Using Netlify’s Command Line Interface has all the time made it a lot easier and faster to write, test and review codes locally prior to production. In this post we'll be looking at how to get started with Netlify CLI and then a list of amazingly Netlify CLI commands that might interest you and what they do.
Before you start running Netlify CLI you must have it installed in your computer, install it globally with the following command npm install netlify-cli -g with this you can now run Netlify commands from anywhere in your computer. Also you need to have a Netlify account and be logged in to be authorised and given access to Netlify CLI.
Login In with the following command netlify login.
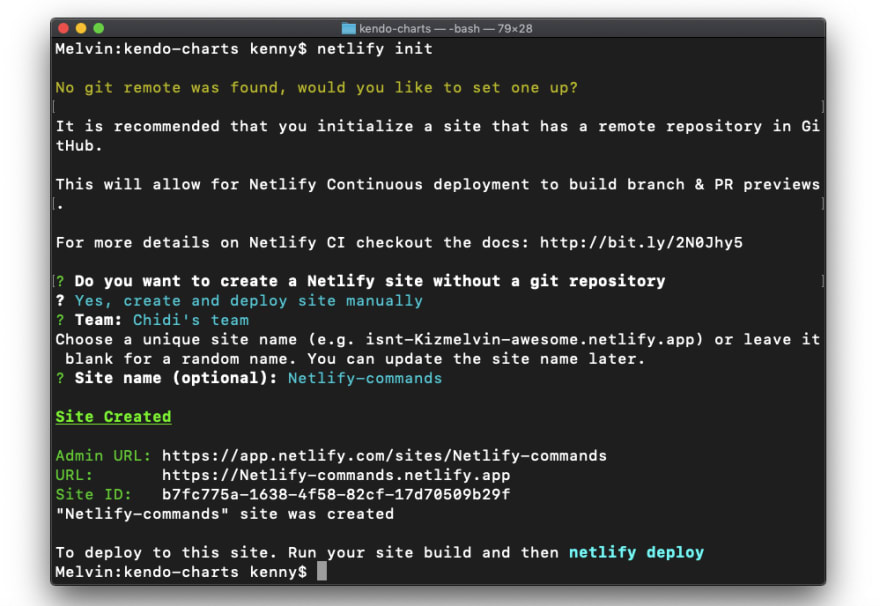
Netlify init
The netlify init command will prompt you to connect to a github repository for continuous deployment, you can choose to continue without a git repository and loose the continuous deployment feature or setup git repository from other git providers by running the netlify init with a manual flag, netlify init --manual.
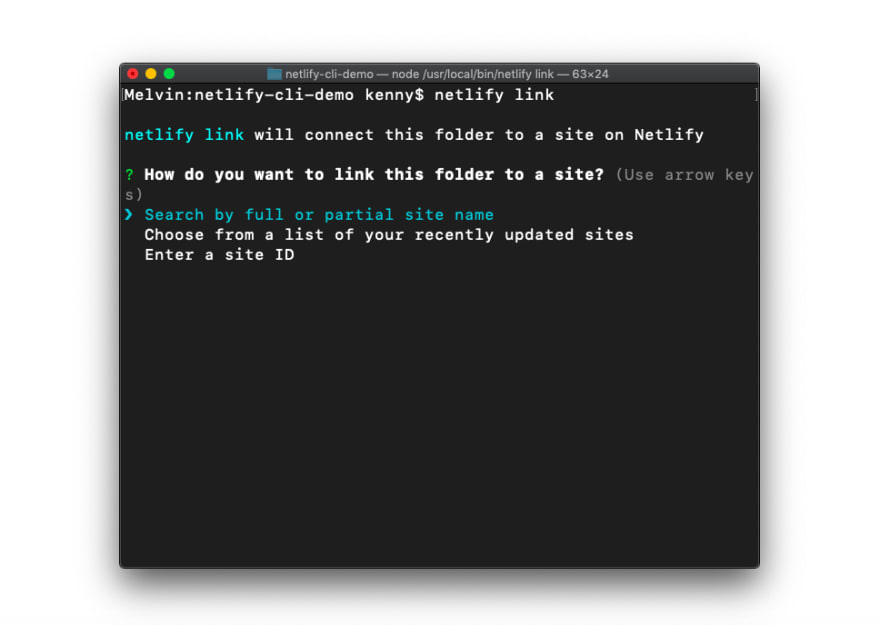
Netlify link
In some cases you might not want to start off entirely from the scratch, netlify link connects your local project or a remote repository to a site you already have in Netlify. This normally will add a siteId field to a new file inside your project folder, you can simply unlink it by running the following command netlify unlink.
