While working on the development of my website, I found myself looking for a solution that gave me the color GitHub defines for each programming language so that I could style tags in posts with a significant color, similar to what Dev.to does:

Although some packages that do this job already existed, I decided that instead of using one of them, I could create a simpler package that just returned the color of a language and not other data that GitHub also provides and I didn't need.
So, using this JSON file, I created the simplest NPM package that can possibly be done: one that returns the color of any programming language.
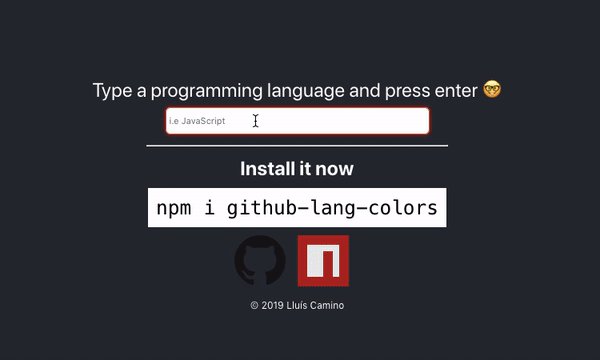
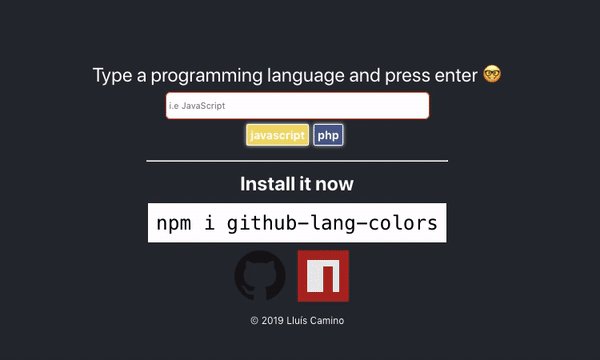
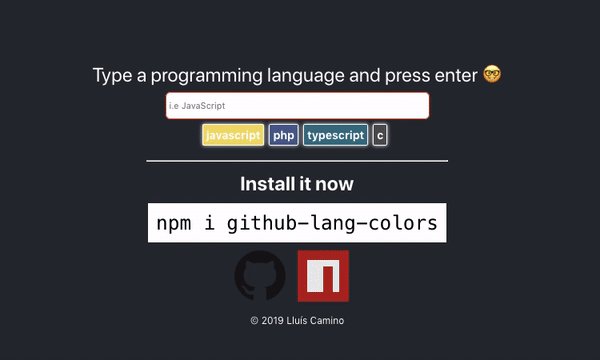
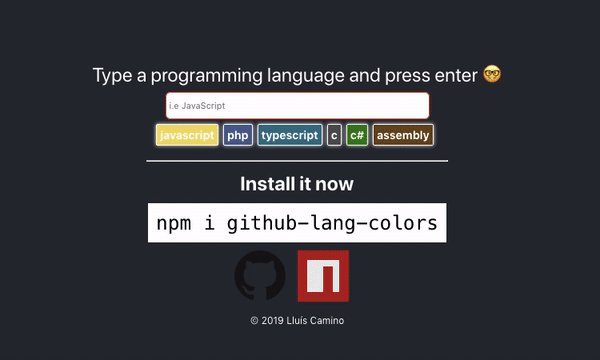
I also did a prototype that shows how this package works:

You just have to type the language you want, hit enter and it will be displayed with its own color. 🤗
I know that this is a simple package, and it might not be very useful, here's both NPM and GitHub repo's links (that contain installation and usage instructions) in case someone needs it.
 lluiscamino
/
github-lang-colors
lluiscamino
/
github-lang-colors
Get the color of a programming language easily! 👨💻
github-lang-colors
Simple package that returns the color GitHub has defined for any programming language.
Installation
Via npm:
npm i github-lang-colorsUsage
const getColor = require('github-lang-colors');
console.log(getColor('JavaScript')); // #f1e05a
console.log(getColor('PHP')); // #4f5d95Note that the function is not case-sensitive.
console.log(getColor('php')); // #4f5d95


Top comments (1)
Nice fun!