Hello, Welcome. My name is kunaal. This is a part of learn web development series.
In today's article, you'll learn about html forms and inputs, buttons in HTML. So, let's start.
Forms
What is Form ? Well, we all know what is form, we have filled lot of forms in websites. Maybe you have filled some registration form or you have created your friend's gmail account. Forms are everywhere.
So,let's talk how we can make form in HTML.
<form></form> Form Tag - This is form tag used to make forms. But, this is like a container or wrapper for your input fields. But it's has some very important attributes that you should know.
| Attributes | Values | Description |
|---|---|---|
| method | get| post | It's specify how to transfer data from site to the site specified in `action` attribute. |
| action | (path of HTML file or server) | It's specify, where to redirect user after filling form |
Understand method values in detail
| Value | Description |
|---|---|
| get | This append the form data in the URL (https://site.com?name=modern+web) |
| post | Sends the form data as HTTP post transaction. This is more secure way to transfer data than `get` |
We'll see action and method example at the last of the post where we'll make google search engine. Isn't it excited.
Input Tag
<input> Input tag. This tag is self closing, it does not require a closing tag. Input Tag is used to add fields in our form. Let's see them in detail.
We have lot's of attributes and types for input. So let's understand them from table.
| Atrribute | Value | Description |
|---|---|---|
| type | text, email, password, radio, checkbox, submit, range, date, color, file, reset, and more | Use to specify what type of input it is. |
| name | text. Example `name="first name"` | It is used to specify name for the input, so we can identify data |
| placeholder | text. Example `placeholder="type your first name"` | Specifies a short hint that describes the expected value of an element |
| value | text. Example `value="john"` | it is used to specify the default value for the input |
| required | --- | It specify the field must be filled before submitting form. |
And so on, we have lots of attributes for Input tag. But these used most commonly. If you want you can read about more attributes here.
Let's see types of input in detail.
Text
type attribute is used to specify input type.
Example
<form>
<input type="text" placeholder="type your name" name="name">
</form>
we are not using method and action attributes in above example because we don't have submit button.
Email type is same as text but email text check
@sign also.
Password
This is also similar to text, but in this type you'll be not able to see text instead you'll see bullets.
<form>
<input type="password" placeholder="password" name="password">
</form>
Range
This is used to create range slider in forms.
<form>
<input type="range" name="range" min="0" max="10" step="2" value="4">
</form>
Output
min is to define min value.max is used to define maximum value. step is used to specify the interval between legal numbers.
Radio
This is to create radio button in the form. Like
<form>
<input type="radio" id="red" name="color" value="red" checked>
<label for="red">red</label>
<input type="radio" name="color" id="green" value="green">
<label for="green">green</label>
<input type="radio" name="color" id="blue" value="blue">
<label for="blue">blue</label>
<input type="radio" name="color" id="yellow" value="yellow">
<label for="yellow">yellow</label>
</form>
You can notice some extra tags in the above example.
-
<label></label>Label tag. It is used for input fields to add a label to them. In the above case we are adding label to our radio buttons. -
idattribute.idis used to give unique ID to any element. -
forattribute.forattribute is for label tag. It specifies for which input this label is. The value of thisforattribute should be same to theidof the element.
Checkbox
Checkbox is used to add tick box in the form. Like
<form>
<input type="checkbox" id="red" name="color" value="red" checked>
<label for="red">red</label>
<input type="checkbox" name="color" id="green" value="green">
<label for="green">green</label>
<input type="checkbox" name="color" id="blue" value="blue">
<label for="blue">blue</label>
<input type="checkbox" name="color" id="yellow" value="yellow">
<label for="yellow">yellow</label>
</form>
The difference between checkbox and radio is you can select multiple checkbox but you can select multiple radio buttons.
Note:- In radio type and checkbox type all inputs have same name. Same name means it belongs to same category.
Date
This type is used to add calendar in the form.
<form>
<input type="date">
</form>
And some more
<form>
<!-- to add color field in the form -->
<input type="color">
<br>
<br>
<!-- to add upload file -->
<input type="file">
<br>
<br>
<!-- to add a reset button which reset all input data -->
<input type="reset" value="reset">
<br>
<br>
<!-- to add submit button -->
<input type="submit" value="submit">
</form>
So, that was all about Inputs and forms. Now let's make a google search form to understand form's action attribute.