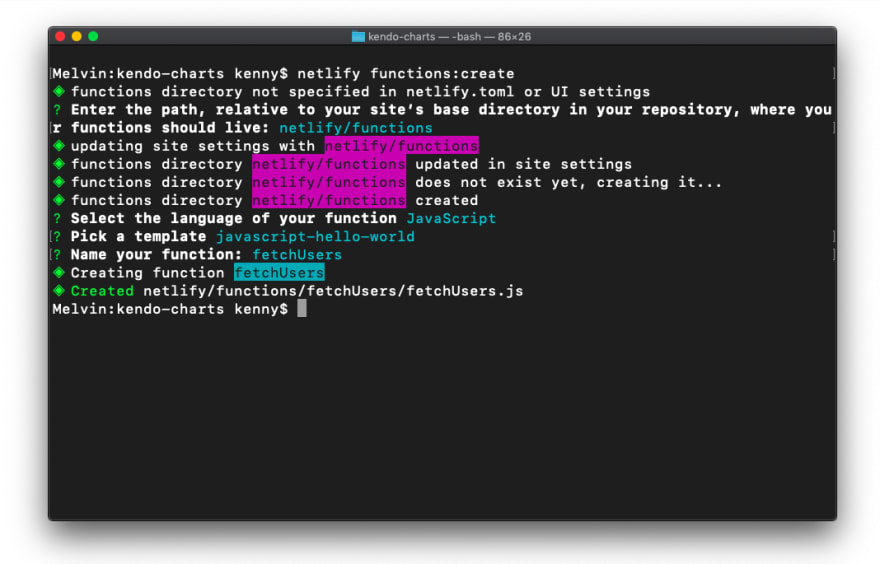
Netlify functions
Running netlify functions:create and following the below prompts will create a netlify’s serverless function
- Choosing netlify’s default directory or creating a folder in the base directory for the function to live in.
- Choosing the language of your function (currently netlify supports functions built with either Javascript, Typescript or Go).
Choosing a function template from the list provided
Creating the name of the function ( e.g functionName.js)
and BOOM! you have a function boilerplate with the chosen template, living in the default or created directory, my unsolicited rating of this particular experience is a 5 ⭐ , if this interest you and you wish to know more about these functions including how to test them and make sure they work as expected before hand, go here
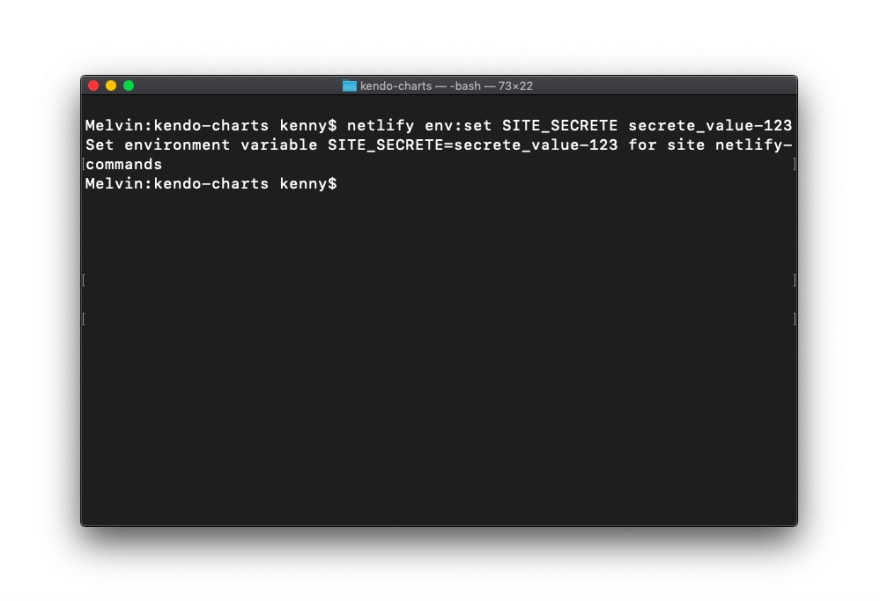
Netlify env
The Netlify env:set <VARIABLE_NAME> "<value>" command is used to set environment variable within Netlify’s infrastructure, this is cool because sometimes we might forget to gitignore the .env file and end up leaking secret keys and password. This command sets your environment variables and serves it to your site before building when you run netlify dev command, you don’t have to manually provide the environment variable in Netlify admin again.
