INTRODUCTION
Operator symbols in JavaScript are used to carry out operations on operands. There are several types of JavaScript operators, they include;
📌 Arithmetic Operators.
📌 Assignment Operators.
📌 Comparison Operators.
📌 Logical Operators.
📌 Conditional Operators.
JAVASCRIPT ARITHMETIC OPERATORS
The following common arithmetic operators are supported by JavaScript:
📌 Addition (+)
📌 Subtraction (-)
📌 Division (/)
📌 Multiplication (*)
The return value of an arithmetic operator is a single numerical value that it accepts as operands. Literals or variables may be used as the numerical values.
THE ADDITION OPERATOR
The sum of two values is what the addition operator returns. For instance, the following computes the sum of two numbers using the addition operator;
let sum = 20 + 20;
console.log(sum); // 40
The addition operator can also be applied to two variables. For instance:
let initialPrice = 9.99,
deliveryFee = 1.99;
let totalPrice = initialPrice + deliveryFee;
console.log(totalPrice);
This would be displayed as;
11.98
The addition operator follows the following guidelines if either value is a string:
📌 It joins the second string to the first string if both values are strings.
📌 The numeric value is implicitly converted into a string if one of the values is a string, and two strings are concatenated.
For instance, the following adds two strings together by concatenating them using the addition operator:
let a = '20',
b = '30';
let result = a + b;
console.log(result);
This would be displayed as;
2030
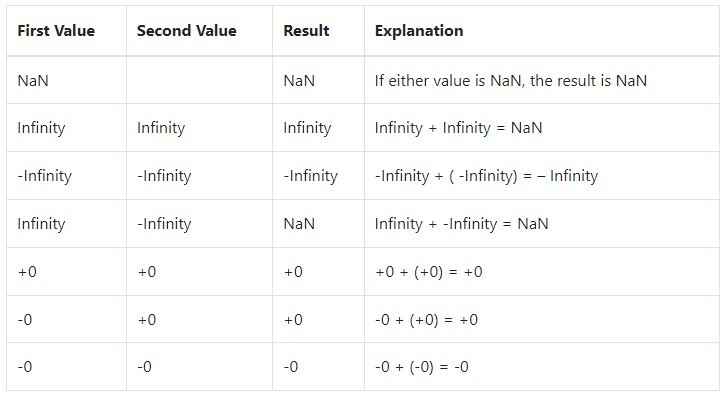
The outcome of employing the addition operator with special numbers is displayed in the following table:
THE SUBTRACTION OPERATOR
One number is subtracted from another using the subtraction operator (-). For instance:
let result = 300 - 10;
console.log(result); // 390
The JavaScript engine will do the following if a value is a string, a boolean, null, or undefined:
📌 First, use the Number() function to transform the value into a number.
📌 Next, carry out the subtraction.
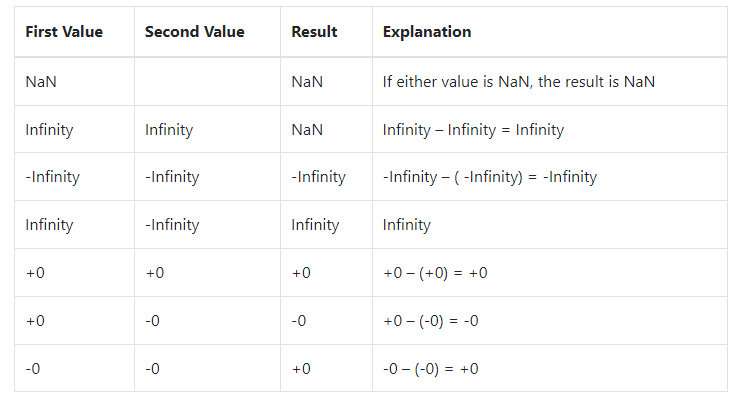
Use of the subtraction operator with exceptional values is demonstrated in the following table:
THE MULTIPLICATION OPERATOR
The multiplication operator is represented by the asterisk (*) in JavaScript. A single value is produced by multiplying two numbers using the multiplication operator. For instance:
let result = 3 * 3;
console.log(result);
This will be displayed as;
9
