Introduction
Hello, DEV community! 😉 New day and new useful information about GitHub Actions. Earlier, we figured out how to build & deploy a static 11ty website to remote virtual server after pushing and, I hope, you've learned the principles I set out in that article.
Using ready-made GitHub Actions from Marketplace is good, but... what if they are not available or/and your configuration is too specific?
That's right! 👌 Let's write your own first action.
📝 Table of contents
- The basis for the example
- GitHub action basics
- Documentation
- Publish action to GitHub Marketplace
- Questions for better understanding
- Exercises for independent execution
The basis for the example
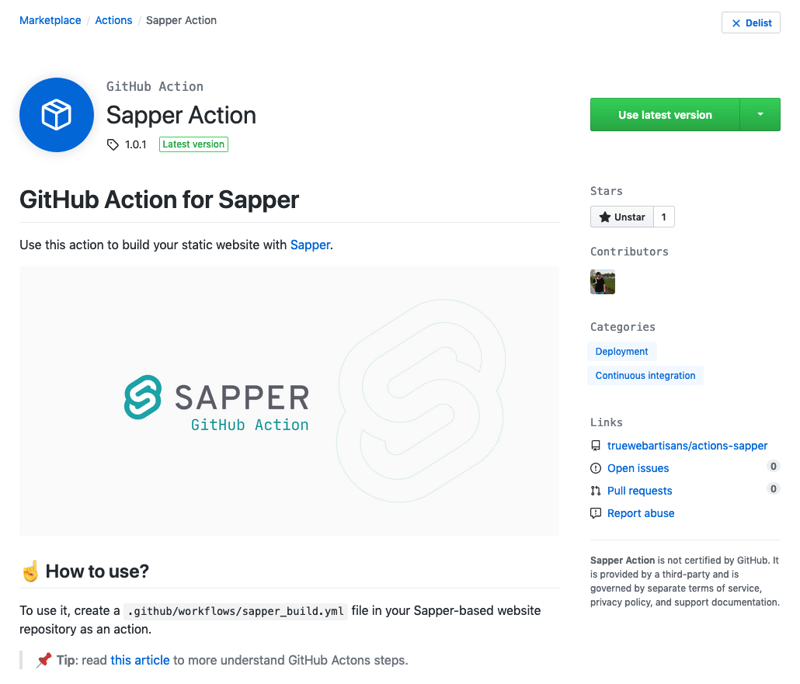
Let's take GitHub action, what I created for build Sapper-based website:
 koddr
/
actions-sapper
koddr
/
actions-sapper
:octocat: GitHub Action for generating a static website with Sapper.
 GitHub Action for Sapper
GitHub Action for Sapper
Use this action to build your static website with Sapper.
☝️ How to use?
To use it, create a .github/workflows/sapper_build.yml file in your Sapper-based website repository as an action.
📌 Tip: read this article to more understand GitHub Actons steps.
⚙️ Inputs
This action accepts a couple of optional inputs:
| Input Name | Required? | Default | Description |
|---|---|---|---|
build_mode |
No | "export" |
Build mode to the Sapper |
args |
No | none |
Arguments to pass to the Sapper invocation |
For example:
- name: Build
uses: truewebartisans/actions-sapper@master
with:
build_mode: "export"
args: "--legacy --entry about"
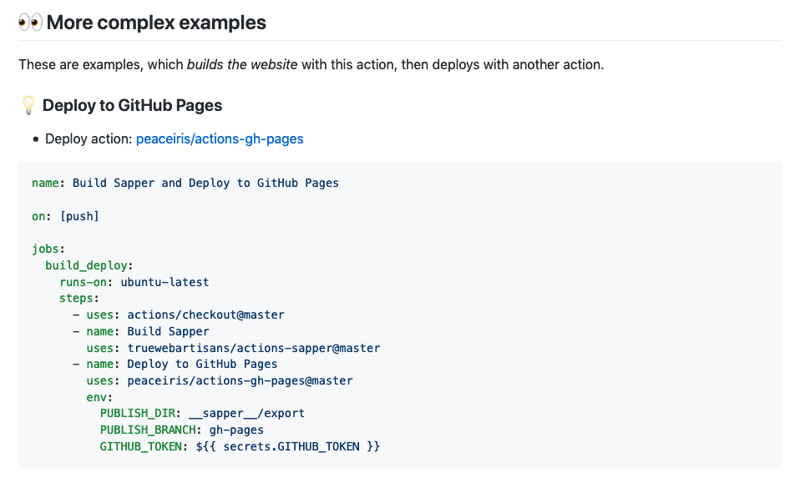
👀 More complex examples
These are examples, which builds the website with this action, then deploys with another action.
💡 Deploy to GitHub Pages
- Deploy action: peaceiris/actions-gh-pages
name: Build Sapper and Deploy to GitHub Pages
on: [push]
jobs:
build_deploy:
runs-on: ubuntu-latest
steps:…GitHub action basics
Usually, the structure of a project for GitHub action, looks like this:
.
