Currently, I'm trying to make a document website about my projects. When I try to print the website, it will format like the full print document.
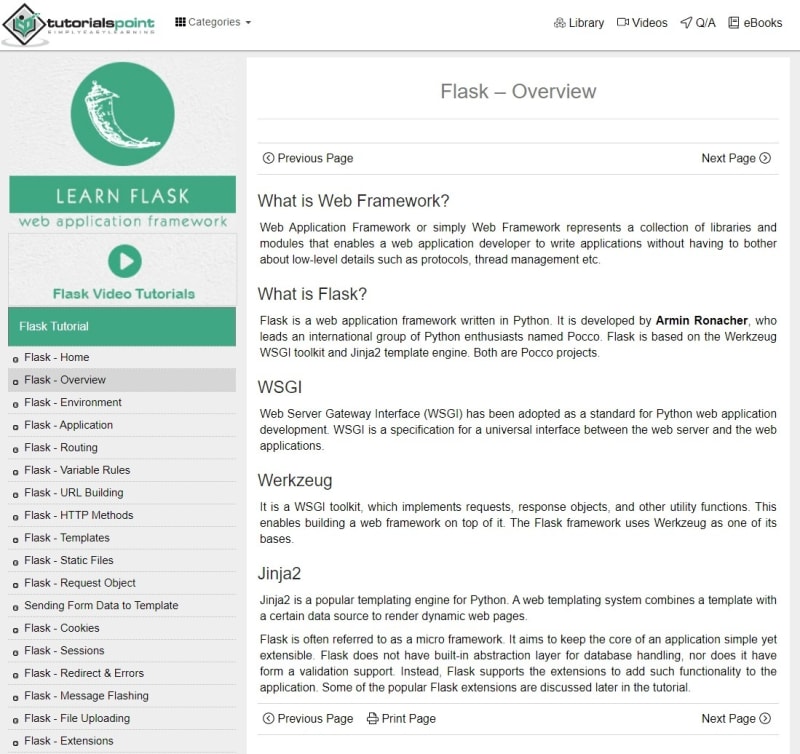
Here is an example, from tutorialspoint website
Website version:
Print version:
I know there is some good documentation website like docusaurus. I don't want to use those.
How can I achieve that style in CSS?
Please guide me.
Thank you.😀




Top comments (2)
You can add
@media printto the existing Stylesheet to add style information specifically for print documents. There’s also the possibility to make a different css file of print only styles and use thelinktag to specify it is a print sheet.Check out MDN and W3Schools for more on those topics.
Thank you.