So that was a hell of a title, wasn't it?
I wanted to share with all of you my new VS Code theme crafted very carefully for programmers. Introducing the all new Neon City Theme for VS Code ⚡⚡
Neon City: A Premium, Classy Theme for VS Code ⚡
🌃 Welcome to Neon City, the ultimate theme for your VS Code editor! With its stunning purple hues and sleek design, Neon City is the perfect choice for those looking for a premium and classy look for their coding environment.
Beauty and Elegance
🌆 The beauty of Neon City lies in its simplicity and elegance. The theme is designed to provide a comfortable and efficient coding experience, with carefully chosen color combinations that enhance the readability of your code. The purple background with contrasting shades of pink and blue ensures that your code stands out and is easy on the eyes.
🌃 The theme comes with carefully designed intuitive syntax highlighting that make it easy to navigate your codebase. With Neon City, you'll find yourself more productive and focused than ever before.
Installation
🚀 Installing Neon City is a breeze! Simply follow these steps:
- Open the Extensions panel in VS Code by clicking on the Extensions icon in the left-hand sidebar, or by using the shortcut
Ctrl+Shift+X(Windows/Linux) orCmd+Shift+X(macOS). - Search for "Neon City" in the search bar.
- Click on the "Install" button.
- Once installed, click on the "Reload" button to apply the theme.
Alternative Way: 🚀 Download from here
🌠 And that's it! You're now ready to enjoy the beauty and productivity boost that Neon City provides.
Recommended Settings
💻 To get the most out of Neon City, we recommend the following settings:
- Use a Nerd Font: Nerd Fonts are a collection of fonts that add additional glyphs to your editor, such as icons for programming languages and tools. We recommend installing a Nerd Font and using it with Neon City for an enhanced coding experience. See this guide for a list of Nerd Fonts.
- Enable Ligatures: Ligatures are a typographic feature that combine two or more characters into a single glyph. We recommend enabling ligatures for an enhanced coding experience.
💡 In addition to these settings, we recommend the following VS Code settings:
"workbench.colorTheme": "Neon City",
"editor.fontFamily": "'Hack Nerd Font', 'Fira Code Nerd Font', 'Jetbrains Mono Nerd Font', 'monospace'",
"editor.smoothScrolling": true,
"terminal.integrated.fontFamily": "'Hack Nerd Font', 'Fira Code Nerd Font', 'Jetbrains Mono Nerd Font', 'monospace'",
"terminal.integrated.lineHeight": 1.5,
"editor.fontLigatures": true,
"editor.lineHeight": 1.5,
"editor.minimap.enabled": false,
"editor.tabSize": 2,
"workbench.iconTheme": "material-icon-theme",
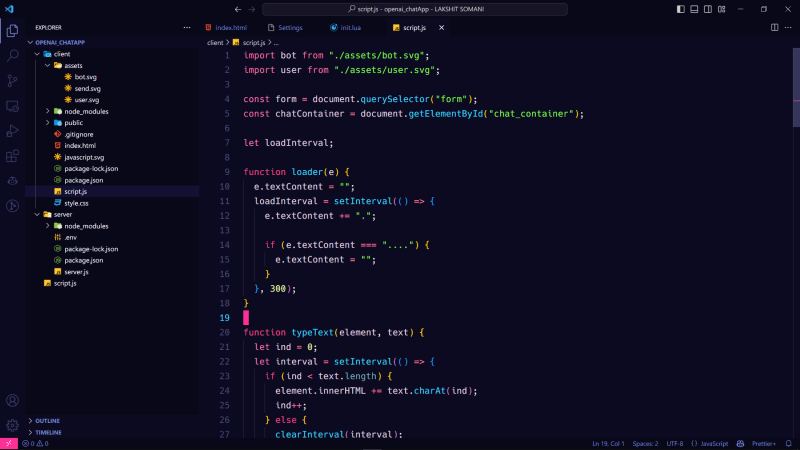
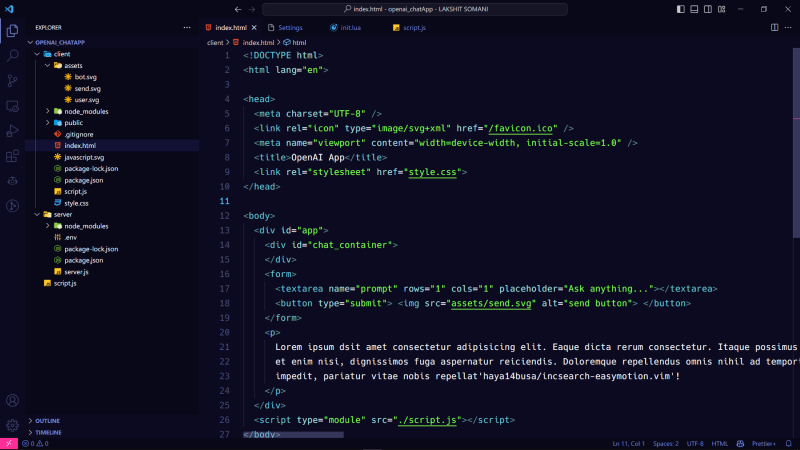
Looks ✨
JavaScript
Python
HTML
🎉 You're now all set to enjoy the stunning beauty and productivity boost that Neon City brings to your coding environment. Happy coding!
Github Repo Link: lakshits11/neon-city






Top comments (8)
Just installed it. The title "Neon City" fits perfectly! Thank you for making this. I was just looking for a new theme and this popped up
So happy to hear that !! Please share this theme with others also if you liked it. Please share it with your developer friends and dev groups.
Also if you face any difficulty regarding this theme, comment up here, will be happy to resolve your issue.
You're right on both accounts: I've never used this theme ever; and it looks very nice.
Thank You for the support. Do try it out please: 🚀 Download from here
Unfortunately, I don't use this theme
Then why to wait. Try it now :)
i installed this theme, looks great to me ! good job buddy👍
Thanks mate!