This tutorial is the seventh chapter of our implementation of an AirBnB clone in React Native. In the previous chapter, we successfully implemented animated checkmarks for our Login form. In case you need to get caught up, here are links to parts 1–6:
- AirBnB Clone with React Native Part 1: Home Screen UI
- AirBnB Clone with React Native Part 2: Login Screen UI
- AirBnB Clone with React Native Part 3: Email Authentication with Firebase
- AirBnB Clone with React Native Part 4: Login error notifications
- AirBnB Clone with React Native Part 5: Loading Modal Implementation
- AirBnB Clone with React Native Part 6: Animated Checkmarks
In part 7, we’re going to continue where we left off by implementing a “forgot password?” screen. The forgot password screen is available in most web and app systems in case a user forgets their login credentials. Here, the idea is to create a simple forgot password screen with an email input form. Then we’re going to use Firebase to handle the backend configuration.
Importing all necessary components
Before doing anything, we need to create a file named ForgetPassword.js in the ./screens directory of our project. In this file, we need to import a few necessary packages, provided in the code snippet below:
Here, we’ve also imported several custom components from our ./components folder. The InputField and NextArrowButton components that we implemented in earlier tutorials are imported from this folder.
Implementing “Forgot Password” screen
Now we need to define a class called ForgotPassword that extends to the Component module, as shown below:
export default class ForgotPassword extends Component {
In the render()function, we need to add the heading and sub-heading. For that, we’re going to add a View component with some styles wrapped by the KeyboardAvoidingView component, which enables us to solve the common problem of views that need to move out of the way of the virtual keyboard.
This component will automatically adjust its positions and paddings based on the position of the keyboard. The View component wraps two child Text components, which consist of text for the heading and sub-heading:
The styles required are provided in the code snippet below:
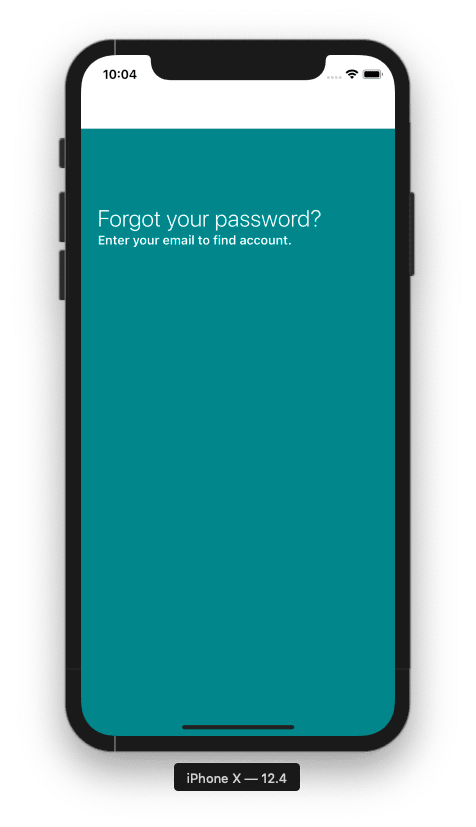
Hence, we will get the following result in our emulator screen:
As we can see, we have successfully implemented the heading and sub-heading sections. But there’s a white header at the top that needs to fit the style of the rest of the app. For that, we need to add a similar background color style to the header, as shown in the code snippet below:
Here’s what this should look like:
Looking for new ways to elevate your mobile app’s user experience? With Fritz AI, you can teach your apps to see, hear, sense, and think. Learn how and start building with a free account.
