Today speed is one of the main criteria to beat the competition. I handpicked some useful productivity apps, that might come in handy in your developer workflow.
These include anything you might need from working with images, animations, and fonts, to creating content for social media. Each tool will include a direct link, a description as well as an image preview.
1. Lorem Picsum
Lorem Picsum is a placeholder generator for pictures, with lots of customization options. Provide parameters for your images directly in the URLs.
2. Remove.bg
Remove the background of any photo automatically. Just select your image and instantly download the resulting image with the background removed.
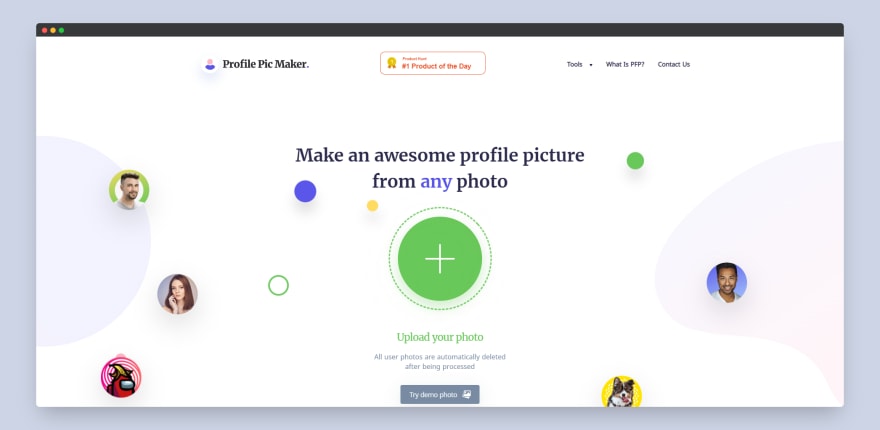
3. PFPmaker
PFPMaker generates professional profile pics from any photo. It uses background removal AI, beautifies your photo, and generates dozens of profile pic variations automatically.
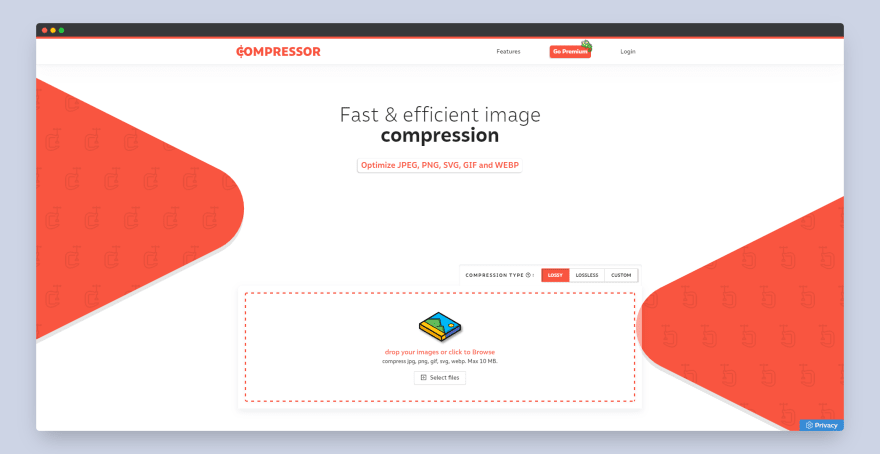
4. Compressor.io
One of the most efficient image compressors out there with a modern-looking UI.
