころがあったので記事に残す
結論
これらに気をつければ、生成された html に、後付けでアイコンを付与できる。ただの js を使うだけで。
- Table Row の tr の一つ上の要素、tbody の child として tr を取得できる。 a. querySelectorAll("tbody tr") では取得できなかったので。
- 各セルに append するときは毎回別の i タグを生成すると、すべてのセルに反映される。 a. 毎回生成せずに使い回すと最後の append しか反映されなかったので。
css
目に優しく暗く
body {
background-color: #282c34;
color: #f8f8f2;
}
table {
width: 100%;
border-collapse: collapse;
}
table, th, td {
border: 1px solid #6272a4;
}
th, td {
padding: 15px;
text-align: left;
}
thead {
background-color: #44475a;
}
tr:nth-child(even) {
background-color: #32363c;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css"
rel="stylesheet"
>
<title>ts-dom</title>
</head>
<body>
<table>
<thead>
<tr>
<th>#</th>
<th>金額</th>
<th>リンク</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<th>100</th>
<th>詳細</th>
</tr>
<tr>
<th>2</th>
<th>200</th>
<th>詳細2</th>
</tr>
<tr>
<th>3</th>
<th>300</th>
<th>詳細3</th>
</tr>
</tbody>
</table>
</body>
<script src="main.js"></script>
</html>
font-awesome の cdn リンクと、シンプルなテーブル。
css と js のリンク。
js
const tbody = document.querySelector('tbody');
let tableRows = Array.from(tbody.children);
tableRows.forEach(row => {
const iElement = document.createElement("i");
iElement.classList.add("fas","fa-arrow-right")
let thElements = Array.from(row.getElementsByTagName('th'));
let thirdTh = thElements[2];
thirdTh.appendChild(iElement)
});
- 一つ上の要素の child で複数取得。 a. querySelectorAll では取得できなかったので。ハマりどころ1
- 配列に変換して forEach で回す
- i タグを生成して、class を付与。 a. 毎回生成せずに使い回すと最後の append しか反映されなかった。ハマりどころ2
- th タグの 3 つめを取得。左から 3 つめのセル。
- i タグを th タグの 3 つめに append
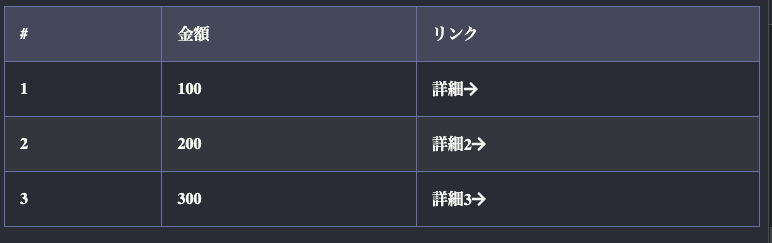
これで、既存のテーブルの 3 列目のセルにのみ font-awesome のアイコンを付与できた。



Top comments (1)
tr:nth-child(even)不太懂是什么用法