As from the earlier post we came to know how execution context is created and How can we see the functioning of call stack through developer tools in our browser. As we know when a function is invoked a new execution context is created and memory creation phase started at first. Moreover it is put inside the call stack. We can view these through developer tools in our browser.
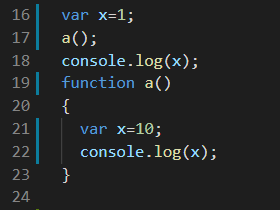
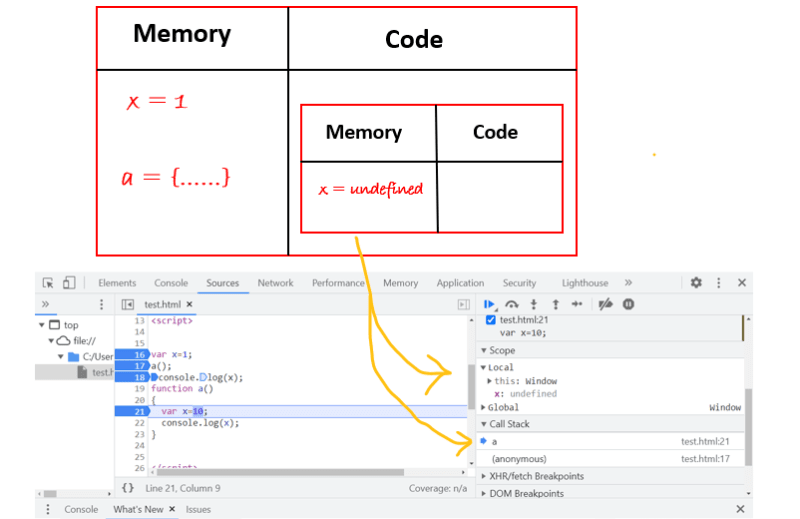
When we run the above Javascript code, We can see when function is invoked in line number 21 an execution context is created i.e a in the call stack and it has a local memory space.





Top comments (0)