The JavaScript engine executes the multiplication and implicitly turns either value into a number if it is not already one using the Number() method. Consider this:
let result = '5' * 20;
console.log(result);
This will be displayed as;
100
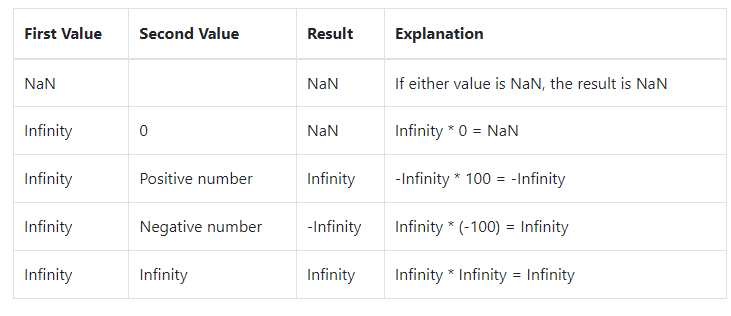
The multiplier's behavior with special values is depicted in the following table:
THE DIVIDE OPERATOR
The divide operator in JavaScript is represented by the slash (/) character. The first value is divided by the second using the divide operator. For instance:
let result = 40 / 10;
console.log(result); // 4
The JavaScript engine converts either value into a number for division if it is not already one. For instance:
let result = '40' / 10;
console.log(result); // 4;
The behavior of the divide operators when used with exceptional values is illustrated in the following table:
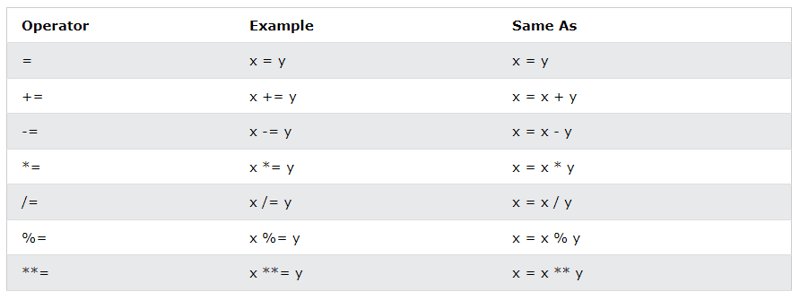
ASSIGNMENT OPERATORS
Variables can have values assigned to them using assignment operators. For instance,
const x = 9;
The variable x is given the value 9 in this case thanks to the = operator.
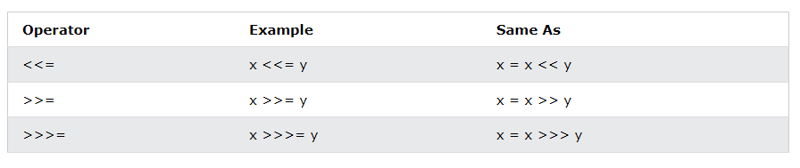
SHIFT ASSIGNMENT OPERATORS
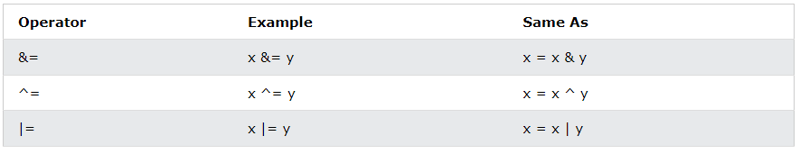
LOGICAL ASSIGNMENT OPERATORS
📌 The assignment operator += increases a variable's value.
For instance;
let x = 10;
x += 5;
The value of x is 15.
📌 With the -= assignment operator, a variable's value is subtracted.
For instance;
let x = 10;
x -= 5;
The value of x is 5.
📌 The variable is multiplied using the assignment operator *=.
For instance;
let x = 10;
x *= 5;
The value of x is 50.
📌 A variable is divided using the /= assignment.
For instance;
let x = 10;
x /= 5;
The value of x is 2.
📌 The remainder is assigned to a variable by the %= assignment operator.
For instance;
let x = 10;
x %= 5;
The value of x is 0.
📌 A variable is left shifted by the assignment operator =.
For instance;
let x = -100;
x <<= 5;
The value of x is -3200.
📌 The assignment operator >>= moves a variable to the right (signed).
For instance;
let x = -100;
x >>= 5;
The value of x is -4.
📌 A variable is right shifted by the assignment operator >>>=. (unsigned).
For instance;
let x = -100;
x >>>= 5;
The value of x is 134217724.
📌 An assignment operator's &= function ANDs a variable.
For instance;
let x = 10;
x &= 5;
The value of x is 4.
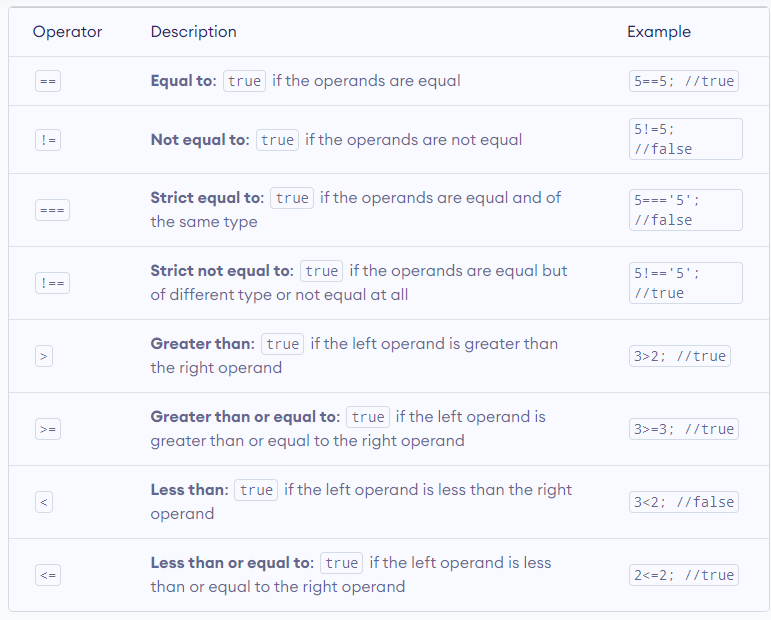
COMPARISON OPERATORS
When two values are compared, a comparison operator returns a boolean value, which can be either true or false. Decision-making and loops both employ comparison operators.
