You may have come across websites where their nav bar or their footer or a particular part of the site appears on all pages of the site and you wondered how they were created or done, This is call layout. There are different methods to achieve this and they can be achieved in different projects like react js, vue js, next js project too, etc. don’t worry it is not complicated to understand.
In this article, we’ll show you how to achieve this when you are working with ‘next.Js’ and walk you through the process of creating and achieving the layout in next Js.
We will also demonstrate how to achieve the layout in real-life cases as your read on.
- Prerequisites
- What is Next.Js ?
- Benefits of using next.js for layout
- Installing Next.js and Creating a new Next.js Project
- Explaining what component is:
- Creating a Basic Layouts Component
- Applying the layout effect
- Testing
- Conclusion
Prerequisites:
In order to Participate in the Tutorial part of this, it is recommended that you have
A Fundamental understanding of Basic Html, CSS, and JavaScript .
Node installed on your System.
Basic Knowledge of react.js.
What is Next.js:
Next.js can be said to be a helpful tool for developers to make websites and web applications. it makes it easier to create websites that can do cool things and change dynamically. it does this by giving developers ready-to-use parts and features that they can use to build their websites without starting from scratch.
Benefits of using next.js for layout:
Below are the benefits of using next.js of using next.js for layout but I will not explain all the benefits enjoy
Layout components or elements:
Next.js has a component-based architecture that allows for the creation of reusable layout components. A layout component can be defined once and used on several pages, giving your application a unified look and feel. Headers, footers, navigation menus, sidebars, and other typical features can all be found in layout components.BUILT-IN ROUTING.
SERVER-SIDE RENDERING.
EXTENSIBILITY
Installing Next.js and creating a next.js project
It is simple to set up Next.js. Here is a detailed instruction with code examples when using vs code
first of all, create a new folder for the project anywhere on your system
secondly, open the folder and right click and select open with vs code, this will let you open the folder inside vs code
when you have done that
- Open your terminal in vs code and type "npx create-next-app@latest Project-name"
npx create-next-app@latest Project-name"
- Once you have done that you will be asked some questions just answer them according to what you want to work with.
- once next.js has been completely set up this will show or you will have this in the image below
Explaining what component is:
Before we continue you need to know what component a little bit because it is more of what you are going to be working with
A component in Next.js is a piece of reusable code that encapsulates a particular collection of functions and user interface elements. The building pieces of a web application in Next.js are called components, and they can stand in for a variety of user interface elements like a header, navigation menu, or form.
Examples of components are just navbar.js and footer.js which we created
Creating a Basic Layouts Component
Here we get to business first we create a components folder in your project folder and in the components folder you just created you will create a Navbar component by selecting the component folder and clicking on the new file button and naming the new file "Navbar.js" your component can have any name that you want but it must have ".js" at the back after you have done that, you will have to make next.js to see the navbar.js as a component by adding this write up or you can call it arrow function in your
navbar.js
import React from 'react'
const Navbar = () => {
return (
<div>Navbar</div>
)
}
export default Navbar
Or you can just type "rafce" and press enter for it to generate the write-up above or the arrow function for you meaning "rafce" is the shortcut to do it
and your navbar component is ready to use anywhere on your site
after following this instruction your will have something like this
- After creating a navbar component you will have to create a footer component too and it is still the same process involved when creating a navbar component so what I mean is for you to repeat the same process above but you have to name it footer.js not navbar.js, you will now have something like this
Applying the layout effect
Now for the section of the day applying the layout effect, here I will show you how you can achieve the layout stuff or you can say magic!!
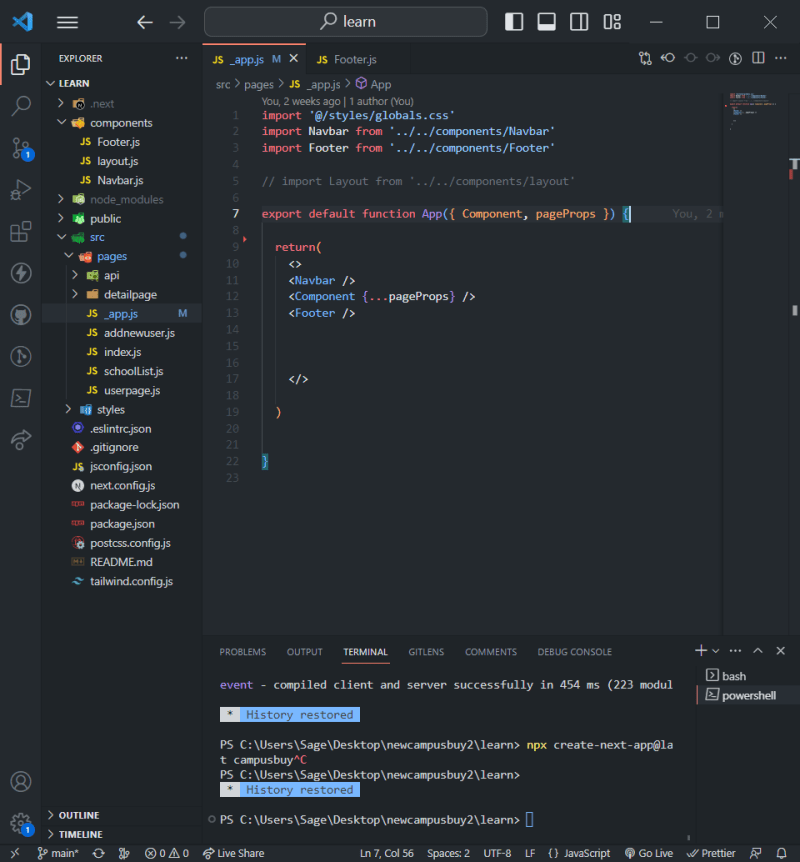
In this part, we are going to work with the _app.js file that is located in the src folder
In the _app.js file you will have to make some editing in it first we have to import the navbar and footer components at the top side by writing this
import Navbar from '../../components/Navbar'
import Footer from '../../components/Footer'
once you have done that you will have to now make use of the nav and footer component you imported by wrapping "" (this stuff you are wrapping is The component returned in my _app.js is the individual page define in the pages folder, for example, the component in the index.js ) in another meaning it means what you are going to wrap with the nav and footer is the whole site.
It is just like a container carries it so that no matter the page you open it will show without having to repeatedly import it into all the pages of the site manually
import '@/styles/globals.css'
import Navbar from '../../components/Navbar'
import Footer from '../../components/Footer'
// import Layout from '../../components/layout'
export default function App({ Component, pageProps }) {
return(
<>
<Navbar />
<Component {...pageProps} />
<Footer />
</>
)
}
Testing
you can now run your app and check if it is working when you navigate to any page of the site this will mean that you will need to create another page in the site like the details page to test if the nav and footer will appear there too you can just add a new page by detail.js file in the pages folder
Conclusion
Code reuse and maintainability are encouraged by Next.js layouts. Developers may design intricate and dynamic user interfaces because of the ability to alter and nest layouts. Next.js layouts improve the development process overall by streamlining the handling of layout-related issues and enhancing the overall user interface design.
Thanks for allowing me to put you through this lesson I hope to enjoy it if you have any more issues just drop them in the comment section I will reply Or you email: semenike60@gmail.com or chat me up












Top comments (7)
Hi Emenike,
This is a very insightful read. However, the formatting is very off, consider doing the following to improve the readability:
You can reach me here or on Twitter for more help.
Thanks for the information I will look into it
thanks i have made the corrections
Good! This looks great!
Is there a where I can get ur contact
Sure! You can reach me on Twitter here