Hi, I have created a cli tool that automatically adds @ts-expect-error to code with TypeScript type errors.
In this article, I will explain how to use this tool.
https://www.npmjs.com/package/suppress-ts-errors
How to use
Just run the command in a project with tsconfig.json.
If you are using loose type checking, edit tsconfig.json to tighten type checking(e.g strict: true)
$ npx suppress-ts-errors
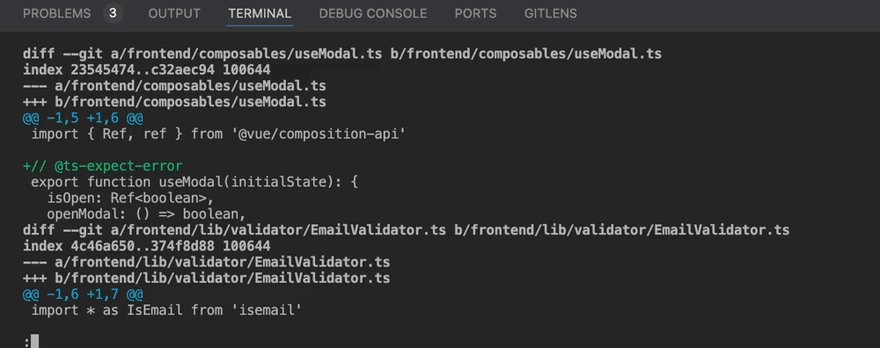
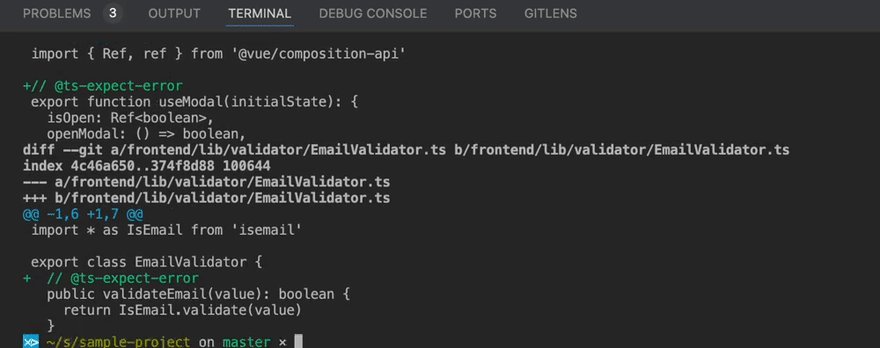
This alone will add a @ts-expect-errors comment to the location in that TypeScript project where there are type errors, and suppress the occurrence of type errors.
Of course, the tsx code will be added in a comment format in line with tsx.
In addition, the vue subcommand can be used to target type errors in the portion of Vue's SFC.
$ npx suppress-ts-errors vue "./src/**/*.vue"
This option also allows for flexible settings.
| option | default | description |
|---|---|---|
| -t, --tsconfig-path | ./tsconfig.json |
Path to tsconfig.json. |
| -c, --comment-type | 1 |
Choice of inserted comment type. 1 is @ts-expect-error, 2 is @ts-ignore. |
| -e, --error-code | true |
Add error code to comment. e.g. TS2345. |
Why I needed it
I am currently working on a project where type checking has not been tightened (cannot set strict: true), and I would like to improve the situation.
Generally, I think it is "fix all existing type errors and then make type checking stricter," but my current project was originally written in JavaScript and then migrated to TypeScript, so there were too many existing errors, and it would have required a lot of man-hours to resolve all of them。
In the meantime, new functions were being developed rapidly, and it was easy to create new code containing type errors. In order to solve this problem, we wanted to first tighten type checking so that newly added code would be type-protected, and then safely begin modification of existing code in that state.
To do this, we needed to add a comment (@ts-expect-error or @ts-ignore) to all existing type errors to nullify them, and we developed this CLI tool to automate this process.
Technology used
All code is available on GitHub.
https://github.com/kawamataryo/suppress-ts-errors
That's it!
Then finish!
Thanks for reading.
Please send me a message if you need.




Top comments (0)