JavaScript created by Brendan Eich, originally known as LiveScript, which due to the popularity of Java at that era got rename to JavaScript is a dynamic, weakly typed language that gets compiled at runtime.
Got no clue what the heck those words stand for? Don't worry because that's what this series is all about. So let's get into a time machine and go back to the era when JS(short-hand for JavaScript that will be used in the entire series) was introduced.
History of JS
The language was created to allow web developers to embed executable code on their webpages so that they could make their webpages interactive, or perform simple tasks. Today, browser scripting remains the main use-case of JavaScript.
Java v/s JavaScript
JavaScript is an interpreted language, not a compiled language.
A program such as C++ or Java needs to be compiled before it is run. The source code is passed through a program called a compiler, which translates it into bytecode that the machine understands and can execute.
In contrast, JavaScript has no compilation step. Instead, an interpreter in the browser reads over the JavaScript code, interprets each line, and runs it.
More modern browsers use a technology known as Just-In-Time (JIT) compilation, which compiles JavaScript to executable bytecode just as it is about to run.Js is dynamic, Java is static (Explained below)
Both languages have different runtime environments, different governing bodies, different libraries.
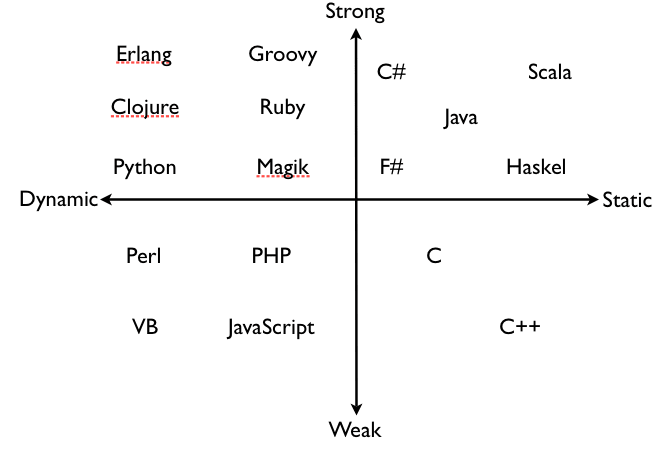
dynamic, weakly typed
So let's understand what these two terms in the definition of JS really stand for:
- Dynamic and weakly-typed language: In any programming language we have a process known as type checking, which is just looking at variables and their types and then saying does this expression make sense. A dynamic programming language is a programming language in which operations otherwise done at compile-time are done at run-time. This can be clearly understood by an example below. In Java, we declare variables as shown below:
int a=10; //declare & define Integer type variable
String s="Kapil"; //declare & define String type variable
and they get memory allocated during compile-time and we cannot do int a="Kapil"; String s=10 as it is static and strongly typed and once a type is assigned to a variable it retains that type and can’t be intermingled in expressions with other types
Whereas in JS we can simply intermingle variables like
var a=10 //declare & define a variable
a="Kapil" //variable a can store any value
because it is dynamic and weakly typed.
In simple terms
- Static = Precompiled and code does not change at runtime
- Dynamic = Parsed and compiled on the fly, not precompiled.
- Strong = Predefined/fixed variable types i.e String, int, char, float, double, boolean, etc, and variables types are not interchangeable.
- Weak = Datatypes are assumed automatically, not predefined and can assign any value to a variable
That it for this post and I hope it may have helped you get a brief insight of what technically JavaScript is. It was more technically because I can guess you are a techie, as you are here to learn about JS 😉
Stay tuned and let me know how often would you like to read blogs on this series in the comments below.





Top comments (0)