├── .gitignore
├── .github
│ ├── gh-cover.png
│ └── workflows
│ └── test_deploy.yml
├── action.yml
├── Dockerfile
├── entrypoint.sh
├── LICENSE
└── README.md
Now, let's take apart the most basic files. In the code samples below, I specifically separated sections and marked them to make it easier to read.
But, you may not do this in your actions... 😏
├── action.yml
This is the settings file for the action.
# Action's main info
name: "Sapper Action"
description: "Build your Sapper-based static website"
# Action's author name
author: "Vic Shóstak"
# Action's branding data for GitHub Marketplace
# See docs: [1]
branding:
icon: "package" # icon name from Feather open source icons pack
color: "blue"
# Action's inputs (options)
# See docs: [2]
inputs:
# First input (option) name
# See docs: [3]
build_mode:
# Input's description
description: "Build mode to the Sapper (could be `build` or `export`, by default `export`)"
# Specify, if this input is required to define
required: false
# Input's default value
default: "export"
# Second input (option) name
args:
description: "Arguments to pass to the Sapper invocation (by default `--legacy`)"
required: false
default: "--legacy"
# Configures the image (used for the Docker action)
# See docs: [4]
runs:
# Use Docker to run the action
using: "docker"
# The Docker image to use as the container to run the action
# or path to 'Dockerfile' with settings
image: "Dockerfile"
🔗 Links to docs: [1], [2], [3], [4].
├── Dockerfile
Yeah, as you have already understood, this is a regular Dockerfile with container settings (the same as you usually use in your projects):
# Select the Docker image
FROM node:10-alpine
# Copy `entrypoint.sh` file to container's root
COPY entrypoint.sh /
# Set permissions for `entrypoint.sh` file execution
RUN chmod +x /entrypoint.sh
# Define an entrypoint to be called after the container is created
ENTRYPOINT ["/entrypoint.sh"]
☝️ Tip: please read The Best practices for writing Dockerfiles here.
├── entrypoint.sh
The entrypoint, wich will be called after the container is created. In our case, it's just a simple bash script.
#!/bin/sh
echo "Running \`npm install\`"
npm install
echo "Build Sapper"
npx sapper $INPUT_BUILD_MODE $INPUT_ARGS
Pay attention, $INPUT_BUILD_MODE is equal to inputs.build_mode in actions.yml file and the same logic also applies to $INPUT_ARGS (inputs.args). In other words, all variables, that you would allow for definition to your users should be defined as $INPUT_<OPTION_NAME>.
Conditional operator example
If some variable is specific, you can define it with a boolean variable in action.yml and then, check in entrypoint.sh.
- Specify a new input for
inputssection intoaction.yml:
# ...
inputs:
npm_install:
description: 'If set to `true`, `npm install` will be run'
required: false
default: false
# ...
☝️ Tip: it doesn't matter, what case the variable name is in
action.ymlfile, but there should be either only uppercase or only lowercase letters!
- And now, just add
if...thensection toentrypoint.sh:
#!/bin/sh
if [ "$INPUT_NPM_INSTALL" = "true" ]; then
echo "Running \`npm install\`"
npm install
fi
# ...
Other files & folders
-
.github/workflows/test_build.yml— test for your action (optional). -
.github/gh-cover.png— cover image for preview, like this:
Documentation
Documentation and usage examples in README.md are the most important parts of your GitHub action. Because, your action (possibly) will be used by other developers! Always remember that, when you create a new action.
Here are some simple rules to help you write really good docs:
- Write a detailed start guide right at the beginning.
- Format all optional values (
inputs) in tabular format, following the string structure:Input name,Is required?,Default value,Description. - Add more examples, especially, if your action can be built into a chain of actions or used only in combination with another GitHub action.
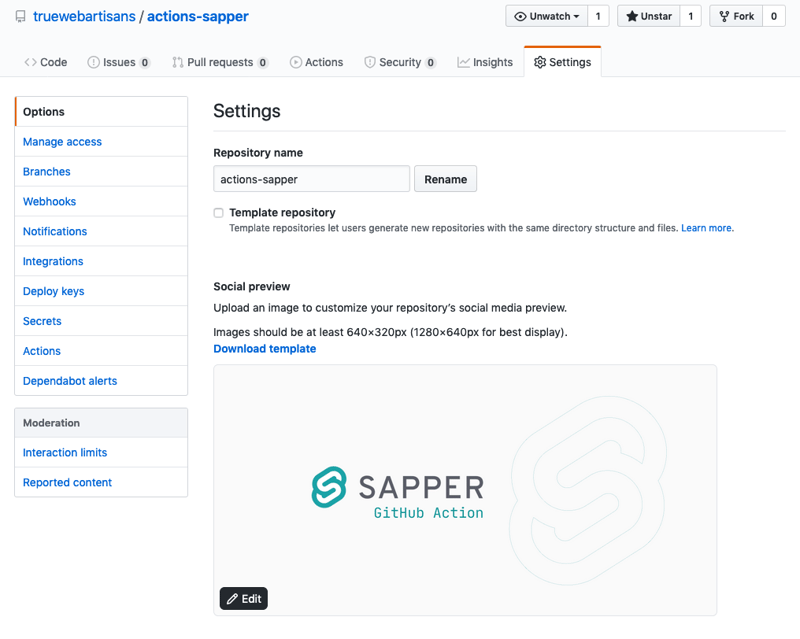
- Add beautiful and understandable image cover for preview of your GitHub repository. This is also important, because when people sharing link of your GitHub action, will see an attractive preview that can create a great conversion!
