Productivity is a key as a developer, and that's why I use IDE such as Visual Studio. When it comes to LINE Bot development, the bottle neck is that I need to use physical device to test the bot.
LINE Client for Windows and MacOS
Of course LINE releases its client application for non-mobile platforms, but it is limited when I interact with bot.
Simulator
Now what? Well, I develop a simulator to solve the issue.
npm: https://www.npmjs.com/package/line-simulator
GitHub: https://github.com/kenakamu/LINESimulator
To try this out, of course you need your own LINE bot. You can refer to my previous article to build one if you don't have any, but it works with any LINE bot regardless of the language you use.
Update LINE Bot to use the simulator
To use the simulator, you need to let your bot knows it. The following steps are example of C# function app. If you use other languages, please refer to README in GitHub
1. Open run.cs
2. Pass simulator address to LineMessageClinet constructor.
static HttpTriggerFunction()
{
lineMessagingClient = new LineMessagingClient(
Environment.GetEnvironmentVariable("ChannelAccessToken"),
"http://localhost:8080");
var sp = ServicePointManager.FindServicePoint(new Uri("https://api.line.me"));
sp.ConnectionLeaseTimeout = 60 * 1000;
}
3. run
dotnet build
in integrated terminal.
4. move to .\bin\Debug\netstandard2.0\ and run
func host start
to run the function.
5. Confirm it is running without any error.
6. Enter F5 and attach to dotnet.exe
Use simulator
1. Run the following command to install the simulator
npm install -g line-simulator
2. Then, run the following command to run it.
line-simulator
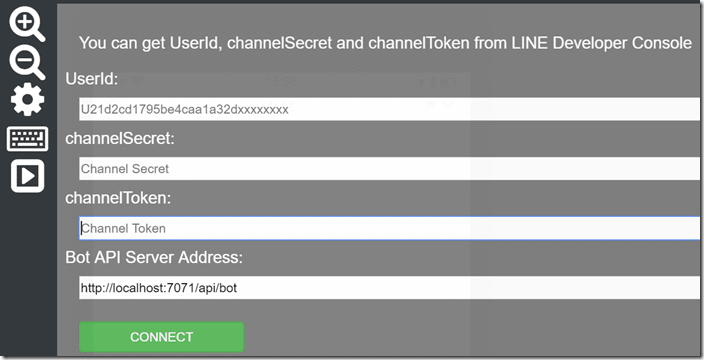
3. You see the connect screen. Enter necessary information and click Connect. You can get the keys or user Id from LINE Developer Portal.
4. Once connected, you can see the simulator. Use chat bar to talk to your bot.
5. You can debug as you want, then.
Check out [GitHub README(https://github.com/kenakamu/Linesimulator#how-to-use-the-simulator) for other features.
Concept
The purpose of the simulator is to help developer to quickly debug the bot, thus I didn't implement features which is not related to bot development such as real sticker or make phone call. Use your physical device for final test anyways.
Summary
Personally, I am quite happy to use it when I develop a bot. But I still need to work on to improve it. Any feedback or collaboration is highly appreciated!
Ken









Top comments (0)