I’ve been refactoring my boot camp Phase - 1 project. Here’s what I’ve learned and completed so far.
The motivation
When coding, one of the most repeated questions in my head is: “Is this even allowed?” I thrive in structure, rules and logic. Give me a template, and I am off, working methodically.
Coding languages provide some of that structure, but there are so many ways to solve a problem - which is the right way? There is never a right way (unless you’re in a coding bootcamp and the tests to pass a quiz are very specific, thanks Flatiron!), so I’m choosing my right way by following someone else’s rules - Robert C. Martin.
Clean Code is a coding handbook I was recommended when I started my bootcamp. In it, Martin argues messy code is the downfall of companies: “The degree of the slowdown [by messy code] can be significant. Over the span of a year or two, teams that were moving fast in the beginning of a project can be moving at a snail’s pace. Every change they make to the code breaks two or three other parts of the code. No change is trivial...As the mess builds, the productivity of the team continues to decrease, asymptotically approaching zero...[Everyone] on the team [is] under horrific pressure to increase productivity so they make more messes...”
In my previous career, I worked in small teams building SQL queries everyday. Over the course of 3-4 month projects, our SQL queries became very complex and debugging scripts written by others could require significant time or tribal knowledge. In the week-long projects wrapping up each of my boot camp phases, I see how quickly an application builds complexity between two people developing.
Having read through 3 chapters so far, turns out the rules laid out in this book are simple in theory, but complicated to implement. Below I’ve written some of my favorites and how I’ve put them into practice in my refactored code.
The rules
In choosing meaningful names...
Pick One Word per Concept
“Pick one word for one abstract concept and stick with it”
This one is fairly easy and was already done for a good deal of the code but I choose the CRUD verb for any of my server calls.
Decided on “render” when I wanted something to show up in the page, etc.
Use Pronounceable Names
“It would be a shame not to take advantage of that huge portion of our brain that has evolved to deal with spoken language”
This one was also followed in our codebase but I like his example so I’ll put it here:
Instead of using a date with a variable name genymdhms that would be hard to relay when debugging to another developer, use generationTimestamp. Or instead of modymdhms, use modificationTimestamp.
In writing functions...
Small!
“The first rule of functions is that they should be small. The second rule is that they should be smaller than that”
I broke one behemoth of a function down into smaller functions and it did wonders for the code readability.
Below is before, functions calling functions; requiring the reader to understand the chain of functions to get an idea of what all is happening:
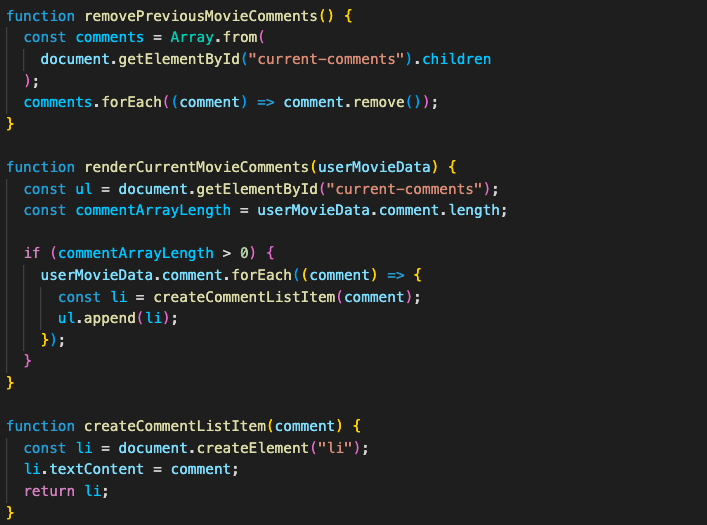
And here it is after, still long but much more readable:
Do One Thing
“Functions should do one thing. They should do it well. They should do it only.”
When I read this, I nodded my head and took note. But when I started to think about it more, what is “one thing?” Martin acknowledges this and elaborates: “we want to be able to read the program as though it were a set of TO paragraphs, each of which is describing the current level of abstraction and referencing subsequent TO paragraphs at the next level down”
Let’s revisit my code sample from the above Small! Section; I tried to break that down into TO paragraphs below:
To show all the movie details we get the movie details, then render the movie data, then we get the user data for the movie then we render the user data.
To render user movie details we render the rating and watch status, then we remove the previous movie comments, then render the current movie comments.
To render the rating and watch status...
You get the point. But overall, when implemented it results in easily readable code.
Use Descriptive Names
“A long descriptive name is better than a long descriptive comment”
“A function name can go a long way toward explaining the intent of the function and the order and intent of the arguments”
I like descriptive names, I like being encouraged to write long ones, but when is it too far? Let’s take a poll.
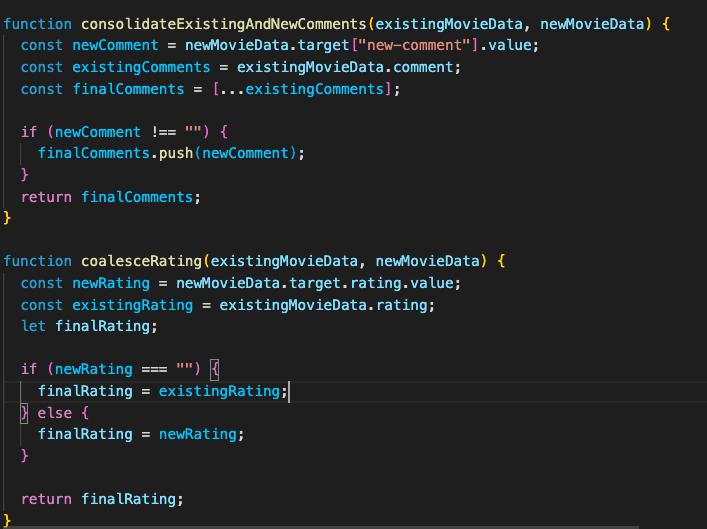
I liked the idea of explaining the order and intent of the arguments. Here are two functions that have similar purposes for two sets of data. Is it enough to define the function as coalesce? Or is it clearer to write consolidateExistingAndNew? Is my second name overkill? I like it because it tells me the order my arguments should be added to the function. Let me know what you think.
Overwhelmed? Me too. Here are two things that give me hope:
1 - Martin argues that the overall goal of code is “to tell the story of a system”
That gets my head nodding and helps put all coding into context.
2 - Martin admits to writing sloppy first drafts of code but then he massages and refines the code to eventually follow the rules he’s laid out. But, and it’s a big but, he doesn’t write that way to start and doesn’t think anyone could
That takes the pressure off and motivates me to continue analyzing my code to help out future me, and anyone else looking at my code.
It’s worth mentioning again - these concepts (including the productivity v. time graphic) are entirely Robert C. Martin’s wonderful work documented in his book Clean Code and are in no way my own. This article serves to describe my journey to finding the value in his work and how I attempt to implement it in my own coding practice.
If you are interested, a pdf of the book is here: https://yes-pdf.com/book/1038
Happy coding!











Top comments (0)