This is a continuation of the previous post. Here is my journey completing the Random Quote Machine.
Passing the test 🗒
FreeCodeCamp projects usually include a JS script that can be used to test our website.
<script src="https://cdn.freecodecamp.org/testable-projects-fcc/v1/bundle.js"></script>
This will render a special UI for testing on top of the site itself.

The first thing that I like to do is to complete all tests that looks for HTML elements with certain tags. I started Five Server extension on VSCode, and started working.

This gives me an idea what is the final structure of the website.
After that, I included the necessary libraries: React, React DOM, and jQuery. Then I started dart-sass and babel with watch option.
It's time for React code!
The bare minimum
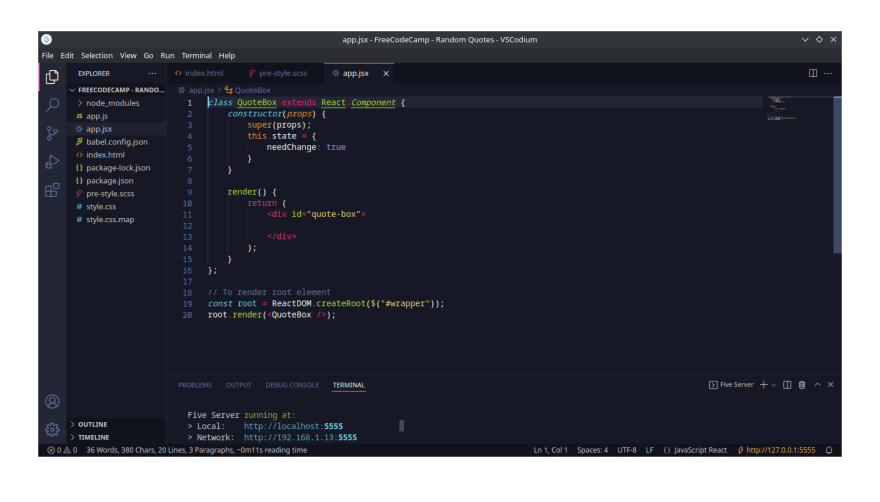
The next thing that I do was writing a div with id="wrapper". This will be the root of our React stuff. After an hour I have this:

"What?! You took an hour doing this?". Sadly, yes. I stumbled upon an error that complains about the usage of ReactDOM instead of 'ReactDOM/client'. It's a black hole of energy and time 😵💫.
It turns out that React is planning to separate its server-side rendering script with the client-side. This felt weird cause there is no CDN links for client-side one. Only a general ReactDOM CDN link. I don't know how to deal with this yet, but the code still works anyway 🧐.
I then proceeded to wrote the rest of components, and put them inside the parent component.
The FreeCodeCamp's test confirmed that I have a correct HTML structure. It's time for the logic!
Playing with APIs
As the project's name suggests, I need to show a random quote each time a user presses a button.
Because I'm not too wise to make hundreds of reliable quotes, I had to find APIs that serve them. A few Google searches later, I found what I need.
 lukePeavey
/
quotable
lukePeavey
/
quotable
Random Quotes API
Quotable
Quotable is a free, open source quotations API. It was originally built as part of a FreeCodeCamp project. If you are interested in contributing, please check out the Contributors Guide.
Servers
| Name | URL | Description |
|---|---|---|
| Production | api.quotable.io | The public API server |
| Staging | staging.quotable.io | The staging server is for testing purposes only. The master branch automatically deploys to the staging server after every commit. Once changes have been tested they will be pushed to the production server. |
API Reference
- Get random quote
- List Quotes
- Get Quote By ID
- List Authors
- Search Quotes (beta)
- Search Authors (beta)
- Get Author By Slug
- List Tags
Examples
- Basic Quote Machine (CodePen)
- React Quote Machine (CodeSandbox)
- React Native App (Github)
- Paginated Author List (codeSandbox)
- Paginated Quote List (codeSandbox)
Get random quote
GET /random
Returns a single random quote from the database
Query parameters
| param | type | Description |
|---|---|---|
| maxLength | Int |
The maximum Length in characters ( can |
The code for fetching the API is very simple:

Now, let's work on the UI!
Fancy effects 💫
FreeCodeCamp gave an example for each project. This is the example for this one:
I want to try and replicate what has been done here. So after two hours, I finally got a simple result!

Notice that I didn't randomize the colors yet.
Here's the code if you're curious:
handleNewQuote() {
const this_func = this;
document.documentElement.style.setProperty("--color", "white");
async function getApi() {
return fetch("https://api.quotable.io/random?tags=famous-quotes")
.then(Response => Response.json())
.then(data => ({
quote: data.content,
author: data.author
}));
};
async function updateQuote() {
let responseData = await getApi();
setTimeout(() => {
this_func.setState(() => ({
quote: responseData.quote,
author: responseData.author,
}));
document.documentElement.style.setProperty("--color", "red");
}, 1000);
};
updateQuote();
}
This function is called each time the button is pressed. It also need a CSS variable --color, used as the color for text. Place the variable in the <HTML> tag.
Afterwords
Personally, this is a big jump in React stuff. Notice that I didn't use Redux. This is because the state is simple enough that I don't want to be burdened with more unnecessary library. I felt that I like my website light, rather than bloated with features.
Anyway, hope everyone else is doing good with their challenge 😁



Top comments (0)