We all are self taught developer. We all use different methods.. but for sure we practice by building what we learned. Let it be a simple web app or an mobile app. If you just put a little extra effort to make your design better with these tips, your app is going to standout.
let me demonstrate...
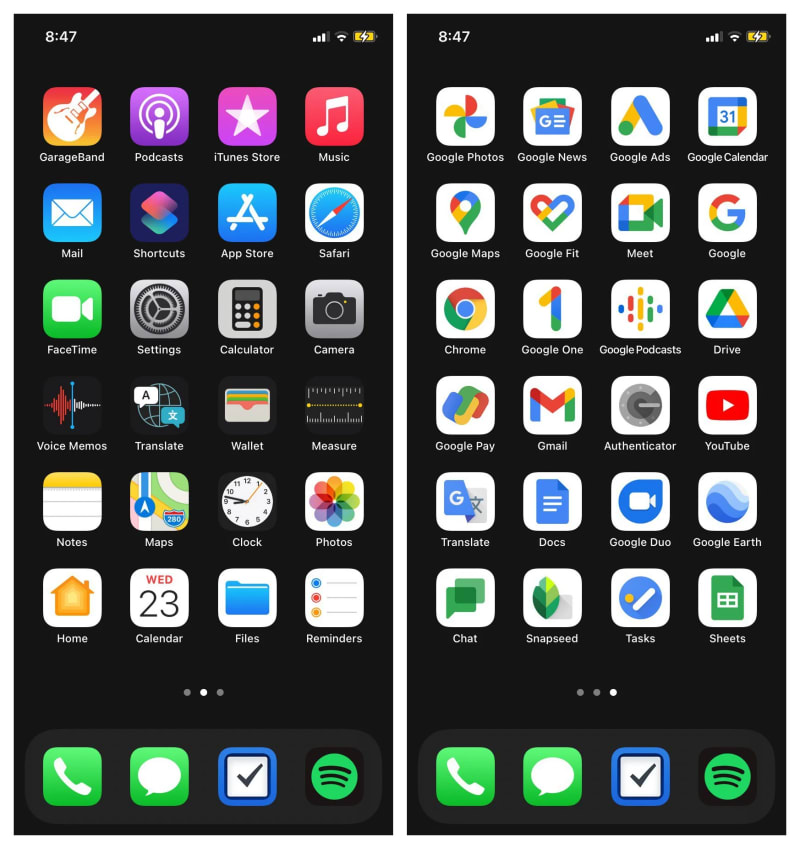
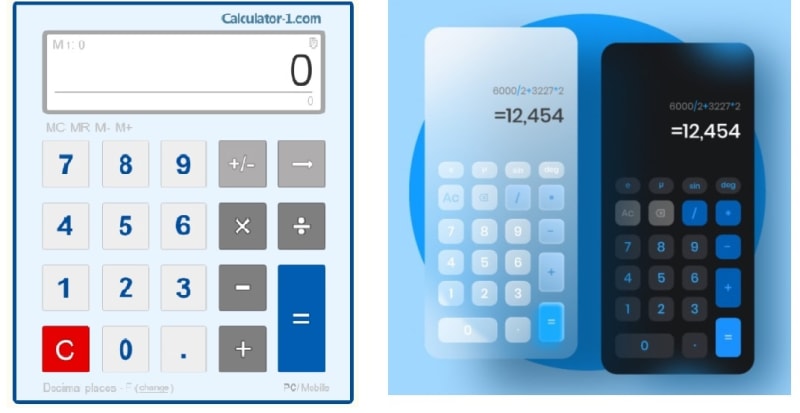
Yes! Both are simple calculator apps. It is one of the most basic apps in your phones. But If you were to download one which one are you gonna choose the first or second? and why?
As you can guess my point, I would and many other choose the second one, why did I chose that? its aesthetically pleasing. simply put, it looks good.
Now what about this one? (I know this was discussed by so many but still..)

