Butter Knife?
Butter knife is a very nice library for Android view injection. Butter knife helps reduce a lot of boilerplate code (e.g repetitive findViewById calls). If you have handled activities with a good amount of views, you know how clumsy it can easily get when your code is clustered with "findViewById". If you have that issue, Butter Knife is a good library to check out, this will be an introduction on how to use Butter Knife.
It is also good to have an idea even if you do not want to use it, so that when your Android friends are talking about Butter knife you are not thinking about bread ðŸ˜.
A picture says a thousands words, a code snippet says ten thousand...ðŸ˜. So I will give examples of when Butter knife is used and when it is not, by doing that you will easily see the differences. After understanding what will be demonstrated here you can further your knowledge by learning more about the library.
Just to let you know, Butter knife does not slow down your application in any way, because it uses compile-time annotations hence there is no additional cost at run-time.
Before Butter knife
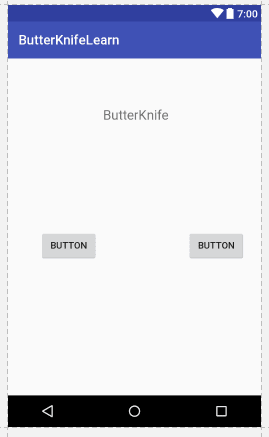
The UI I am going to be working with is below, it's helpful so that you can understand what is going on.
There is a TextView and two Buttons in the UI. We are going to do two things, both with and without Butter knife, which is to set onClick listeners on the buttons and edit the text view 😋.
The UI
The only important thing I want you to take note of in the XML is the "android:id" value which points to the ID of the view.
Below is the XML code of this view:
<Button
android:id="@+id/Abtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="203dp"
android:layout_marginStart="48dp"
android:text="Button" />
<Button
android:id="@+id/Bbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignTop="@+id/Abtn"
android:layout_marginEnd="24dp"
android:text="Button" />
<TextView
android:id="@+id/BKtxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginEnd="28dp"
android:layout_marginTop="74dp"
android:layout_toStartOf="@+id/Bbtn"
android:text="ButterKnife"
android:textSize="20sp" />
So having this, if I wanted to set an onClick listener for the first button, which has an ID "Abtn", this is what I might do without using Butter Knife:
public class MainActivity extends AppCompatActivity {
Button firstButton;//Button variable
TextView BKtxt;//TextView variable
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
firstButton = (Button) findViewById(R.id.Abtn);//Button
BKtxt = (TextView) findViewById(R.id.BKtxt);//Textview
firstButton.setOnClickListener(new View.OnClickListener() {//set onclick listener for Button
@Override
public void onClick(View view) {
BKtxt.setText("It works");
}
});
}
}
So when the first button is clicked it actually changes the text of the Text View to "It works". Nice isn't it. Well, let us try using Butter knife 🔪.
Using Butter knife
In order to use Butter knife you will have to add some dependencies.
Add the following to app/build.gradle file
dependencies {
//bla bla bla
//.
//.
//.
compile 'com.jakewharton:butterknife:8.4.0'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.4.0'
}
Also make sure to upgrade to the latest Gradle version to use the annotationProcessor syntax 👊.
The example below is done using Butter knife.
public class MainActivity extends AppCompatActivity {
@BindView(R.id.BKtxt)
TextView BKtxt;//This is all we need for the text view
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);//important to add this under super.onCreate and setContentView
}
@OnClick(R.id.Abtn)
public void firstclick(Button button)
{
BKtxt.setText("It works");
}
}
There is a lot more delicious stuff that it can do, for example instead of creating on click listeners for each button I can do this:
@OnClick({R.id.Abtn,R.id.Bbtn})//the two buttons now use the same onClick
public void firstclick(Button button)
{
BKtxt.setText("It works");
}
You can also group views and perform action on them as a group:
// Group the views together
@BindViews({ R.id.Abtn,R.id.Bbtn})
List<Button> daButtons;
So if you are yet to try it out, give it a go! For others who just wanted to have an idea, it is good. You at least know what it means and it's advantages. Go on an read more about it, it's really a good tool ðŸ‘.








Top comments (2)
can you advise the unbind procedure with butterknife 8.x.x thanks
You could check out the code in this link, I think that would help: riptutorial.com/android/example/69...