📌 THE EQUAL TO OPERATOR
const a = 5, b = 2, c = 'hello';
// equal to operator
console.log(a == 5); // true
console.log(b == '2'); // true
console.log(c == 'Hello'); // false
If the operands are equal, the evaluation of == is true.
📌 While = is an assignment operator in JavaScript, == is a comparison operator. You can receive an undesirable outcome if you accidentally use = instead of ==.
📌 NOT EQUAL TO OPERATOR
const a = 3, b = 'hello';
// not equal operator
console.log(a != 2); // true
console.log(b != 'Hello'); // true
The operands must not be equal for!= to evaluate to true.
📌 Strict Equal to Operator
const a = 2;
// strict equal operator
console.log(a === 2); // true
console.log(a === '2'); // false
If the operands are equal and of the same type, === evaluates to true. The integers 2 and "2" are identical in this case, but the data type is different. And while comparing, the operator === also verifies the data type.
📌 The following is the distinction between == and ===:
While === only evaluates to true if the operands are equal and of the same type, === evaluates to true if the operands are equal.
📌 Strict Not Equal to Operator
const a = 2, b = 'hello';
// strict not equal operator
console.log(a !== 2); // false
console.log(a !== '2'); // true
console.log(b !== 'Hello'); // true
If the operands are strictly not equal, the expression!== evaluates to true. Exactly the reverse of strictly equal ===, it.
In the case above, 2!== '2' returns true. It's because despite having the same value, their types are different.
📌 Greater than Operator
const a = 3;
// greater than operator
console.log(a > 2); // true
If the left operand is larger than the right operand, the expression > evaluates to true.
📌 Greater than or Equal to Operator
const a = 3;
// greater than or equal operator
console.log(a >= 3); //true
If the left operand is greater than or equal to the right operand, >= evaluates to true.
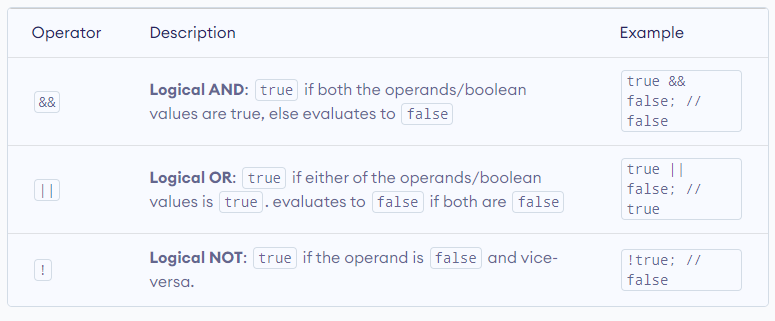
LOGICAL OPERATORS
The logical operators AND, OR, and NOT carry out logical operations.
📌 Logical AND Operator
const a = true, b = false;
const c = 4;
// logical AND
console.log(a && a); // true
console.log(a && b); // false
console.log((c > 2) && (c < 2)); // false
If both operands are true, && evaluates to true; otherwise, it evaluates to false.
📌 With numbers, logical operators are also possible. In JavaScript, all numbers other than 0 are true, and 0 is false.
📌 Logical OR Operator
const a = true, b = false, c = 4;
// logical OR
console.log(a || b); // true
console.log(b || b); // false
console.log((c>2) || (c<2)); // true
If any of the operands is true, || evaluates to true. The outcome is false if both operands are false.
📌 Logical NOT Operator
const a = true, b = false;
// logical NOT
console.log(!a); // false
console.log(!b); // true
If the operand is false,! evaluates to true, and vice versa.
CONDITIONAL OPERATORS
The conditional operator, also known as the ternary operator, first determines if an expression has a true or false value before executing one of the two given statements based on the evaluation's outcome.
📌 The usual if statement is replaced by the conditional operator. Three operands are required.
condition: An expression with a true/false value.
Expressions having values of any type are expr1, expr2.
The operator returns the value of expr1 if the condition is true; otherwise, it returns the value of expr2.
For example
📌 status = (marks >= 30) ? "Pass" : "Fail"
If the score is 30 or higher, the statement assigns the value "Pass" to the variable status. If not, "Fail" is assigned as the value for status.
For instance;
if marks>=30
document.write("Pass");
else
document.write("Fail");
Thanks for the read!

















Top comments (0)