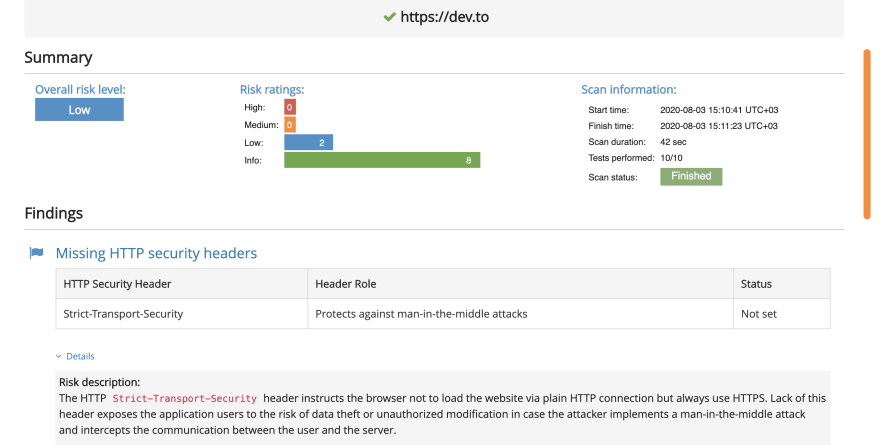
1. Website Vulnerability Scanner
Website Vulnerability Scanner is a free online tool developed by Pentest-Tools.
You just have to plug in your URL and it will generate a detailed Security report.
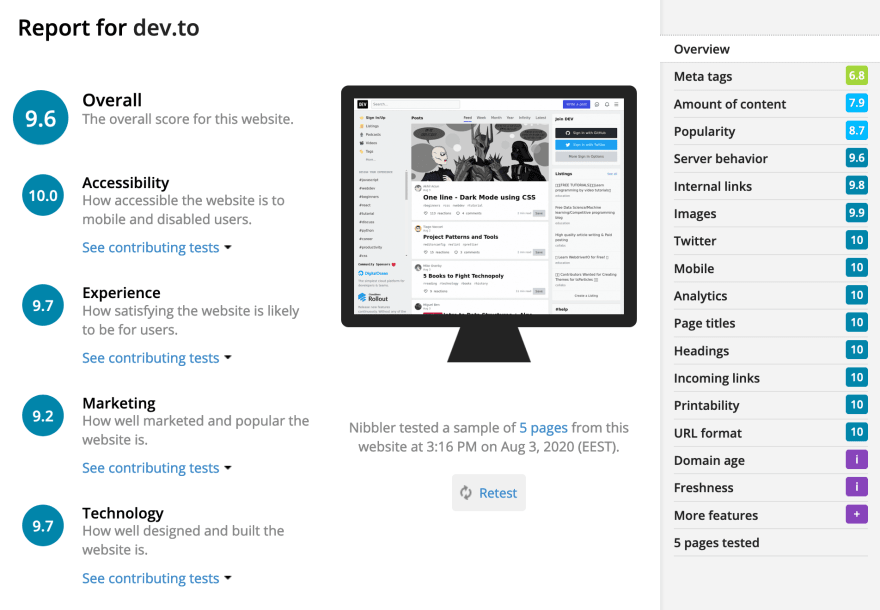
2. Nibbler
Nibbler is a free online tool that you can use to scan your website.
It will give you a report scoring the website for key areas, including accessibility, SEO, social media and technology.
Well done, DEV Community! Such high marks.
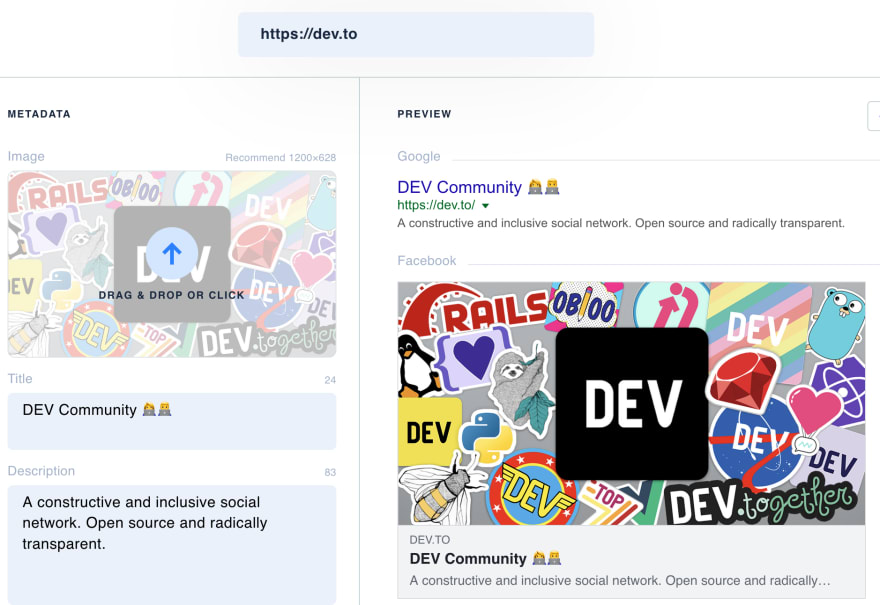
3. Meta Tags
Meta Tags is a simple online tool that you can use to quickly check the meta tags for your website.