Adding a form section
Next, we’re going to add a form that includes a single email input field. For that, we’re going to use the InputField component from the react-native package. The InputField component will contain several props for labels, color, border, etc., as shown in the snippet below:
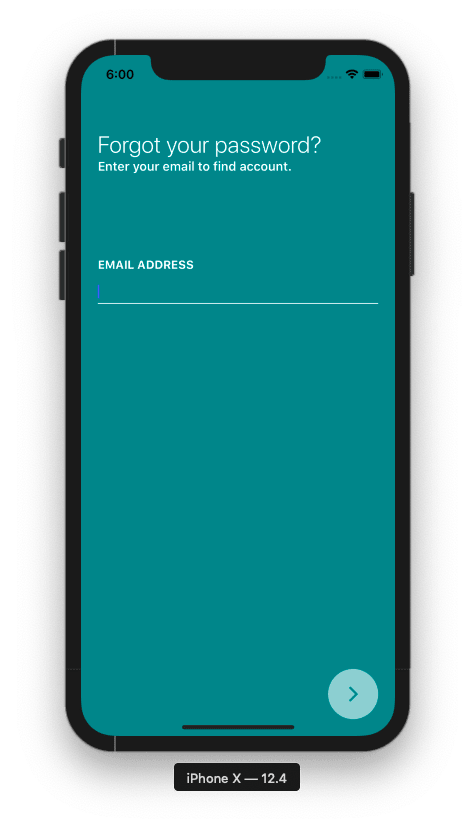
A quick glance at what this looks like:
Adding a submit button
In this step, we’re going to add a ‘submit’ button to the ForgotPassword.js screen in order to submit our email address. For that, we’re going to make use of the NextArrowButton component that we implemented in earlier tutorial parts. We need to add the NextArrowbutton component to the bottom of the screen:
< **NextArrowButton** _handelPress_={this.submitEmail} _disabled_={false} />
</ **KeyboardAvoidingView** >
Here the submit button implemented from NextArrowButton component is set with two props. One is handlePress, set to the submitEmail function. When handlePress is triggered by the child component, the submitEmail function will be triggered in the parent component. The second prop is a disabled prop, which is set to false in order to enable the button.
Here’s what this will look like:
Configuring the form submission
Now we’re going to configure the form submission after pressing the submit button. For that, we’re first going to define an emailAddress state variable that handles the input from the InputField that we added earlier. The emailAddress state is defined as shown in the code snippet below:
Now we need to create a function to handle the change of the input variable when something is entered in the InputField component. For that, we’re going to create a function called handleEmailChange, which takes in a parameter called email and sets the emailAddress state value to whatever a user types in the email InputField component. The function is provided in the code snippet below:
Now we need to add the handleEmailChange function to the onChangeText event of the InputField component:
At this point, we’ve successfully implemented the input form that takes in the entered email address from the user. Now we need to configure the submitEmail function, which will submit the email address entered by the user to Firebase.
The next revolution in mobile development? Machine learning. Don’t miss out on the latest from this emerging intersection. Sign up for weekly updates from our crew of mobile devs and machine learners.
Adding Firebase
In this step, we’re going to add the Firebase to the project to handle the overall forgot password process. For that, we need to import the react-native-firebase package into our ForgotPassword.js file, as shown in the code snippet below:
Note: We’re also importing the Alert component from the react-native package.
Now we’re going to use the Firebase configuration in our submitEmail function in order to send the email address entered in the input form to the Firebase account. The overall configuration for the submitEmail function with firebase config is provided in the code snippet below:
In the submitEmail function, we call the function sendPasswordResetEmail of thefirebase.auth() function and send an email address stored in the email state.
Then we relieve two callbacks: one for success and one for error. During the callbacks, we’re going to set an alert message using the Alert component as per the result of the callbacks. So whenever we submit the email address, we will get some kind of error on the screen.
Now we need to test our overall implementation. The test is shown in the emulator simulation below:
As we can see, when we enter an invalid email address, we automatically get the error alert on the screen. This means that firebase automatically handles the email address format validation. We can also see that when we enter a valid email address and if the email is not available then it shows another alert message automatically on the screen.
Now we need to test this system by using a valid email address:
As we can see, we get the success alert.