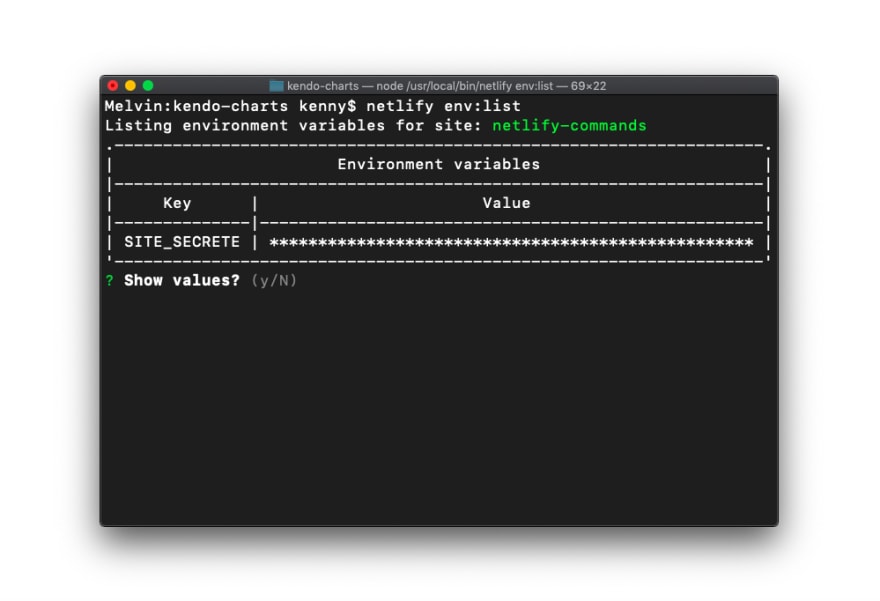
For some reason especially if you are working with your team on a particular project, you might want to get a list of .env variables available in the project netlify env:list does exactly that.
Read more about Netlify’s .env variables here.
Netlify addons
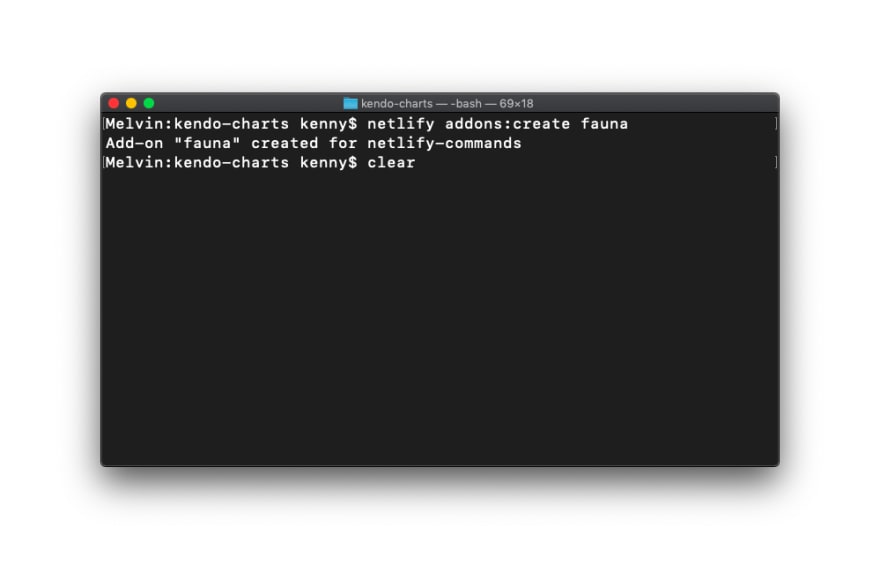
To install an add-on, run netlify addons:create <name> command in a site already linked in your Netlify account, replacing <name> with the installation name of the add-on services you want to install. See the Add-on providers supported by Netlify, so for instance netlify addons:create fauna command will create a fauna database.