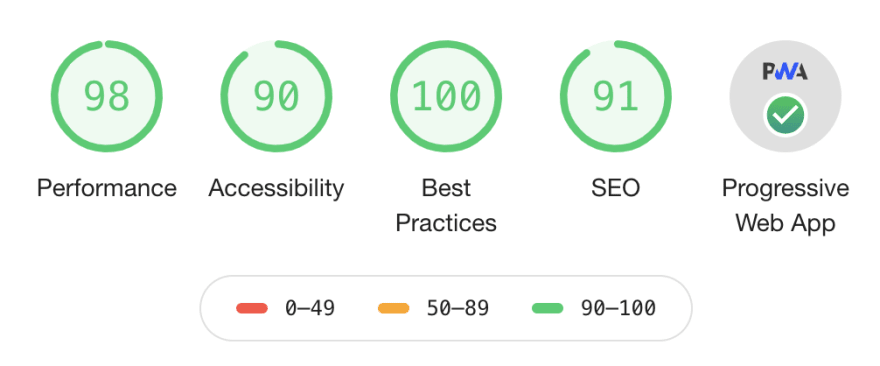
4. Google Lighthouse
Google Lighthouse is an open-source, automated tool for measuring the quality of web pages.
It audits performance, accessibility and search engine optimization of web pages.
High marks again! Nicely done.
5. Endtest
Endtest is an intelligent test automation platform that allows you to create complex tests and execute them on all the major browsers.
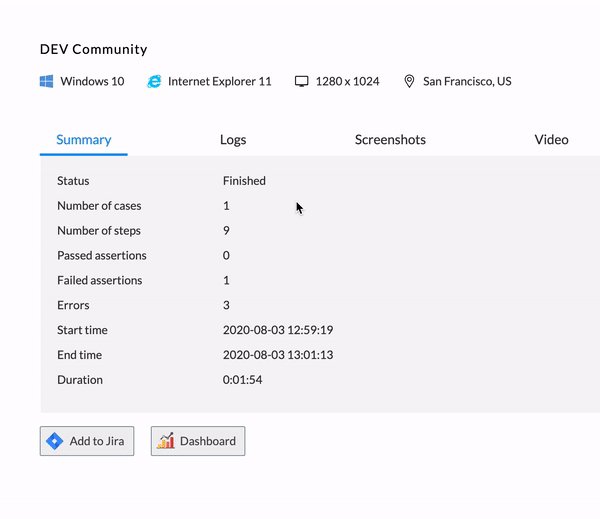
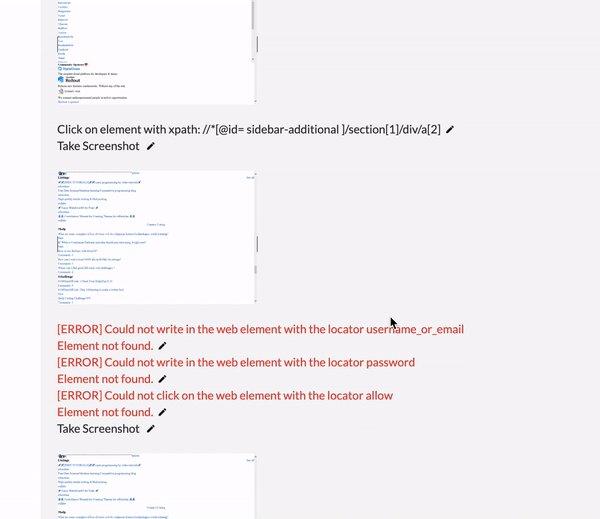
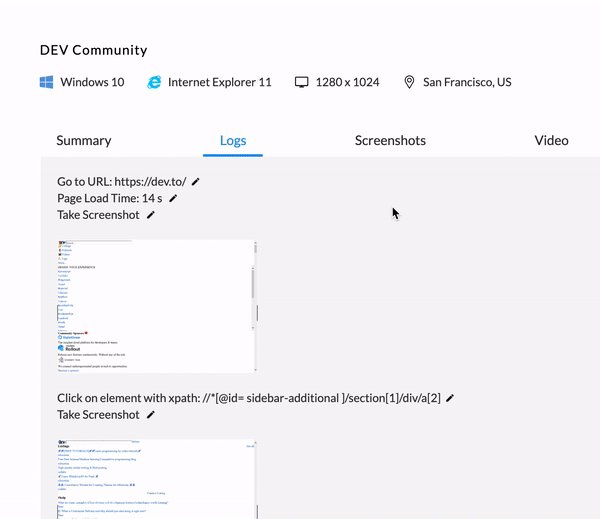
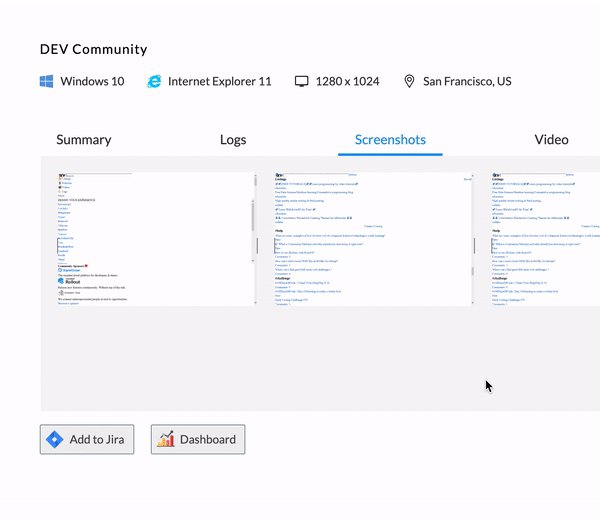
I automated the Sign In test for the DEV Community website and ran it on the cross-browser cloud on Chrome, Firefox, Edge, Safari and Internet Explorer 11.
