Deployment made easy with Agility CMS and Vercel
Deployment is an important phase in every project, with vercel intuitive deployment features, this process is simpler.
Vercel's new Integrations Marketplace makes it much easier for Vercel users to discover, install, and configure integrations. It simplifies how developers integrate with the Vercel platform to enable the best developer and end-user experience, it enables you to extend and automate your workflow by integrating with your favorite tools, such as Agility CMS!
Agility CMS integration with Vercel will set the environment variables that allow you to connect to your data from Agility CMS in your Vercel applications. In addition, it will also configure your Agility CMS instance with a preview and production domain, which enables direct links for your editing team, in the shortest possible time.
In this article, I'll walk you through the process of integrating Vercel with Agility CMS. Vercel allows for automatic deployments on every branch push and merges onto the Production Branch of your GitHub, GitLab, and Bitbucket projects
For this walkthrough, we’ll be using the Next.js starter website connected with the Agility CMS instance.
This article assumes that you already have an account with Agility CMS and Vercel, and as such will not be treating that in this article.
Let’s get started!
Deploy from the Content Manager
You can deploy our template starters using the Vercel integration built-in to the Agility CMS Manager.
To make the process less daunting, we’ll break the process into steps.
Step 1: Deployment Settings
Start by heading into Settings > Sitemaps, then clicking Setup Deployment.
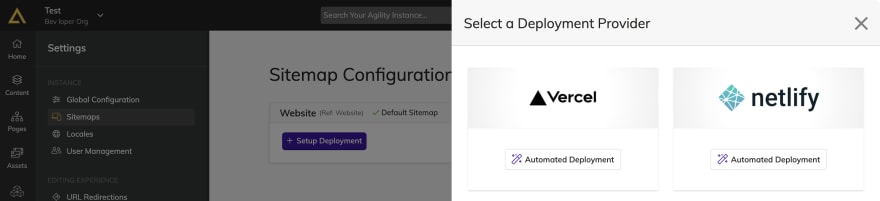
Step 2: Select a Deployment Provider
Select Vercel as your deployment provider, ensure you click on the Automated Deployment option to connect to Vercel and deploy your website.
Step 3: Create Git Repository
First, connect to your preferred Git provider, after that create a Git Repository for your project or app to ensure you can easily update your project after deploying it.
Step 4: Add Agility CMS Integration
Next, Install the Agility CMS integration that will authorize access between Vercel and your Agility CMS content so that we can automatically configure your Production and Preview domains, as well as set up your Environment Variables.
Step 5: Deploy
Lastly, Vercel will fetch the source code for the template starters and it will be cloned into your Git repository. Vercel will also build your project and upload/deploy your build output.
Once deployed you will be taken back to your Agility CMS Manager, and you will see that your Production and Preview domains have been set. You can click on the link to view your live site.
After the webpage is successfully deployed, you would be able to preview the website. Check out the Vercel documentation to explore various channels of deployment that can make your deployment process effortless and enjoyable!
Try Agility CMS and Vercel
Vercel offers a profound process of deploying static sites in any frontend framework. As a result of the Vercel Marketplace partnership, Agility CMS can deliver a dynamic deployment experience to developers, one that makes development to deployment a plug and plays experience, hence improving your digital experience
In addition, we offer a free trial of our headless CMS in the case that you are skeptical about how Agility CMS and Vercel work in tandem.
If you’re looking into using any other integration tools like Zapier, feel free to check out this guide.
Also, if you want to integrate Agility CMS with GraphQl, this article will help guide you through it.
When you are ready, and if you are interested, you can sign up easily and quickly for both a free Agility CMS account and a free Vercel account. Our free tier also comes with the Next.js boilerplate to enable quick deployment of your media content.
Curious to know what the top headless CMS is for 2022? check out this list.








Top comments (0)