Setting up files
I though I can use npm and Node.js for this, so I installed it yesterday.
The project is part of the FreeCodeCamp's course, and the first one is:
Then I started off with making the three essential files for web dev:
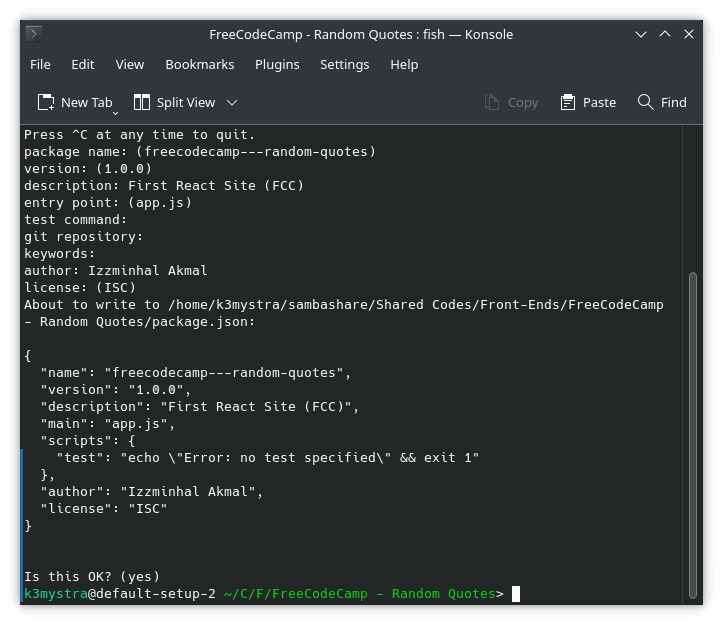
And then I deleted them after realizing that I need to run npm init first:
And then I reverted back because I want to learn the basics first: I don't want important things to be hidden. Node.js and npm offers good shortcut for working, but this is not going to teach me anything 🫠.
So, I'm back to square one. To get a refresher on React, I made a simple counter with a button. (I used the recommended beginner config for React here.)
And it worked! Yay 🥳
Next step is to install preprocessors for SASS and JSX, instead of depending on external ones. I opted for dart-sass and babel-cli, both installed with pacman.
sudo pacman -S dart-sass babel-cli
Both of this have watch option, where it automatically compiles when the source files change. Isn't that neat?
Well, the dart-sass package seems to work well. But babel-cli throws an error?
A dive into StackOverflow says that I need to install babel-preset-react, which means a reinstall of npm 🤦♂️.
(Another thing that really bugs me is the vulnerabilities that npm shows. I don't know if I should ignore this, but I'm scared.)
After half an hour wrestling with dependencies and plugins 💪, I have a working babel preprocessor, with the watch option.
And that's already stressful enough.
Afterwords
A big lesson for me today is that web development change so fast that I need to follow the official documentation to avoid deprecated solutions.
Also, npm packages are HUGE. I seriously don't understand why, and for now I'll try to use other alternatives (native binary, etc.) whenever possible.
I think that's all from me today. See ya!








Top comments (0)