Turns out the DEV Community website does not work so well on Internet Explorer 11, despite using a lot of best practices.
Here's what the results look like:
Disclaimer: I work at Endtest, but you already knew that.
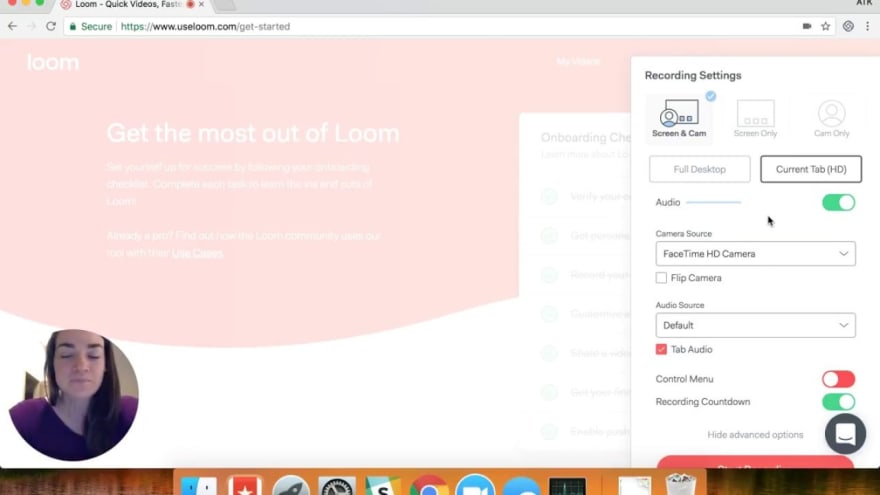
6. Loom
Loom is a free Chrome extension that allows you to record your screen and your webcam at the same time.
Instead of scheduling a video call, you and your colleagues can asynchronously discuss projects or give “stand-up” updates.
7. Pexels
Pexels is a website where you can get free stock photos.
One of the very few where you don't even have to sign up.
I always find it useful when I need to create a prototype and Marketing hasn't sent the official materials yet.
