Introduction
Good morning, DEV community! Today's topic will be about my experience switching to React from using vanilla JavaScript. It was definitely a rocky start, but soon enough it became easier and easier. It takes a lot less code in React to provide the same functionality that you'd get in JavaScript! Even though there's always more to learn about it, finally learning the basics feels like a big accomplishment for me and I'm excited to share it with you guys!
The Initial Shock
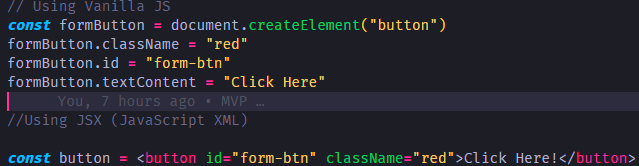
To start off, React is a JavaScript library that's used for building UI components. When I was first shown what syntax I'd be using for React, JSX, it didn't seem all that unfamiliar for me. Creating buttons and headers is much easier in React, so that was a pleasant surprise (provided below this paragraph is a simple example of React versus vanilla JS!) It didn't take as long for me to grasp that right off the bat, so the initial shock didn't settle in until I started learning about later concepts, such as useState and useEffect hooks. Hooks are a way for functions to access state, otherwise known as data. It can be overwhelming to learn how to use hooks when you're coming from a more simplistic approach, but that's completely fine! As web developers, we will often times be confused, but not giving up is how we'll be successful.
Wireframes
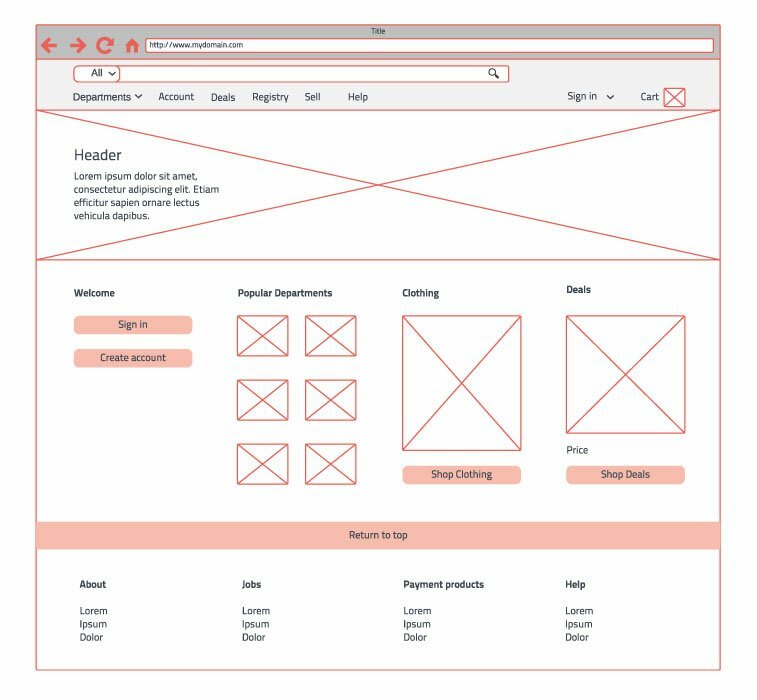
After being shown all of these new concepts, I was confused but eager to learn. At the school I'm currently attending, we were also introduced to wireframes. Wireframes are a way to visualize what you'll be building out (essentially a blueprint.) Building out these wireframes really does help you be able to create React applications smoothly without the struggle of internally visualizing what you're building. I recommend to any beginner to try building out a wireframe before they tackle their new project! You'll be surprised at how much easier it is to build them when you have a template visually in front of you.
Final Thoughts
Whether you're learning about JavaScript for the first time or switching to React, we'll all struggle at some point! I learned that it's okay to take your time learning new concepts and you shouldn't feel rushed to do so. React is a great way to create applications efficiently and provides reusable components that you can use in different parts of your app (if needed!) Despite the struggles with relearning some old concepts with new syntax and learning about hooks, I think that React is fun and rewarding to use! Thank you for taking your time to read this short summary of my journey thus far.






Top comments (0)