You may have heard of closures, promises, and async/await as a programmer, but do you understand how to use them effectively in JavaScript code? These advanced concepts can help you advance your coding skills and improve the performance and functionality of your applications. This blog post will delve deeper into these concepts and analyze how they function.
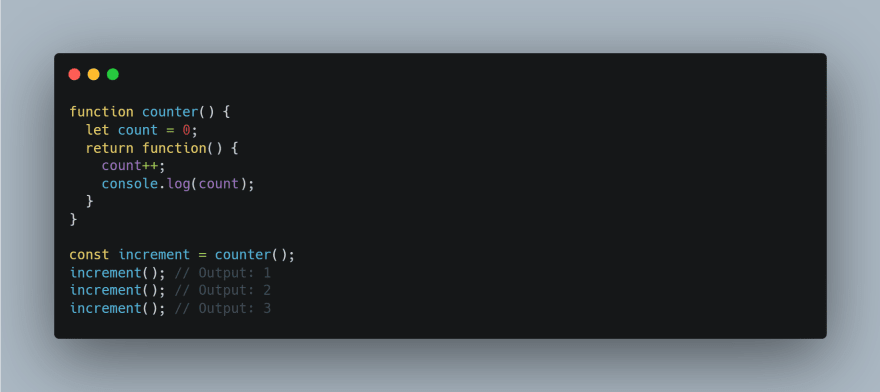
First, let’s start with closures. A Closure is a function that has access to variables in its outer scope, even after that scope has closed. This means that a function can access variables, not in its local scope but defined in a parent function. Closures are used for data privacy, encapsulation, and creating factory functions. Below is an example of how Closures can be used in JavaScript.
In the example above, we have a function called “counter()” that returns another function that increments a variable called count each time it is called.
The “counter()” function has a local variable called count, which is not accessible outside the function.
However, the inner function returned by “counter()” has access to count through a closure.
We then create a constant called increment that holds the function returned by “counter()”.
We can then call “increment()” multiple times, and each time it is called, the count variable is incremented and printed to the console.
Closures are powerful because they allow you to create private variables and methods in your functions that are not accessible outside the function.
In the example count is not accessible outside of the “counter()” function, so it can’t be modified or accessed by any other code in the application.
This helps to prevent errors and make your code more secure.
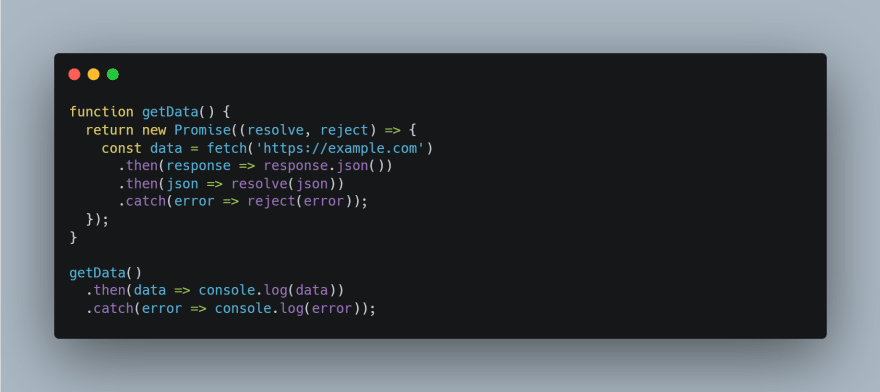
Next, let’s discuss promises. Promises are objects that represent the eventual completion or failure of an asynchronous operation and its resulting value. In other words, promises are a way to handle asynchronous code in JavaScript. Promises have three states: pending, fulfilled, and rejected. A pending promise means that the operation is still running, a fulfilled promise means that the process has succeeded, and a rejected promise means that the operation has failed. Below is an example of how Promises can be used in JavaScript.
For the example above, we have a function called getData() that returns a Promise.
The Promise contains an asynchronous operation that fetches data from an API using the fetch() function.
Once the data is fetched, it is converted to JSON using the .json() method, and then passed to the resolve() function, which resolves the Promise with the fetched data.
If there is an error, the Promise is rejected with the error using the reject() function.
We then call getData() and use the .then() method to handle the resolved Promise.
The data is logged to the console.
If there is an error, it is handled using the .catch() method, and the error is logged to the console.
Promises are powerful because they allow you to handle asynchronous code in a more readable and efficient way.
By using Promises, you can write code that is more performant and easier to maintain, as it separates the asynchronous code from the rest of the code, making it easier to reason about.
Lastly, let’s talk about async/await. Async/await is a way to write asynchronous code that looks synchronous. It’s built on top of promises, making it a more concise and readable way to write asynchronous code. With async/await, you can use the await keyword to wait for a promise to resolve before continuing with the rest of the code. This makes it much easier to write code that depends on the results of asynchronous operations. Below is an example of how Async/await can be used in JavaScript.
In the above example, we have an async function called getData() that uses the await keyword to wait for asynchronous operations to complete.
The function first uses the fetch() function to fetch data from an API and then uses the await keyword to wait for the response to be returned.
Once the response is returned, the function uses the await keyword again to wait for the data to be converted to JSON using the .json() method.
If there are no errors, the fetched data is logged to the console. If there is an error, the function catches the error using a try…catch block and logs the error to the console.
We then call getData() to execute the asynchronous function.
Async/Await is a compelling feature in JavaScript that allows you to write asynchronous code in a more synchronous way.
By using Async/Await, you can write code that is more readable and easier to reason about, as it allows you to handle errors and exceptions more efficiently.
In conclusion, closures, promises, and async/await are advanced JavaScript concepts that can greatly improve your coding skills and the performance of your applications. Understanding these concepts is essential for any serious JavaScript developer, and mastering them can make you stand out from the crowd. So, start practicing with these concepts and see how they can improve your code today!






Top comments (1)
A closure is not a function. ALL functions have access to variables in their outer scope. A closure is the combination of a function bundled together with references to its surrounding state