Hey devs, today I'll show how to implement a search bar in flutter. This beautiful framework has tools to help us in this and other cases.
(Don't need any state management)
Let's see a simple example
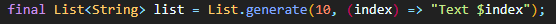
In this example, I going to implement a search field to open a text from a simple text list. The list will be generated.
What we need?
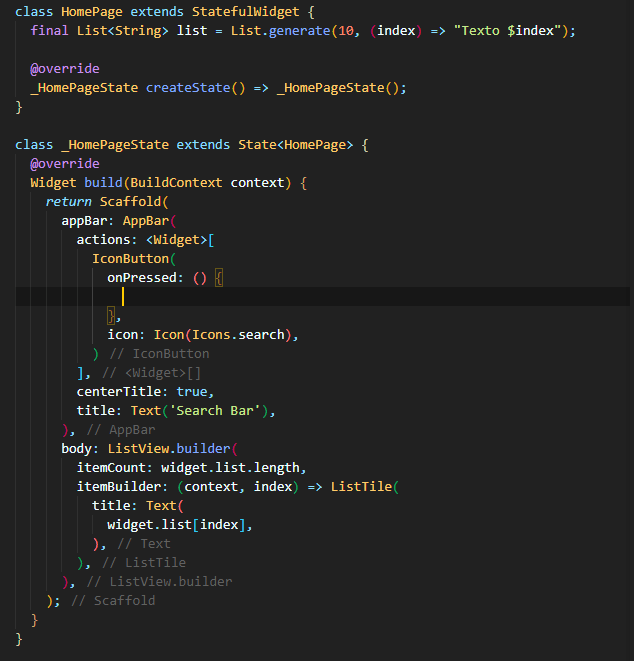
- One Stateful widget
- One Scaffold
- One AppBar
- Data to be searched
Just it?
No. I'll create a class that will manage our search mechanics. First of all, this is our basic struct:
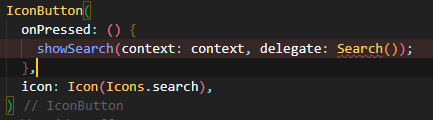
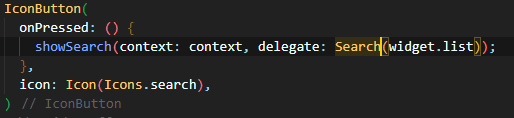
What is the next step? Let's call the function showSearch() in onPressed parament of IconButton on actions of the AppBar. This function needs two paramete, the first is the context, just pass the BuildContext inherited of Scaffold. The second and the key to this implementation is the delegate, where I need to pass a SearchDelegate that I'll create now.
The key
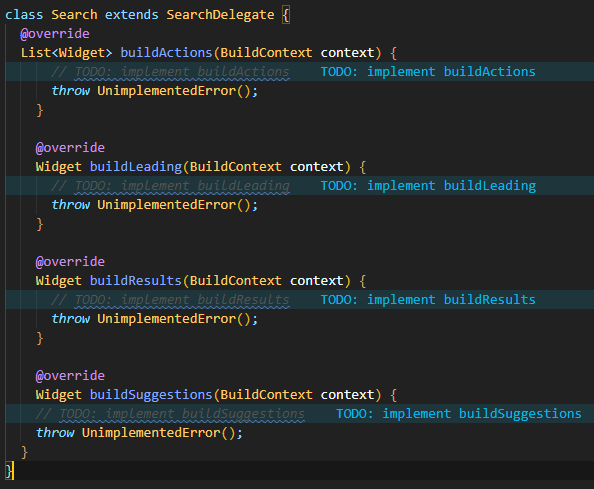
Now, let's create a class inherited from SearchDelegate class and do an override of the four main methods.
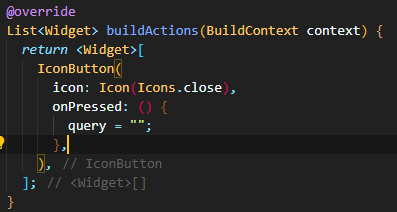
The first method is buildActions() that return a list of widgets. These widgets are on the right side of the text field. In this example, I'll create a single widget. It'll an IconButton that will clean up our query text.
