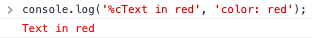
A useful and fun thing about console.log is that you can add CSS styles to it. You can do it with the help of %c variable which gets replaced with the respective styles passed in as a parameter.
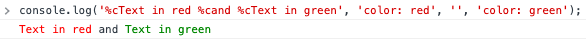
You can revert the style previously applied using another %c with an empty parameter passed in order.
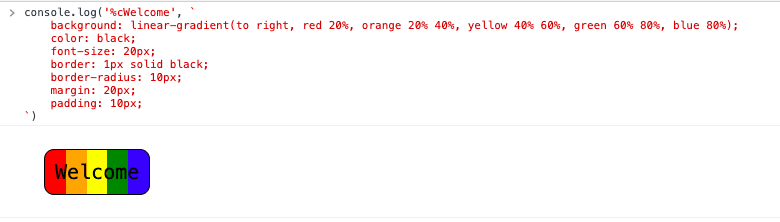
You can be as creative as you like
You can also reuse styles using variables
This feature can really come in handy when you want to differentiate the console logs added at different parts of the code.






Top comments (16)
Has just die. RIP.
Decorating with consoles 🥁
Remember myself reading a blogpost about how credit cards of millions of people were stolen using an npm package for styling console output. Good old days ☕️
I remember reading this as well... Do you know the title? I'd like to read it again
EDIT: nvm i found it medium.com/hackernoon/im-harvestin...
That's 😱. Thanks Alex and Andrew for sharing. No better way to emphasise on choosing dependencies smartly and carefully.
npmjs.com/package/chalk
this one I used in many node js projects.
chalk is a good option to go for.
Wrote this for fun a while ago that uses one tagged template to color both node.js terminals and frontend dev console text - github.com/Skhmt/ttlog
Cool 👍
That's cool
Yeah that's cool and all but I don't think anyone would ever choose to debug this way just because they might be "bored of console.log"
Ha Ha please do not take the title of this post literally. 😃
This is awesome debugging my JavaScript will be super fun now. It may take a lot longer but it's worth it!
👍
Wow! I didn't know that!
I think this is a webkit only thing though, as it surely does not work in terminal. Still an awesome trick!
Yes seems like it. Like others suggested you can try Chalk or any other alternatives available.