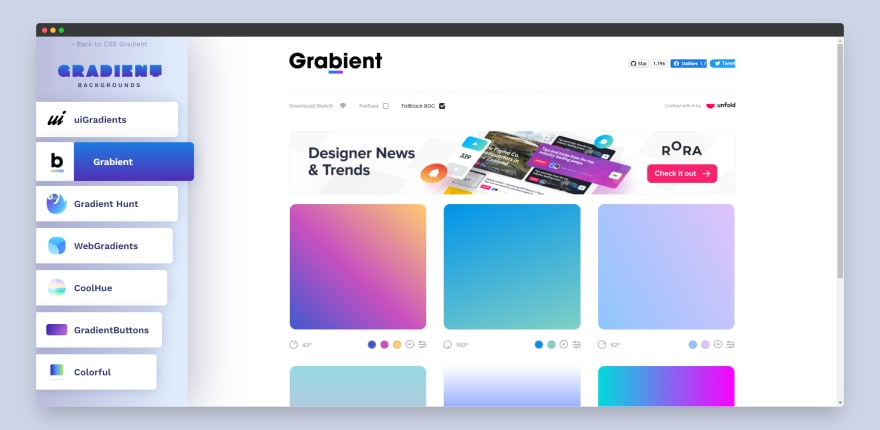
5. CSSGradient
CSS Gradient makes it dead simple to create fresh web gradients. Includes a collection of tools to help you level up your gradient game.
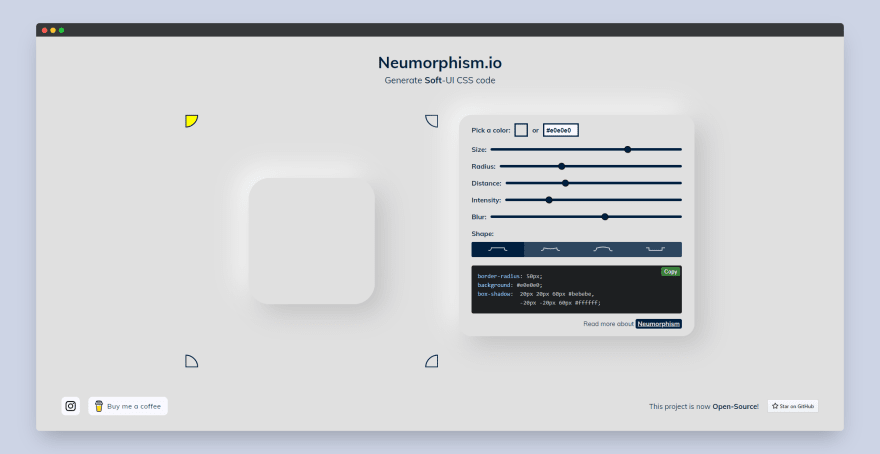
6. Neumorphism.io
Neumorphic shapes look incredible but are difficult to create. This generator makes it easy to create the shapes you’ve envisioned.
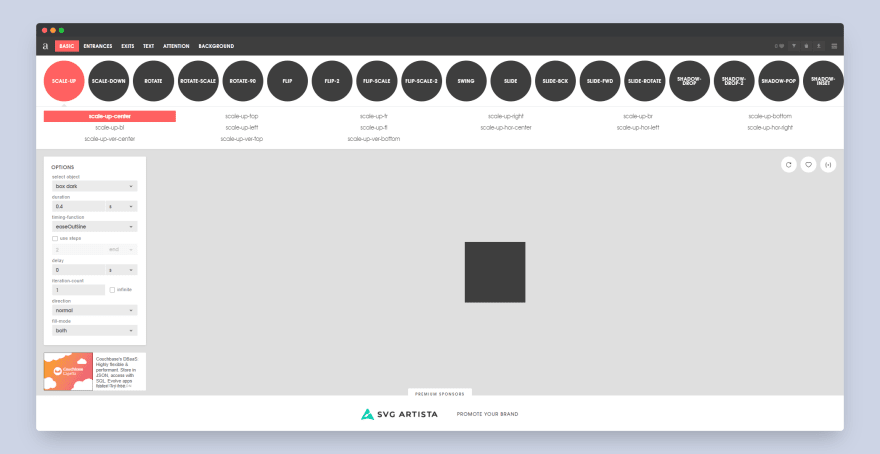
7. Animista
Animista is a great tool for creating custom CSS animations with various effects. Once you created your animation, generate the code and integrate it into your project.
