We had little time, an experience to build and now to spread.
🎯 The goal of the experiment
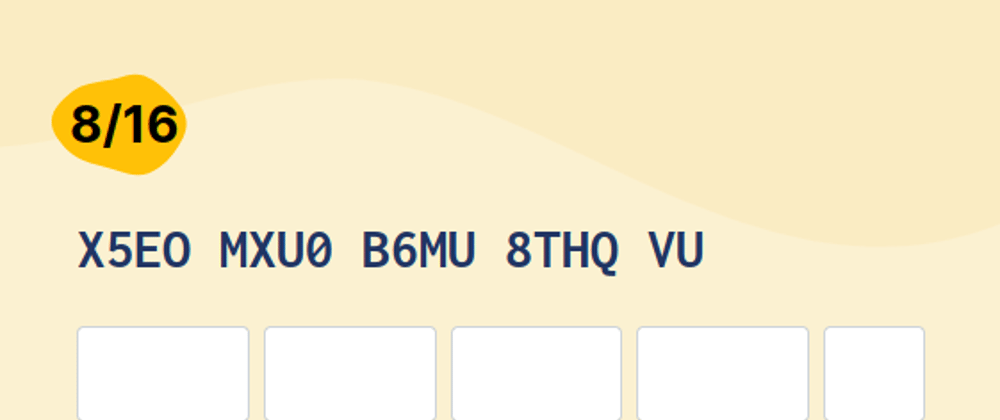
The objective of this study is to determine the optimal way to display and to type alphanumeric sequences (such as identifiers, order numbers, etc.). According to research in cognitive psychology, it is easier to read and copy elements that are grouped in chunks of 2 or 3, rather than placed one after the other without grouping. Can we prove it ?
So we made a tiny app everyone can try: https://ux-typing-experiment-five.vercel.app
🏛 How we created it ?
We had 3 well-known challenges to build this project:
- create a web interface
- store the data of the experiment
- make it available
and a little time dedicated to it :'(
There is a lot of web framework around here (Vue, React, ...Angular) but we wanted to try something different and new. As Svelte becomes well-tooled, we wanted to give it a try. Its minimalist architecture, while being efficient, convinced us. The learning curve is fast. Perfect ! Add a slider and here we go to design each pages.
Hosting the data must be fast and easy. The free tier of Firestore fits our need for this project. Drawing and setup a relational database was overkill for it. Its document-based approach to store data is efficient for our need. One user: one document.
Then we deploy the whole project with Vercel. It is easy, fast and already automated. Moreover Vercel deploy the app for every Pull Request, allowing to make a quick test on the user interface. Thanks for it Vercel.
That's a summary of it. Here some highlights on this project.
🚧 Some obstacles that we met and how we solved them
svelte-i18n is not reactive. So we stored the i18n keys instead of their value in the objects that we pass around the components. The translated string is handled directly in the view with text expression. Okay ¯\(ツ)/¯
Mixing reactivity inside a callback is no good idea. We don't know why but a reactive value inside a callback was not updated on time on keypress. Moving it into a reactive statement solved the problem (see: #adcedf5).
Focusing the first input on the next slide is a must-have for such an experience. It was not so trivial as we thought. We ended up with a small-efficient function, leveraging the Javascript power of DOM manipulation 😅💪 (see: Experiences.svelte#44)
💫 Each slide (or page) runs smoothly to the next one
This is a key point to a good experience: it has to be smooth. Any superfluous actions must be avoided and the necessary ones must fit in the flow.
When a user fills a form, a smooth button is displayed to validate the input. So they knows everything is ok and they can go on.
After finishing to type, it transitions to the next one. No button is needed as the input does not have to be checked. Fill the appreciation form after the typing session and go on.
We want to scroll and go further. Thus every slide contains a small amount of information and are reviewed quickly.
We hope these thoughts we had are making the experiment, well, smooth.
Give it a try ❤️
You can participate in this experience too with the following link: https://ux-typing-experiment-five.vercel.app/. You can quit at every moment or you can stay until the end. You choose what the best fit for you ;)
If you find any issues, please feel free to submit an issue on the Github repository.
You can see some results too: https://ux-typing-experiment-five.vercel.app/results
It is again a work in progress. We need first to gather more data, and improve the app.







Latest comments (1)
Some small issues I noticed, haven't looked at the code for specifics:
Note that the latter two would obviously have some impact on the results.