A compiled list of the best visual studio code (version 1.65.2) tricks I have been taught or googled.
- Create multiple cursors: command d
- Copy and paste a line of code: (place cursor at the end of the line) shift option up-arrow / shift option down-arrow
- "Stringify" rogue datatypes: (highlight the word) '
- Toggle comments: control /
- Wrap text: option z
- Get more error details: shift command m
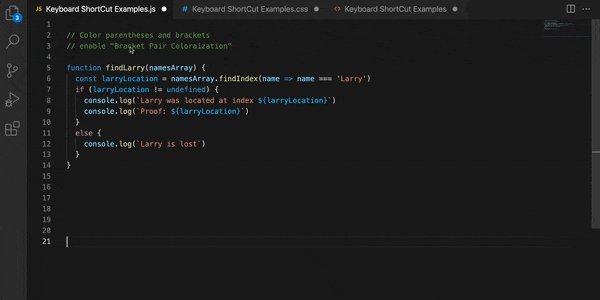
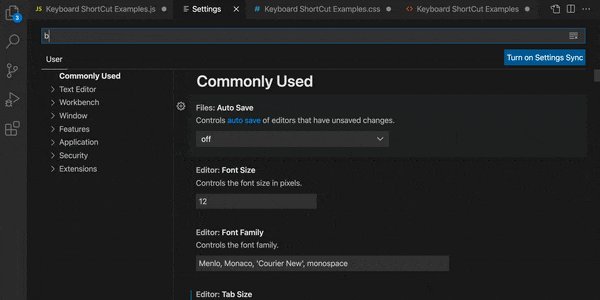
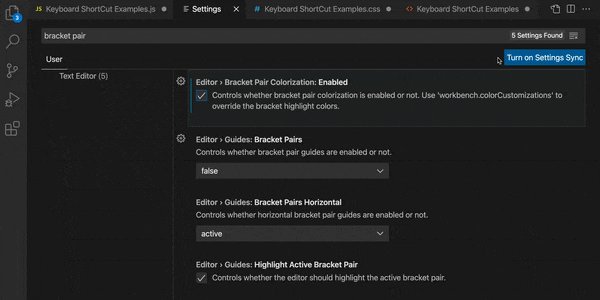
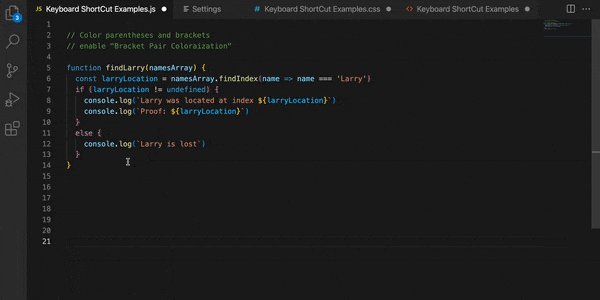
- Color parentheses and brackets: enable "Bracket Pair Colorization"
- Shift blocks of code vertically: option up-arrow / option down-arrow
- Shift blocks of horizontally: tab / shift tab
Create multiple cursors
Have you ever needed to edit the name of a variable but it exists in many places in your code? Use command d to capture successive instances of that variable name and edit them all at once. However, proceed with caution, this will capture instances even if they are nested in a larger word. For example, using command d on book will also capture book in a variable name bookReview or bookTitle.
Copy and paste a line of code
This shortcut is good for writing similar lines of code one after the other. Save some control c + enter + control z time and use shift option down-arrow to quickly copy a line of code onto the next line below.
"Stringify" rogue datatypes
Sometimes an array will be created with or a variable will be assigned to string-like values not wrapped in quotes. JavaScript will interpret these values as other variables, not strings. Avoid awkwardly adding quotes and copy-pasting the values in between them; instead highlight the value and type either a single quote ' or double quote ".
Toggle comments
For me, toggling comments has been a valuable tool for documenting code processes and debugging sections of code. Command / on a block of code applies the correct comment syntax no matter what language is being used. It saves both the time spent googling comment syntax and the time applying comment syntax to each individual line of code.
Wrap text
Option z is great when working on a file between two different screen or font sizes. Don't take the time to find an optimal break point on a long comment or line of code; let Visual Studio Code do the work resizing the words per line for you.
Get more error details
The more information that can be provide on errors, the better. Often my indicator that something is incorrect is when my file name tab turns red. I then scan the file for red squiggles in the code or blatant syntax issues. Shift command m eliminates the code scanning. Clicking on each error detail shown highlights the suspicious error line and helps debugging move faster.
Color parentheses and brackets
Not only does this trick save me from squinting at my code and counting open brackets under my breath, it has also decreased the time I spend debugging syntax errors. Enabling Bracket Pair Colorization provides an interactive visual aid. Suppose you have a function that creates an array of dictionaries, each dictionary having some value equal to another array - that's at least 4 sets of brackets right there. Bracket Pair Colorization gives each set a unique color allowing you to quickly spot unclosed or out of order brackets.
Shift blocks of code vertically
Shifting blocks of code with option up-arrow or option down-arrow is useful for moving code blocks in and out of different functions or moving them to entirely different locations in the code, all while maintaining the correct indentation.
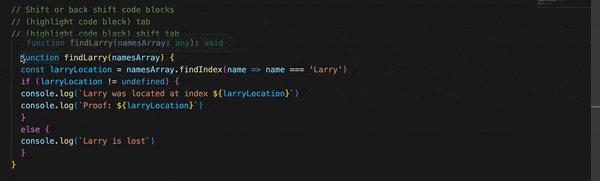
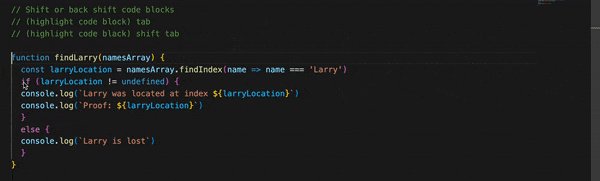
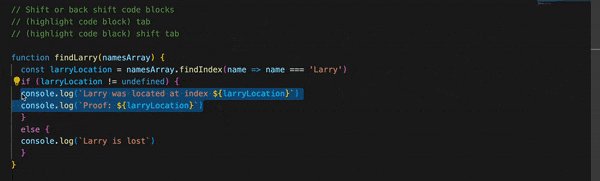
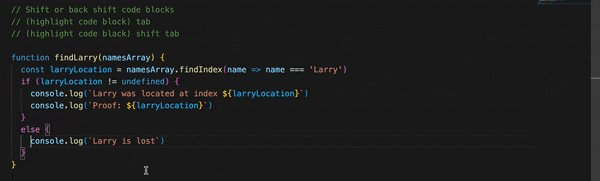
Shift blocks of code horizontally
This final trick is for keeping code clean and readable. Highlighting a section of code and using tab or shift tab will indent or outdent respectively all at once.
Special thanks to my teachers who've shown me tricks and/or sent me resources: Ix Procopios, Sam Waters, and Bryan Fowler!
For more shortcuts check out the following:
(https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf)
(https://code.visualstudio.com/docs/getstarted/tips-and-tricks)












Top comments (0)