Netlify api
This is used to query different Netlify api methods, for instance if you would want to get all the sites in your netlify account, you should run netlify api listSites. To get all the netlify api method names, run netlify api with a list flag, like netlify api --list.
Netlify dev
According to Phil Hawksworth, Netlify Dev is the next step on the road to making the experience of developing for the web as productive, simple, and predictable as possible.
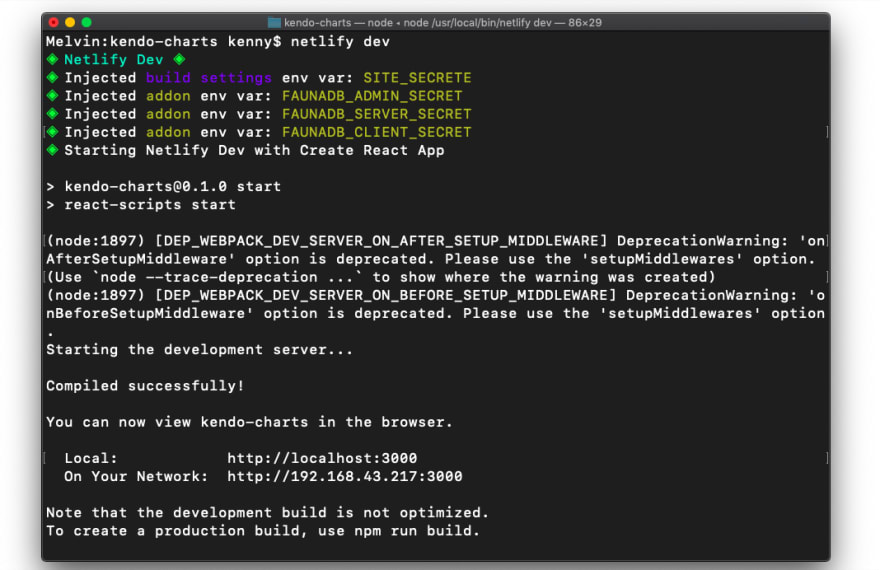
Netlify Dev can also be said to be a collection of development CLIs that brings the functionality of your Netlify production environment down to your local machine. When you run the above command, with detectors Netlify automatically detects your framework or static site generator and also makes environment variables available even before you run the build command.
Netlify dev --live
Adding the --live flag like in the above code block will kind of create a link from your local development server to the internet, this is so awesome as it provides a live URL you can share with remote colleagues or anyone else. Any update made in the local build will instantly be available in the live URL.
Netlify build
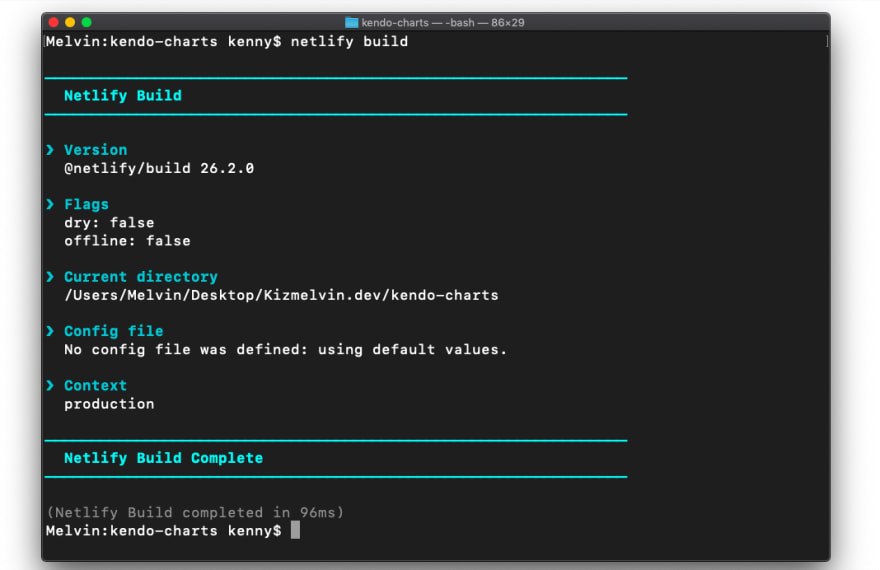
You can equally trigger netlify builds locally by simply running netlify build. The build gets executed the same way it would have been, If it was triggered from your netlify dashboard including the build plugins. Because the netlify build command somehow triggers the traditional netlify build process same way a git commit triggers the build in Netlify admin, it is necessary to always run your local build i.e npm run build before running the netlify build command.
