Introduction
The sort() method sorts the elements of an array in place and outputs the newly sorted array. By default the sort order is increasing, built upon converting the given elements into strings, then comparing their sequences of UTF-16 code units values.
Let's take a look at how this method is done.

Syntax:
// Functionless
sort()
// Arrow function
sort((firstEl, secondEl) => { ... } )
// Compare function
sort(compareFn)
// Inline compare function
sort(function compareFn(firstEl, secondEl) { ... })
Parameters:
compareFunction Optional
Specifies a function that defines the sort order. If omitted, the array elements are converted to strings, then sorted according to each character's Unicode code point value.
firstEl
The first element for comparison.
secondEl
The second element for comparison.
Return Value:
The return value is the newly sorted array. Note: The newly sorted array is in place of the previous unsorted one
Example:
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);
The expected output is: Array ["Dec", "Feb", "Jan", "March"]
Output:
> Array ["Dec", "Feb", "Jan", "March"]
Application of sort()
Now that we understand how to actually use sort(), let's see some examples of it's application and where we can use it.
Sort numbers in an array in ascending order:
const points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return a-b});
Find the lowest value in an array:
const points = [40, 100, 1, 5, 25, 10];
// Sort the numbers in ascending order
points.sort(function(a, b){return a-b});
// points[0] = 1 (the lowest value)
Find the highest value in an array:
const points = [40, 100, 1, 5, 25, 10];
// Sort the numbers in descending order:
points.sort(function(a, b){return b-a});
// points[0] = 100 (the highest value)
Sort an array alphabetically, and then reverse the order:
const fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
fruits.reverse();
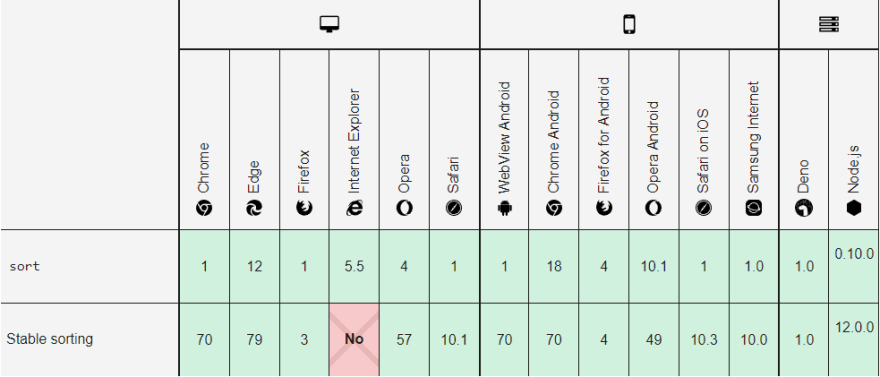
Browser compatibility:
In Conclusion
As we have now seen sort() has a lot of very useful applications that can help us to streamline the task we are trying to complete. Sorting is a key essential method when working within Javascript. Therefore it's important to understand it's function and it's proper application.
See Also:
•A polyfill of Array.prototype.sort with modern behavior like stable sort is available in core-js:
https://github.com/zloirock/core-js#ecmascript-array
•Array.prototype.sort() on MDN Web Docs:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort




Top comments (0)