☝️ Tip: You can download a special template (with safe indents) to create a cover image for preview of your repository.
- (advanced) Add a demo repository with an example of how to apply your GitHub action, such as I did for action of this example:
 koddr
/
actions-sapper-demo
koddr
/
actions-sapper-demo
👀 Demo for Sapper Action.
Publish action to GitHub Marketplace
Okay! 👍 We are now fully ready to publish your first action to the GitHub Actions Marketplace.
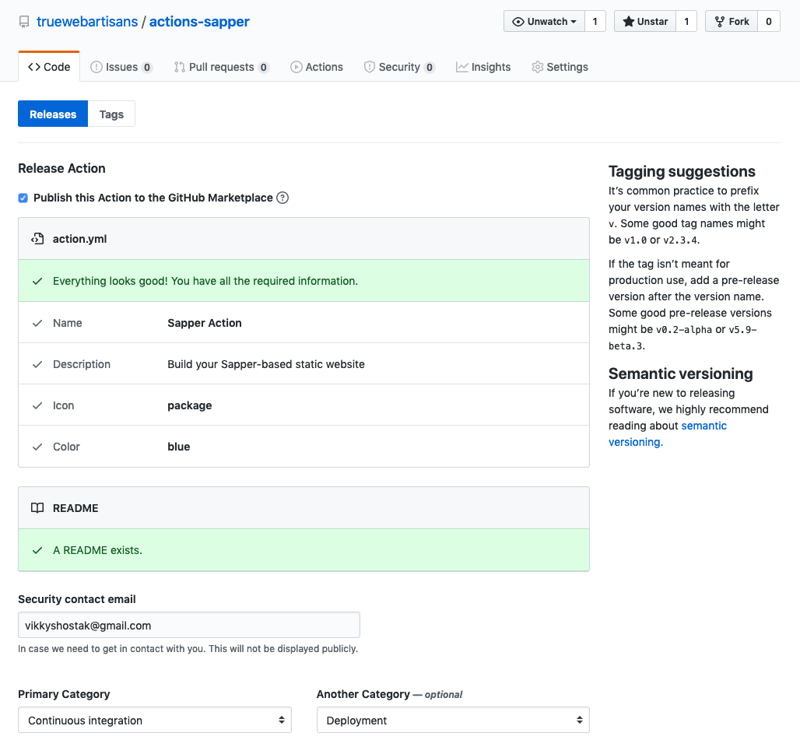
- Go to Releases page in your repository and draft new release.
- Check
Publish this Action to the GitHub Marketplace. - GitHub will check all the files related to the action and will show warnings, if something doesn't comply with best practices or/and community agreements.
- Add
Security contact email. - Add
PrimaryandSecondaryaction categories. - Specify tag version (use a Semantic versioning), title and description.
- Click
Publish release.
If you did everything right, then on the main page of your repository will be added a badge with an invitation to view this action on the GitHub Marketplace:
Final result
In fact, that's it! 😎 You have just created your first GitHub action, written excellent documentation for it and published it on the Marketplace.
🎉 Congratulations! We did it!
💬 Questions for better understanding
- In what case should you write the name of each
input? - Which collection of icons does GitHub Actions use for
brandingsection onaction.ymlfile? - What are the best practices, when selecting a tag for a release version?
- How can you define environment variables in
input? Read this section in the GitHub Actions docs.
✏️ Exercises for independent execution
- Try to repeat everything you have seen in the article, but with your own action. Please, write about your results in the comments to this article!
- Change color and icon of your action at GitHub Marketplace.
Photos/Images by
- GitHub Actions promo website (link)
- GitHub repository settings (link)
- True web artisans
actions-sapperrepository (link)
P.S.
If you want more articles (like this) on this blog, then post a comment below and subscribe to me. Thanks! 😻
And of course, you can help me make developers' lives even better! Just connect to one of my projects as a contributor. It's easy!
My projects that need your help (and stars) 👇
- 🔥 gowebly: A next-generation CLI tool for easily build amazing web applications with Go on the backend, using htmx & hyperscript and the most popular atomic/utility-first CSS frameworks on the frontend.
- ✨ create-go-app: Create a new production-ready project with Go backend, frontend and deploy automation by running one CLI command.
- 🏃 yatr: Yet Another Task Runner allows you to organize and automate your routine operations that you normally do in Makefile (or else) for each project.
- 📚 gosl: The Go Snippet Library provides snippets collection for working with routine operations in your Go programs with a super user-friendly API and the most efficient performance.
- 🏄♂️ csv2api: The parser reads the CSV file with the raw data, filters the records, identifies fields to be changed, and sends a request to update the data to the specified endpoint of your REST API.
- 🚴 json2csv: The parser can read given folder with JSON files, filtering and qualifying input data with intent & stop words dictionaries and save results to CSV files by given chunk size.














Latest comments (0)