Overview of My Submission
Unfortunately today there are many species in danger of extinction or disappearing.
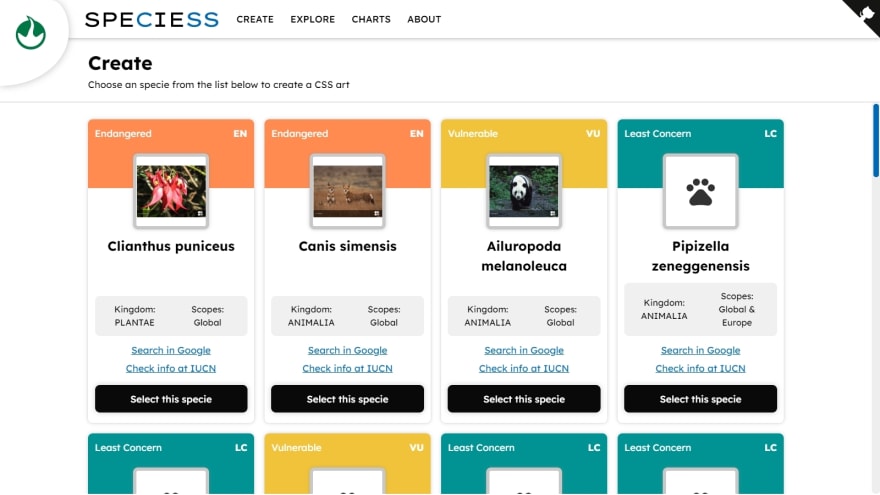
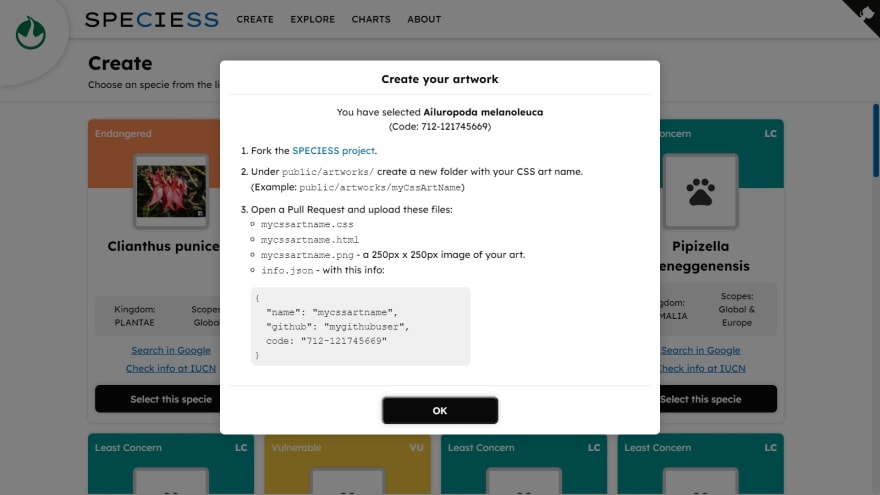
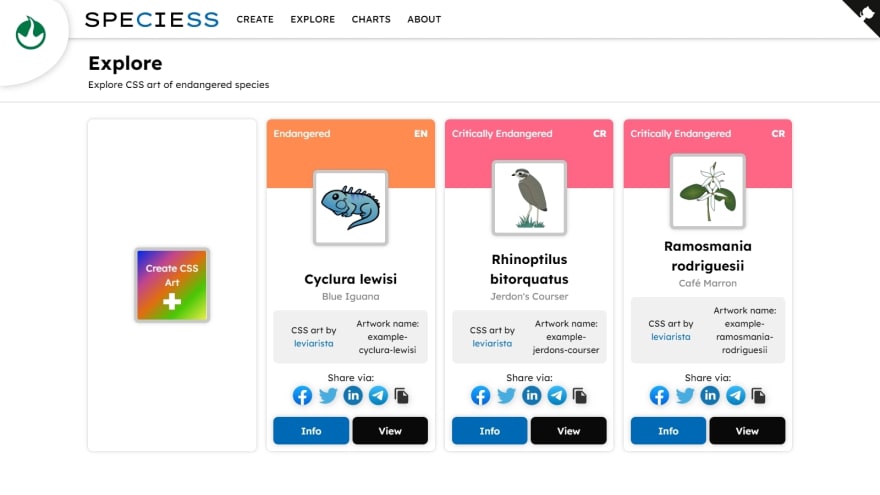
SPECIESS is a space that aims to help a little to raise awareness about this problem as a website to create, explore and share artworks with CSS on endangered species taken from the IUCN Red List
You can check it at: speciess.vercel.app
Submission Category:
Choose Your Own Adventure
Link to Code
 leviarista
/
speciess
leviarista
/
speciess
CSS art of endangered species
This project is born as an initiative for the Atlas MongoDB & Dev.to Hackaton.