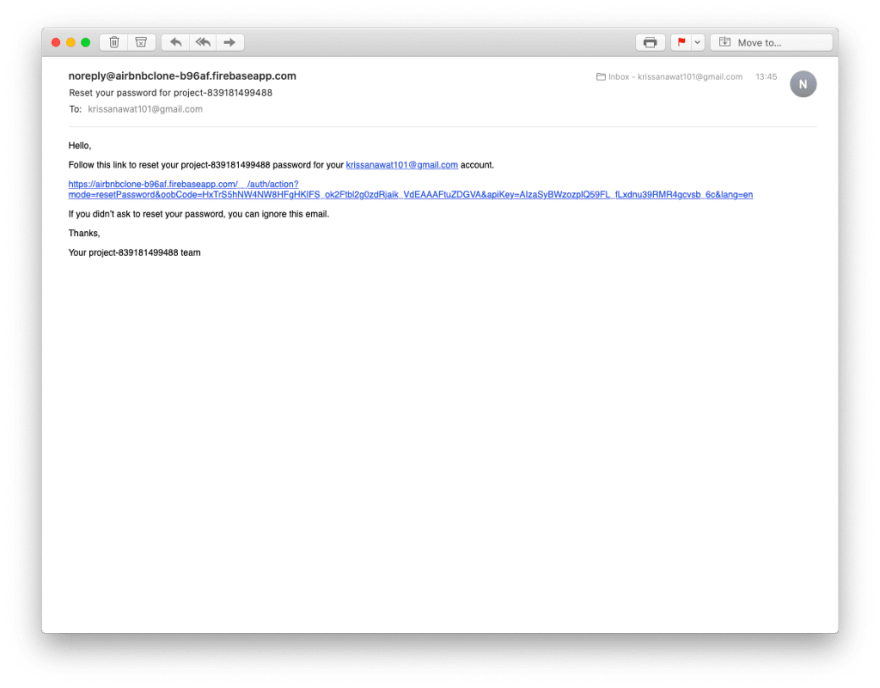
Firebase will then send us (the user) an automated email to help reset our password:
Now when we click on the link provided in the email body, Firebase automatically handles the rest by navigating us to the form screen to change the password, as shown in the screenshot below:
Now we just need to type in the new password and it will be set. This is all handled automatically by Firebase. After we enter the new password in the form shown in the above screenshot and click on ‘Save’, we’ll see the “Password changed”, which confirms the change:
And that’s it! We’ve successfully implemented a Forgot Password? screen with all the necessary configurations in our AirBnB clone project.
Conclusion
In this part of our AirBn clone series, we learned how to implement a Forgot Password? screen. We also learned how to re-use the components we’ve already implemented, like the submit button. We also got detailed insight on how to handle password changes using the Firebase.
In the next chapter, we’ll learn how to handle Facebook logins, specifically for iOS.
Disclosure
This post includes affiliate links; I may receive compensation if you purchase
products or services from the different links provided in this article.
Editor’s Note:Heartbeat is a contributor-driven online publication and community dedicated to exploring the emerging intersection of mobile app development and machine learning. We’re committed to supporting and inspiring developers and engineers from all walks of life.
Editorially independent, Heartbeat is sponsored and published byFritz AI, the machine learning platform that helps developers teach devices to see, hear, sense, and think. We pay our contributors, and we don’t sell ads.
If you’d like to contribute, head on over to ourcall for contributors. You can also sign up to receive our weekly newsletters (Deep Learning Weekly andHeartbeat), join us onSlack, and follow Fritz AI onTwitter for all the latest in mobile machine learning.
















Top comments (2)
bro can u share
AirBnB Clone with React Native Part 1: Home Screen UI
AirBnB Clone with React Native Part 2: Login Screen UI
AirBnB Clone with React Native Part 3: Email Authentication with Firebase
AirBnB Clone with React Native Part 4: Login error notifications
AirBnB Clone with React Native Part 5: Loading Modal Implementation
AirBnB Clone with React Native Part 6: Animated Checkmarks
cuz i cant open this website
awesome. I love it, I will definitely show this post to my students!!