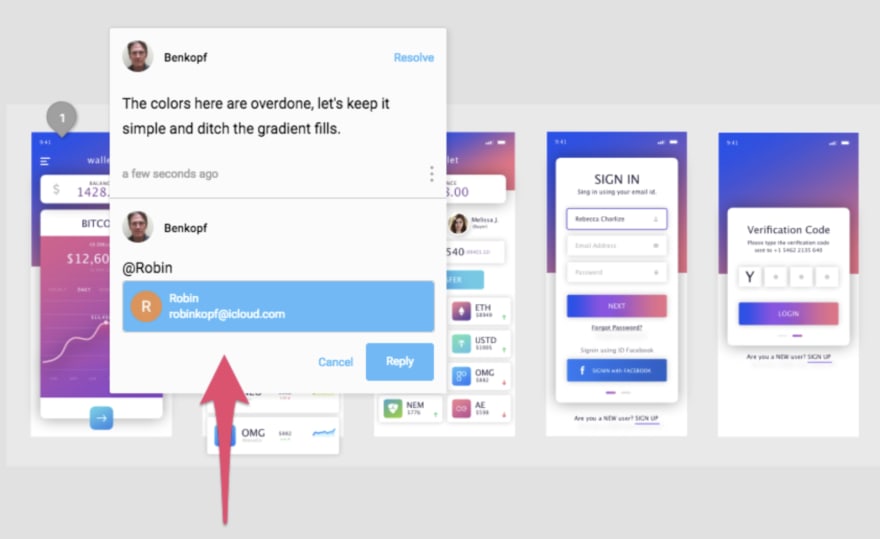
8. Figma
Figma is a prototyping tool where you can easily collaborate with your team.
It basically replaces the whiteboard.
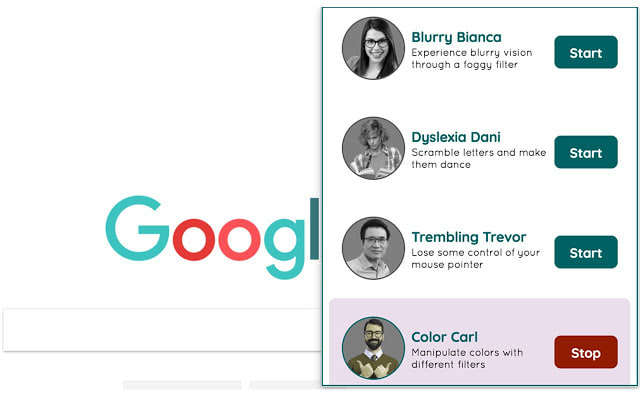
9. Funkify
Funkify is an extension for Chrome that helps you experience the web and interfaces through the eyes of extreme users with different abilities and disabilities, such as Visual impairment
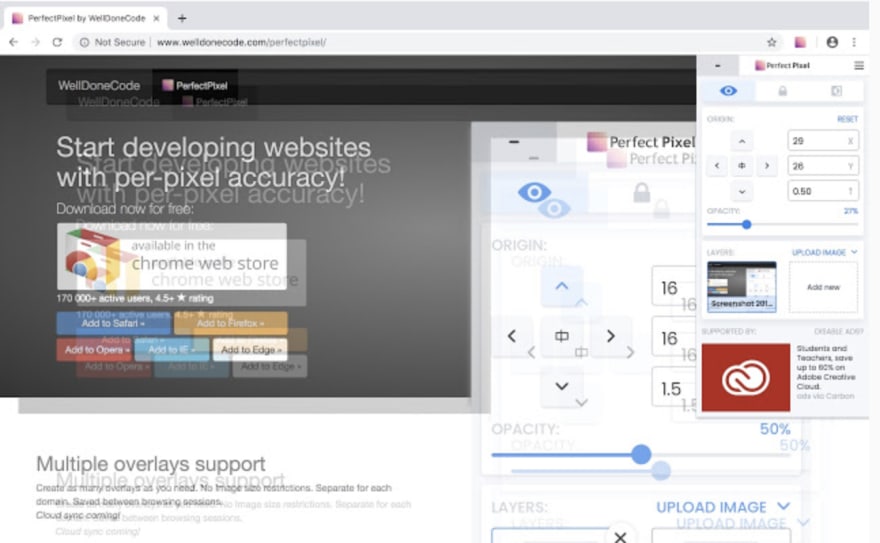
10. PerfectPixel
PerfectPixel is a Chrome extension that allows you to put a semi-transparent image overlay over the top of the developed HTML and perform pixel comparison between them.


















Top comments (9)
I love the list.
Pixel Perfect - blimey that brings back some memories of a certain technical director that was so obsessed with it that if something was half a pixel out he would lose his shit. Then again it's a great way to build on your skills by looking at a design and considering spacing etc.
I'm glad to hear that.
Hi Koray,
Sighisoara is such a beautiful city.
Must have been an interesting experience.
I see you're from Izmir, there are regular buses that go from my hometown (Constanta) to Izmir, but I never got the chance to go there.
I've only been to Istanbul, twice.
Hoping to visit more places in Turkey after this COVID-19 situation settles down.
That`s very helpful! Thanks
Great article, thanks!
Wowww great resource
Great arsenal. Mind if I borrow some of your tools? LOL
Thanks for the lend.
Very helpful tools 👍
Thank you ☺️
Very nice Liviu, thanks for sharing