Individually if you look the google app's logo, its great. It matches with the google logo. But when it is together in your screen, its so unpleasant.
Meanwhile apple's simple and distinctive logos makes us easier to select an app. And if we talk about apple.. there is so much. Apple is very strong in terms of its UI / UX designs.
this article wont be enough to write about it and I am not even an I-phone or Mac user..
So how can you improve your UI?
While you always build your apps you must create a balance between UI and UX.
Tip 1
Most of you already does this.. if not you should really!!
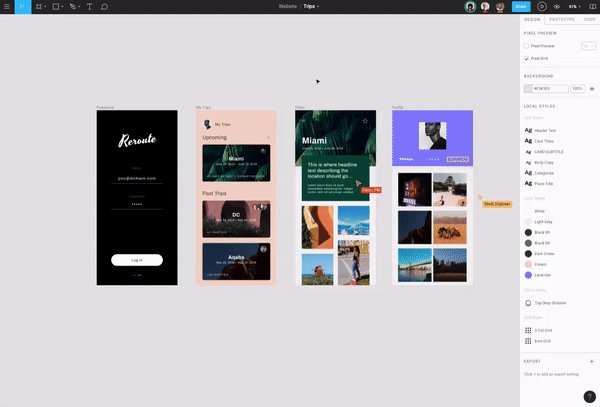
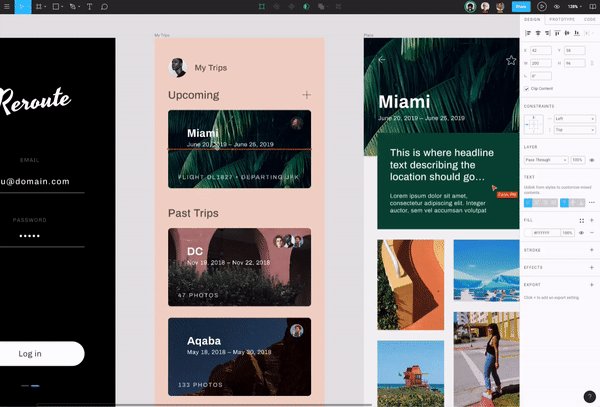
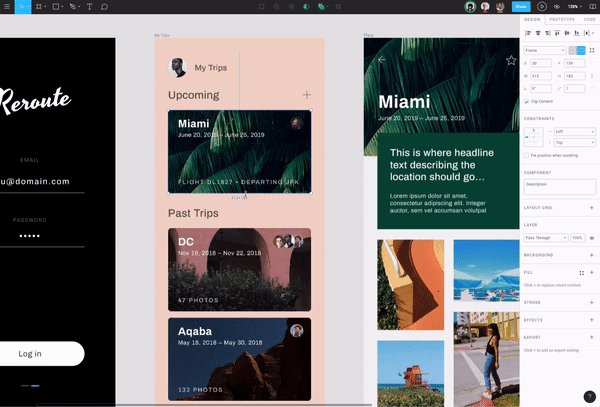
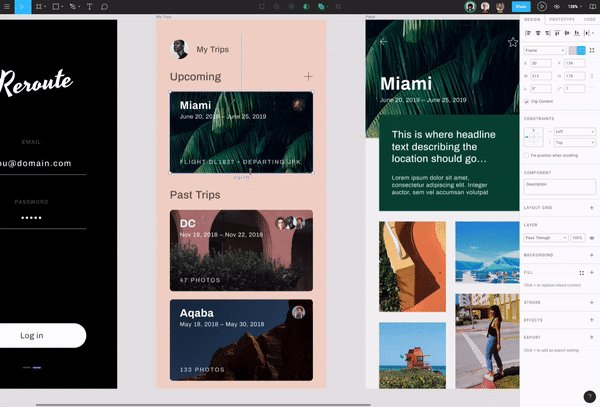
Before you start coding always develop a prototype design. design its UI components.
There are so many tools to help you workflow like Figma, Adobe Xd
I recommend Figma cause its free and runs on your browser.
It's really easy to learn figma

Basically before you build an app, build it UI cleanly with all the components and selecting proper colours, effects like blur, transparency etc.. This is going to save you lot of time because you have this as a reference while you code.
Tip 2
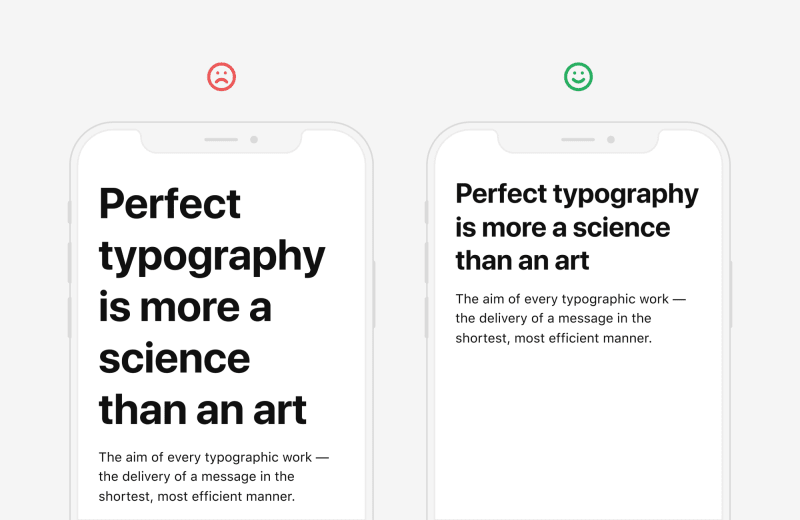
Fonts
Always try to stay consistent with your fonts. Maintain the same font size throughout the app.
Choose a headline size both contrasting with the body text and fitting on average 2–3 lines.

Tip 3
Colours
The colors must ensure a clear visual Hierarchy of UI elements. The user should be able to tell which elements of your UI are interactive and how they relate to the other elements on the screen.
Text and icons should be legible relative to the background they are placed on. Ensure that white text is not placed on a light background and vice versa, for example
Strategically use the color you have picked for your brand to reinforce your brand visually without overdoing it.
That's it with these simple tips you can make your app look good.
What about you? What all do you do when you design an app?
let me know... I would love to hear it...
carpe diem✨
❤️ Portfolio | 📷Instagram | 💼LinkedIn | 🐥Twitter









Top comments (0)