Hi Guys Good Day!
I've been using react-router for almost a year now and I have some problems with it mainly because of the reason there's a lot of boilerplate code you have to write not a lot but you know what I'm saying.
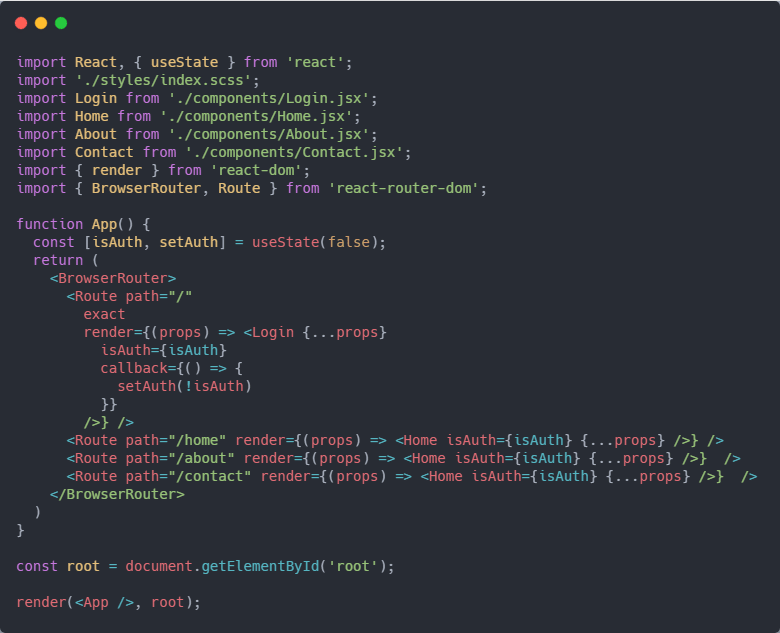
Using React Router
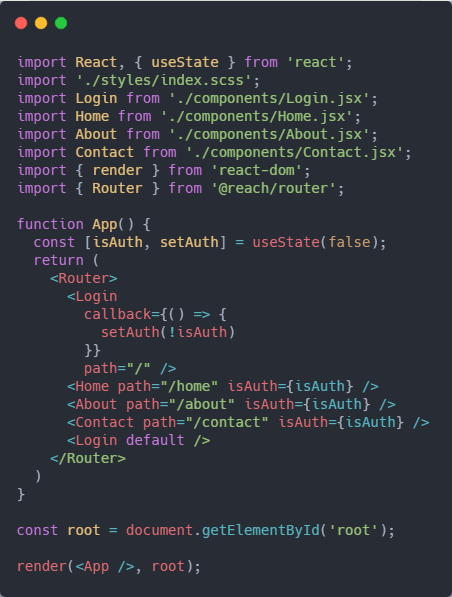
Using Reach Router
Ok, First look at the first picture and the second picture.
The first difference is that we the first pic we have to import two Components BrowserRouter and Route. In the second picture, we only import the Router component that Reach Router package provides us.
The second difference is that in the first pic we use the Route component to specify our configuration routes and used the render method to specify the components that will be used to those routes but in the second pic, we only specify the path property to the component and Reach Router automatically renders the component base on that path. Needless to say, we don't necessarily specify the path prop in our component declaration, Reach Router handles that for us.
The third difference is we don't have an exact prop in our route configurations in the second pic. The Reach Router already knows what component to render base on the URL or path.
Ok, I'm gonna explain some useful components that Reach Router provides us.
Link
This component has almost the same functionality with the Link component in React Router but has useful differences.

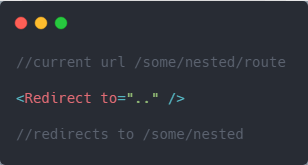
This feature is called relative paths. We're navigating to the upper route of /some/nested/route so we want to go to /some/nested. It's like navigating between different directories in your file system.
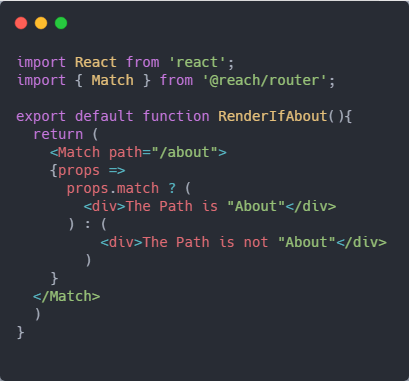
Match
This component basically matches a path to the location and returns a callback if the path rendered is a match or not.

Basically, what does component does it only renders

this JSX if the path is /about. Otherwise, it renders this JSX

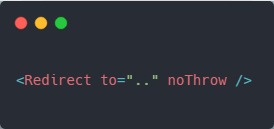
Redirect
This component is similar to React Router's Redirect component but the two differences are that we can use a relative path in Reach Router's Redirect.

and the second difference is that this component calls the componentDidCatch lifecycle method in a class component by default so that we can prevent a new tree from rendering and avoid a new location if you want to avoid this you should use the noThrow prop.
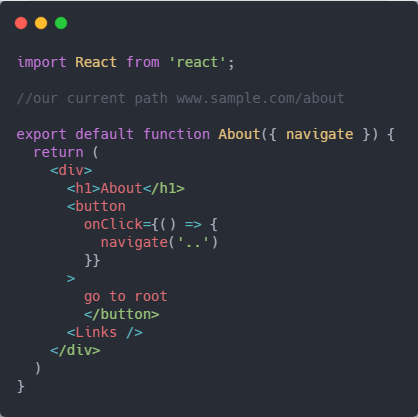
navigate
The navigate prop is almost the same as history.push but the key difference again is that we can navigate using relative path.

If we click the button it navigates to www.sample.com.
Btw, this package is written by one of the original authors of the React Router package so give it a try.










Top comments (5)
Just add in your project
@types/reach__routeras dev dependency and define your page component by the next way:Yea, it throws an error in TypeScript. You have to define it that component to get rid of that error. I've read that article a few days before writing this post but they did not yet implement the API.
Hey Mark, thanks for your post! I also use Reach Router for my project. I'm going through a refactor with context API, and I experienced some issues with router url params. Post my issue here github.com/reach/router/issues/328, and hope to get some feedback from you and the community. Thank you very much!
Using the
componentprop creates a new element for every render if your using an inline function. But thanks for thecontexttip I forgot about that feature.How can I achieve this feature(reactrouter.com/web/example/modal-...) of react-router in reach router?