Google Search
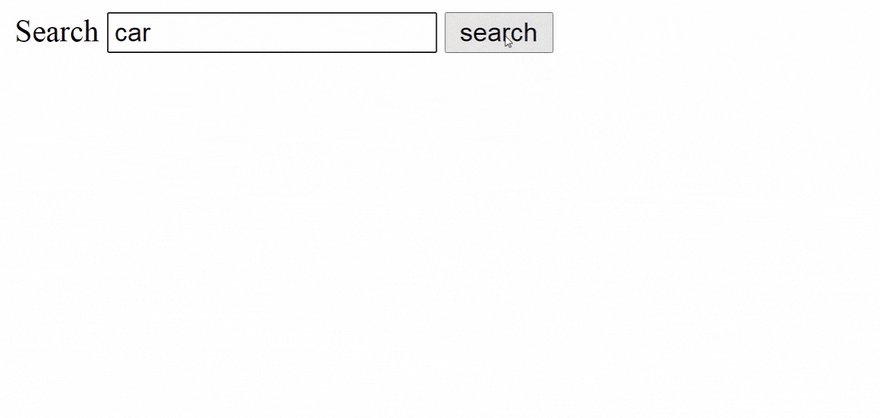
<form method="get" action="https://www.google.com/search?">
<label for="search">Search</label>
<input type="text" id="search" name="q" required>
<input type="submit" value="search">
</form>
Let's understand above example.
- We set our
methodtogetso it will append form data into URL. - In
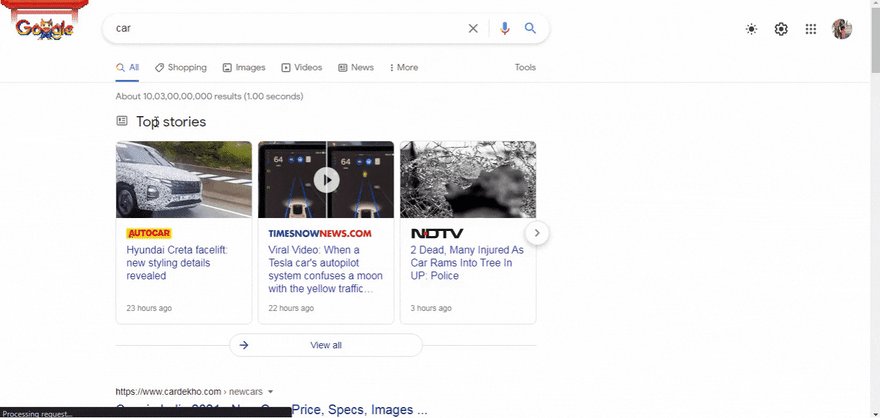
actionattribute we have given a linkhttps://www.google.com/search?. But from where I got this link.- First go to google.com.
- Then search something. For example I searched 'car'.
- copy the text from address bar and paste it into code.
As I did.
action="https://www.google.com/search?q=car&sxsrf=ALeKk00oK8YP9RI6P3t-9YfvtPoZwqXsng%3A1627294553711...."it's a very long address. - Notice we type
carin search box. And if we see the link. We can find our car word hereq=car. So okay, means google want this q field atleast to work. - After you found this just delete all the unwanted keywords from the link. And now our
actionis equal tohttps://www.google.com/search?. We also removed thatqword. But remember to add?at last.
- After we got our link also. Now create labels and text field for the form and create submit button.
- But notice I gave text field name to
name="q". Why? because google want thisqfield. And whatever we type in our field. It data will belong toqfield.
That's how this google search is working.
So, that's it for today. Today we learnt about forms and input tags in HTML. I hope you understood each and everything. If you have any doubt feel free to ask me in discussions.
Homework
I appreciate, If you do homework as well for you better practice. Today's homework is.
- Make two forms.
- One form for getting user data. Like name, phone number, email, password, age, D-O-B, favorite food etc.
- Make second form for youtube search. follow the steps that I took, to find youtube search link.
- And practice all the examples done in this article.
Bonus
We have <button></button> Button tags also. It is used to create button in the page. And you can use These buttons as submit button you only have to add type="submit".
Example
<button>Click me</button>
If you want, you can tag your homework to my Instagram. I'll be glad to see you developing web pages.
If you like, you can subscribe my youtube channel.I create awesome web development tutorials. You can also watch tutorial on Gradient Infinity loading animation
Thanks For reading.
















Top comments (0)