Golden tip when publishing your TWA at PlayStore.
If you didn't see the previous article, about TWA take a look here.
Today I'm going to talk about a problem that some of you may encounter when publishing an App to the store using the Android App Bundle format.
For those who do not know, this is the new official model of publishing an application on the Play Store. Through this new format, Google promises better efficiency in builds and releases, as well as increasing compression and reducing the size of your application.
If you want to know more, I will leave the link below:
https://developer.android.com/guide/app-bundle/
That said, where do I want to go?
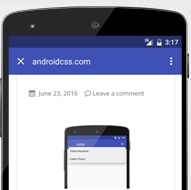
Well, with this new way of publishing, we have a very interesting option to select your app signing through the Google store itself. And if you did, you need to replace your key generated via Android Studio with the key that was generated on the Play Store, otherwise authentication between your app and your site will fail, and the URL bar will be appearing in your app, similar to the one in the image below:
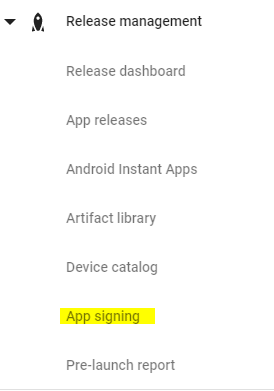
To prevent this from happening, and your TWA looks like a native App, just enter your app's settings on the PlayStore, and in the left side menu look for the Release Management option and select the App Signing option.
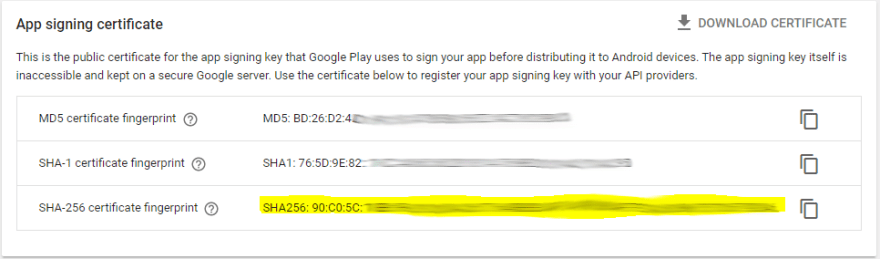
On the right side, you should open a screen like the one below, informing you which is the SHA-256 Certified Fingerprint, which you should replace in your assetlinks.json file.
That done, just upload your json file to your website, and your TWA will be working properly!
Well, today was just a quick tip that can help anyone who is experiencing this little problem!
If you have some question you can find me on twitter @kimuradev.
See u guys!







Top comments (0)