To view the build stages run netlify build --dry.
Netlify deploy
You can manually deploy a site right from your local project directory by running netlify deploy, what it does is that it uploads files from your local project directory to a site you already have in Netlify.
For the first time you run the netlify build command in a particular project, Netlify will prompt you to link an already existing site from the list of sites in your Netlify account or to create a new one.
Note: Manual deploy is not advised because it doesn’t support Netlify continuous deployment feature, read more.
After successfully linking an existing Netlify site to your local project or creating a new one, the deploy command will also want to know which directory to publish and also the folder housing your serverless functions if you used any. Netlify will look for these informations in the following places:
In flags: this means providing these informations with the
deploycommand like bellownetlify deploy --dir=_your-site-dir --functions=folder-housing-your-serverless-functions.In a netlify.toml file: this should be stored in the root of your project directory .
In your site settings: login in to your netlify account, click on sites, click on the particular site linked to your local project, click on Build & deploy and supply those informations accordingly.
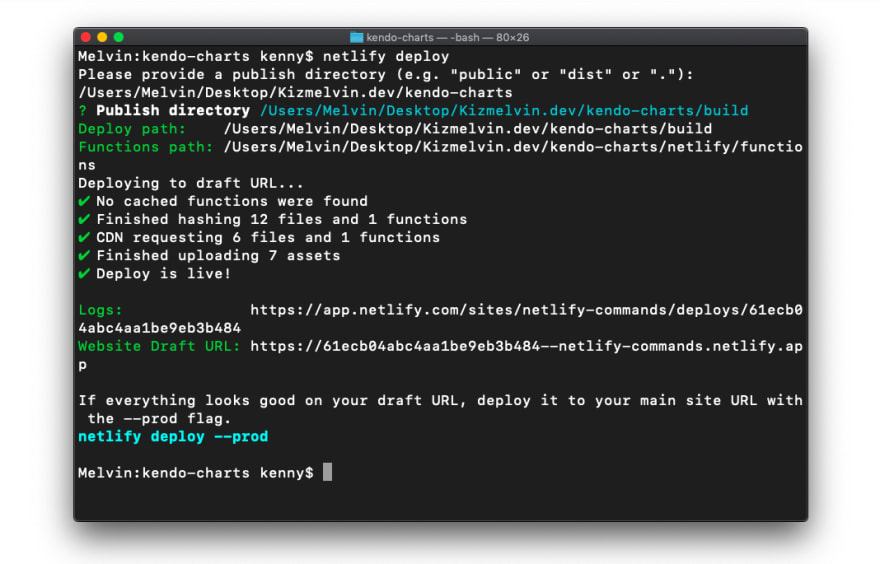
when the informations aren’t found in any of the above places, the netlify deploy command will prompt you to provide them before going on to deploy to a draft URL for previewing and testing.
If you’d want to skip deploying to a draft URL and deploy directly to your site’s main URL run the deploy command with a production flag like netlify deploy --prod.
Conclusion
Deploying with the Netlify CLI really prevents back and forth visits to the browser plus its super fast as you won’t have to wait for remote CI builds to finish for your live deploy preview. I’d hope you found the commands and what they do cool or at least some of them. The better news is that some of these CLI features are still in their beta stage.















Top comments (0)