I've been working on a Generic Table Designer-tool on and off for almost a year. It's not something I've prioritized that much — a few hours per month.
I wanted to create a component, where the configuration is just a bunch of keywords in a data-table-attribute, example:
<table data-table="border col-lines row-zebra shadow editable etc.">
Then, in CSS, I'll use the same list of attributes for styling, using the contains-selector:
[data-table*="row-zebra"] tr:nth-child(even) td {
--td-bgc: var(--zebra-row);
}
In JavaScript, I use includes() to check for the keys needed, example:
const editable = table.dataset.includes('editable');
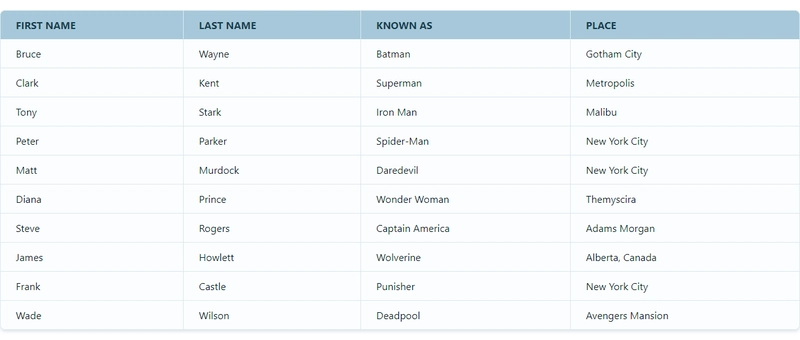
The color-palette of a table is generated from a single custom property, --h, which is the hue in hsl(). Using different saturation and lightness-values to shade or tint the root color, we can easily create tables with different look'n'feel:
I'm not done with the JavaScript — I'm only working on this in my spare-time! — but when it's ready, it will add keyboard-navigation, sorting, column resizing, column toggle on/off, search/filtering, pagination, table-data from an endpoint, export to csv — and much more. It will also be possible to edit cells.
For now, the CSS-version is (almost) done. I've uploaded the initial version to Codepen, where you can play around with the various options, using a simple editor-interface. I've included some "presets" as well, to get you started.
Here it is — open it on Codepen in fullscreen to use it properly:
Let me know what you think! Should I create a repo for this? Any features missing?
Thanks for reading!







Top comments (4)
100% get this up on Git, I'd suggest making issues for each feature you'd like to add so people can see what's coming, request extra features or even help.
When it's got a repo I'd suggest doing another post you might even get some contributors right out the gate 😁
I will, thanks!
I like it. And yes... you should definetely create a repo for this. I love the presets.
Thanks! I’ll make a repo soon.