😄
What is it?
SPECIESS is an space where to create, explore and share CSS art about endangered species (from the IUCN Red List) and so spread raise awareness about it.
Getting Started
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the project.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
Additional Resources / Info
- This project is built using Next.js and deployed with Vercel.
- I am using the powerful MongoDB Atlas.
- This DB is storing information about 142 000 species from the IUCN Red List.
- It's my first time using MongoDB and I found it quite easy to get started with, even with a lot of documentation, but understandable.
- I am using the MongoDB Data API to store some info.
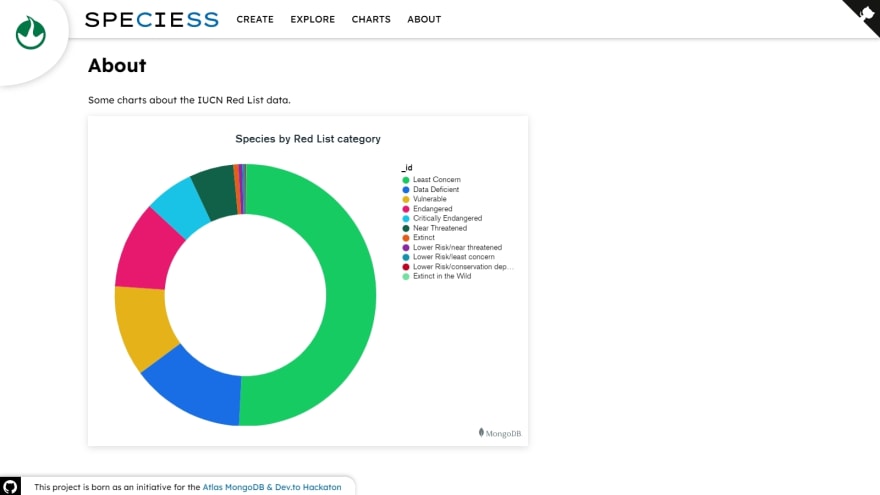
- It was very interesting and comfortable to use MongoDB Charts in this project too.
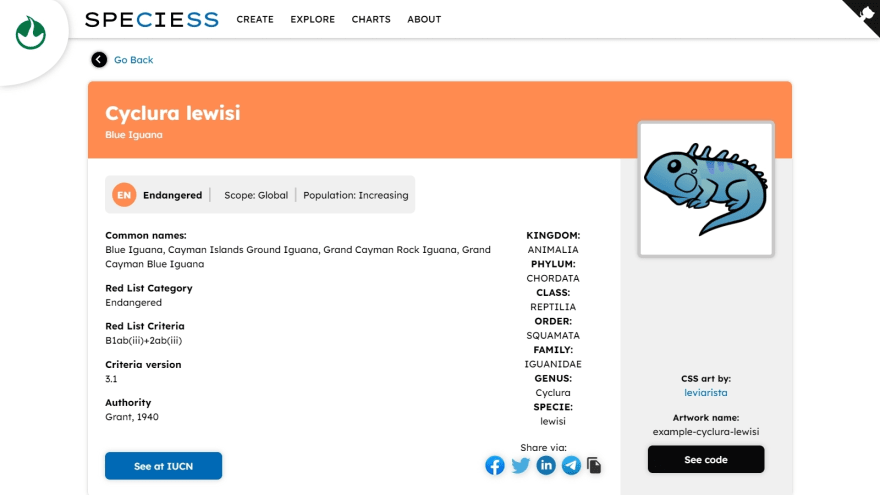
Here are some screenshots of the project:
PS: I really liked how powerful MongoDB Atlas is, my only observation would be that it would be great to add more examples with more use cases for Node.js 😉










Top comments (0)