For this, I created IconButton and on the icon parament I give her the close icon, and in onPressed, I just pass a VoidCallback that will set the query (the text of built-in TextField()) to an empty string.
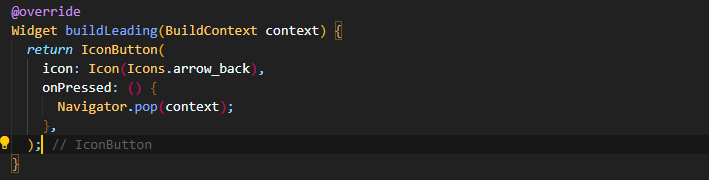
Now, let's implement the buildLeading(). It's a single widget on the left of the search field. Usually, it's used the arrow_back icon with Navigator.pop() in the onPressed parament.
The next method to be overridden is buildResult(). It returns a widget that it'll cover the body of scaffold when the function showResult() was called. In this simples example, I'll just display a Container with a Text in a Center. For the text, I'll create a string that will receive the selected text.
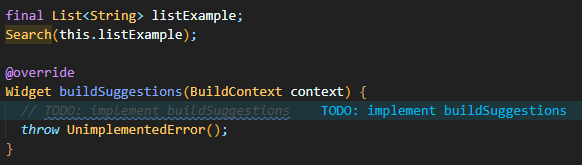
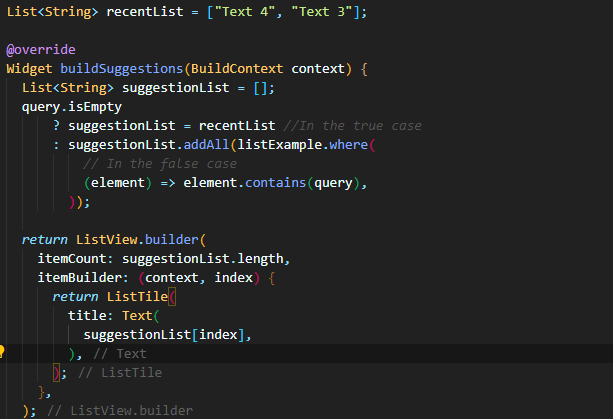
The last method is buildSuggestion() that also is a "single widget". In fact, I'll return a ListView.builder(). And for this, I need a list, that I already have. So, I just will create a final variable and create a class constructor to pass this list through a parameter.
Now, in the buildSuggestion() I'll create an auxiliary list, that will receive different values depending on a condition. In the case of the search field is empty (or query.isEmpty == true), the auxiliary list will receive a list of recent items searched. In the other case, it'll receive a list of items that contain the text of query. After, I'll create a ListView.build that returns the suggestionList.
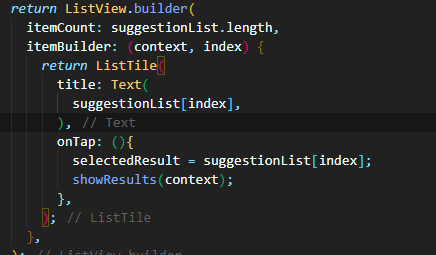
In the onTap parameter of ListTile, I'll define the String selectedResult equal the text pressed and call the function showResults(context) that will call the buildResult method.
Now is the time for your developer superpower to take action. I just pass how works the native search mechanic of flutter with a very simple example. You can customize many of these widgets.
Have a suggestion? Leave a comment!















Top comments (8)
fristaly I wan thank you ..
sacend ..how can coustom this code for my app in which make the search suggestions is my listview and when clicked the search result from search box navigator to dateiles of my listview
that's clicked
please help my
Hey... First of all, glad to know the article was helpful.
In this case, you'll need a data list to provider for
Widget buildSuggestion()method generates the suggestions. With the list you can useListView.builder()to generateListTile, and in theonTapattribute, navigate to detail page passing the object as parameter.I hope helped. If don't work or if i wasn't clear in the answer, please reply this answer.
Amazing, Thanks
great!
Thanks!
Thanks.
why is it saying missing concrete implementation?
Sorry, i didn't understand the question. Where's missing the implementation?