I'm a Flatiron Bootcamp student, and at the end of my first bootcamp phase, I was tasked with building a one-page web app with JavaScript, HTML, and CSS utilizing a pubic API. I decided to create a cocktail recipe generator from the API The Cocktail DB, but the data I needed from my API was at two different urls; the second url being dependent on the first one. What to do 🤷♀️
As a beginner, fetching data from a server can feel intimidating. Fetch requests default to GET requests which fortunately is pretty straightforward - you're sending a request via a URL to the server for data. The basic syntax for a GET request is something like this:
But if you're like me and need data from two urls then that's done with a nested fetch. Let's walk through the process👇
Nested fetch has entered the chat
To start, dig into your API urls to see what data is accessible and how you'll be able to request it. When looking at The Cocktail DB's urls, I found I needed one url that returned a spirits array based on the user's spirit selection, but that array didn't give me the complete ingredients for a specific cocktail. A different url returned the full recipe accessible via the drink ID. The drink ID was in my first url, which meant my second url was dependent on my first - 😅 whew!
snippet of first API url:
snippet of second API url:
Fortunately, the path of a url can be interpolated to dynamically get what we need based on an input. This is the starting point to building a nested fetch; the code that set's up your second fetch is inside your first fetch's second .then. I'll show you in a code snippet below.
Adding logic to your second .then
My app generates a random cocktail based on the user's mood and spirit choices. Mood is just for fun; my app is primarily built on spirit selection. So for example, lets say my user selects vodka as their spirit. My first fetch makes a request to the server and returns an array of objects of all the vodka cocktails on the server. Each object in that array has a cocktail name, an image url, and drink ID. I need the drink ID for my second fetch because my second url requests a cocktail by its ID to return the full recipe details.
url of my first fetch interpolating the user's spirit selection:
A cool thing about my app is that it generates a different drink each time the user makes their selection. By utilizing Math.random I'm able to grab a different drink id from my first array every time my code block runs, even if the user selects the same spirit multiple times 😲:
selecting random drink id from my array after first fetch:
✅ To put it together, here are all the steps I took to build my nested fetch:
- My first fetch returns an array of drinks array based on a user's spirit selection
- I map over that drink array to return a new array of just the drink ids
- I select a random drink ID from that array by using Math.random
- But - I need the value of that random drink ID, so I access that value using bracket notation
- That value is the server's drink ID that I need for my second GET request. I interpolate that value as the path of my second fetch url.
- My second fetch returns a complete recipe for a single cocktail.
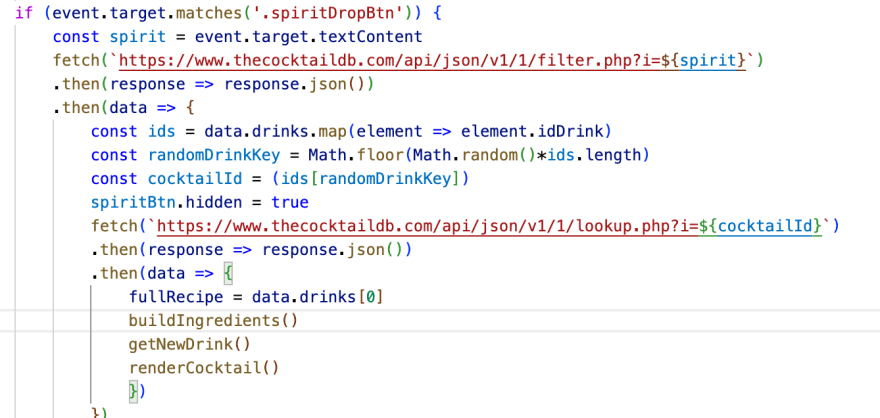
my total nested fetch code:
And if you want to refactor your nested fetch so it's a little more readable, you can break out your second fetch into it's own function, like this 👇
my total nested fetch code with second fetch as separate function:

To build a nested fetch you don't need to randomize your results as I do with this app. You can do whatever you like with your data. Just know that your second fetch depends on the data you receive from your first fetch and utilizing interpolation allows the path of your fetch url to be dynamic.
Once my full recipe returns from my second fetch, my app continues to run. The code in my last .then invokes my functions that render my user's cocktail to the page.
🍹
A couple of things to watch out for with nested fetches
Watch your logic when interpolating the path of your second url. Can you actually request what you specifically want with this path? Test all the possible paths in your browser.
Fetches are asynchronous code, so double-check the rest of your JavaScript outside of your fetches. If you don't want specific code to run until your second fetch returns, then put that code in a function(s) only to be invoked at the end of your second fetch. Like this:
- Add console logs to your fetches to double-check that the data you're returning from the server is actually what you want. Remove those console logs once you know what's being returned is correct.
That's it! Nested fetches aren't that intimidating once you spend some time with your API to know where your data is and how to access it. Then walk through your code logically and check along the way to ensure you're returning what you expect.
So how did it go for me? Here's how my project turned out:











Top comments (4)
Lauren, your first project is awesome! I love it!
Thanks, Janice!!
Greate
Thanks Patricia!