Let’s start with a question, what is CSS?
I know, everyone knows. The answer is Cascading Style Sheets.
Let ask another one, What is Cascading? That is trouble. Most of the people will miss it, I don’t know too. Let google it. The answer is (of water) pour downwards rapidly and in large quantities.
But in CSS, Cascading is
Process of combining different stylesheets and resolving conflicts between CSS rules and declarations, when more than one rule applies to a certain element
So, Cascading is works like that
How many Different Stylesheets in CSS?
User Stylesheet
Owner of browser, he/she can redesign layout and color design and fonts with his stylesheet. That changes will be called User stylesheet changes and it will override both web page CSS and default browser stylesheet. Here is the Stylus tool, you can try it yourself to change GitHub dark theme. And here is the Wikipedia Dark theme.
Author Stylesheet
Author stylesheet is an original sheet from the web page that you request via the internet.
Browser ( User-Agent)
Firefox and chrome and other web browsers are set their own rules on the web page when user browse. When you don’t want to default CSS style from Browser you need to use reset CSS. The goal of a reset CSS is to reduce browser inconsistencies in things like default line heights, margins and font sizes of heading, and so on. If you want to use it, then feel free to use the following reset.css stylesheet.
Here is more information about Browser Agent Style sheets: Basic and Samples
What is CSS Rules and declarations?
What happens to CSS when we load up a webpage?
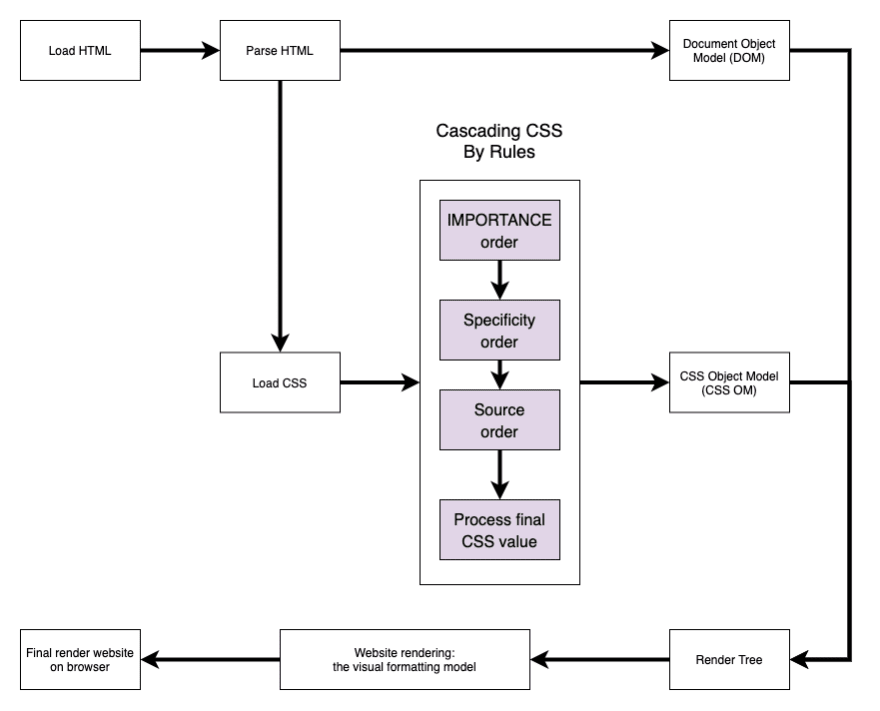
It organizes files and resolve conflicting using-declaration rule while multi CSS stylesheets were loaded. There is 3 rule in declaration rule; Source Order and Specificity and Importance. Following is the whole picture of How a web page loads?
Importance
Importance means using !important key in CSS. The !important property in CSS is used to provide more weight (importance) than normal property.
the !important means that “this is important”, ignore all the subsequent rules, and apply
!importantrule and the!importantkeyword must be placed at the end of the line, immediately before the semicolon.
let deep drive into that. The following are ordered from High to Low.
- User Sheet !important declarations
- Author Sheet !important declarations
- Author Sheet declarations
- User Sheet declarations
- Default browser declarations
Eg of !important declarations;
<nav>
<a class=“button”>logout</a>
</nav>
nav .button{
background-color: red;
}
.button{
background-color: blue !important;
}
!important will turn over their order procedure, So a tag element’s background color is blue now. We also need to consider about !important declaration.
Specificity
Specificity is one type of ordering CSS using their inline style and IDs and class and element.
- Inline styles
- IDs
- Classes, pseudo-classes, attribute
- Elements, pseudo-elements
Above that order Inline styles come first, We all know inline style is top at order. After that IDs and class and its pseudo-classes and attributes and elements will come later accordingly. e.g;
<nav>
<a id="logout" class="button">logout</a>
</nav>
a{
background-color : black;
}
.button{
background-color : green;
}
#logout{
background-color : red;
}
For that example logout button's background will be red because of ID is top of the order. If we remove ID from CSS class, logout button's background will be green. It's order was moved to Class.
What about I will change following like that
...
a{
background-color : black !important;
}
...
!important will take over their Specificity procedure, So a tag element’s background color is black now.
Source Order
The last one of Ordering Rules is Source Order. We will discuss the following example;
#first.css
a{
background-color : green;
}
#second.css
a{
background-color : red;
}
I will import first.css and second.css style sheet in index.html.
<link rel=“stylesheet” type=“text/css” href=“first.css”>
<link rel=“stylesheet” type=“text/css” href=“second.css”>
...
<a class=“button”>Click Links</a>
What is the background color of that a tag element?
Red? Or Green?
The answer is red, because of the CSS source ordering that first.css CSS stylesheet was overridden by second.css CSS stylesheet. That is why we should care about when we add CSS stylesheet in HTML. We should follow the ordering rule when importing the CSS file in HTML.
#your browser reset css come first
<link rel=“stylesheet” type=“text/css” href=“reset.css”>
#import CSS lib like bootstrap/minial come later
<link rel=“stylesheet” type=“text/css” href=“lib.css”>
#your own CSS stylesheet should be last
<link rel=“stylesheet” type=“text/css” href=“author.css”>
So, I hope you will understand these 3 Rule of Order Declarations at CSS. Here is the flow of rules.
Summary
-
!importanthas the highest priority; - But, only use
!importantas a last resource. It’s better to use correct specificities - more maintainable code! - Inline styles will always have priority over styles in external stylesheets.
- IDs and Classes and Elements will come accordingly to their order.
- The universal select * has no specificity value
- Rely more on specificity than on the order of selectors
Now, I will be concluded in my article here. When I was developing my website without using bootstrap, Create Multiple CSS files make me facing a lot of issues like Source Ordering and use many !important declaration in CSS. I hope your guys can get some ideas and surely be passed through similar mistakes.
just keep moving forwards







Top comments (0)