What I built:
- Authme Web. Authme Web is the Web/PWA version of my cross platform two-factor authentication desktop app Authme.
Category Submission:
- Built for Business
App Link:
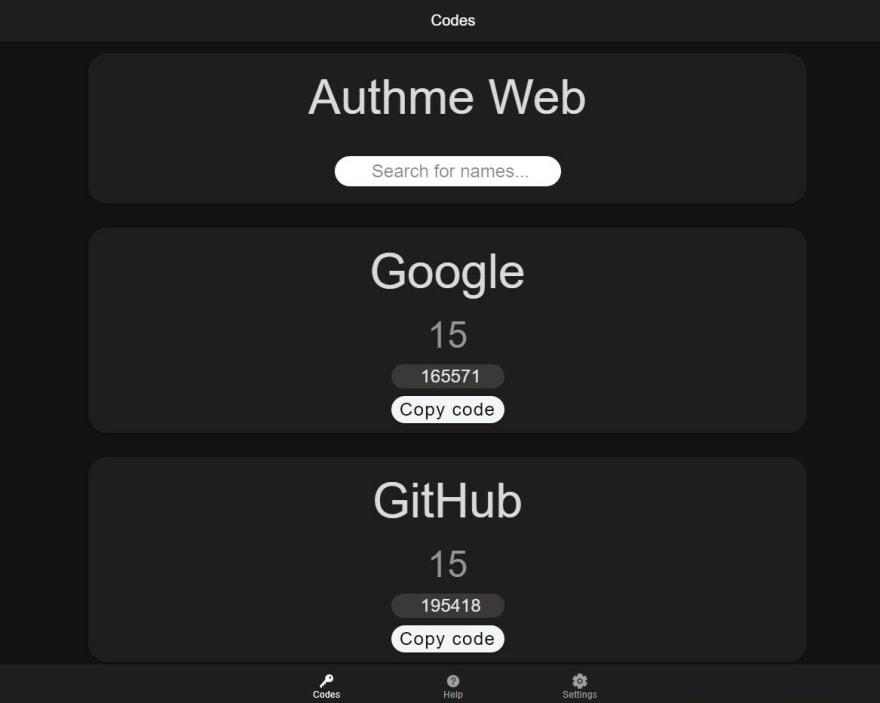
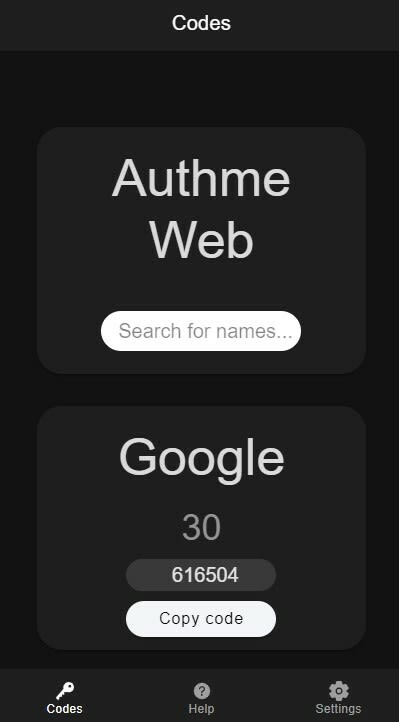
Screenshots:
- Desktop:

Description:
Web app for Authme the cross-platform two-factor authentication app.
See all of your 2FA codes in your web browser.
Save your codes inside your browser secured by AES256 encryption.
It's a PWA so you can install it on your phone for better experience.
Use this Sample file or import from Authme
Link to Source Code:
Permissive License:
Background
- I made Authme a while back, but I needed to see my codes on my phone or in a browser. So I made this Web/PWA version of my desktop app.
How I built it
It's built on top of Ionic framwork with Ionic components. I decided to use it with Vue because I alredy know some things about it.
Beacause it's a standard Vue app after build, I'm simple deploying it as a static site on App Platform.
Additional Resources/Info
- For testing use this: Sample file



Top comments (0)