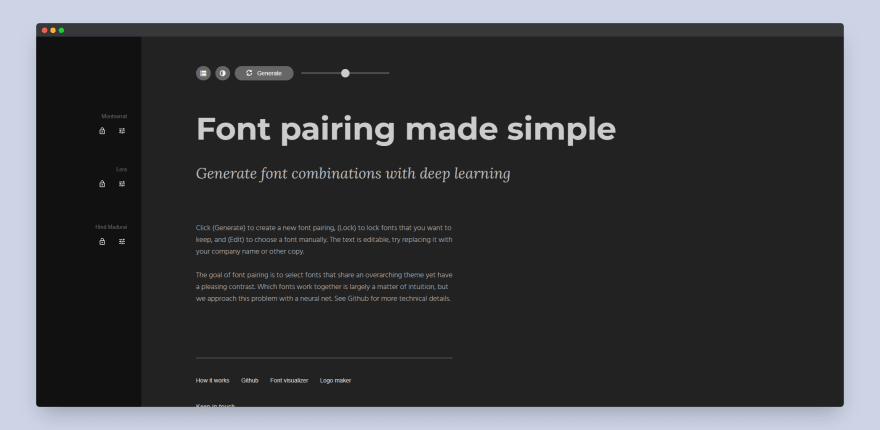
8. FontJoy
Fontjoy finds interesting font pairings using the embedding layer of a neural net. Click a button and a unique pairing is served upon our minimal interface.
9. Logo Ipsum
When in a rush to get a placeholder logo, feel free to use Logo Ipsum with tons of available choices and different logo designs fitting every need.
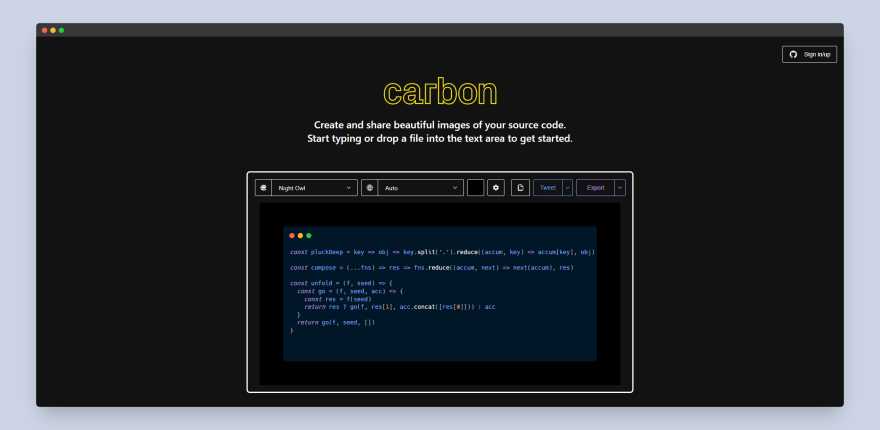
10. Carbon
Create and share beautiful images of your source code. Another great alternative is ray.so.
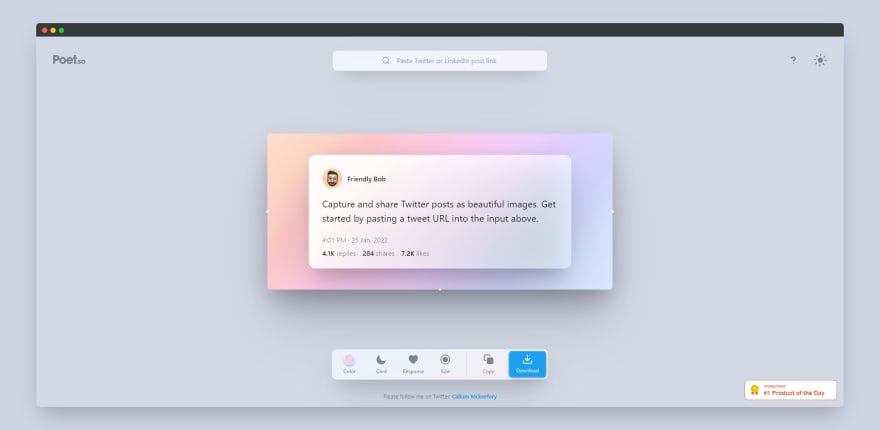
11. Poet.so
Capture and share Twitter posts as beautiful images. It makes sharing Twitter posts on other platforms more visual and attention-grabbing.
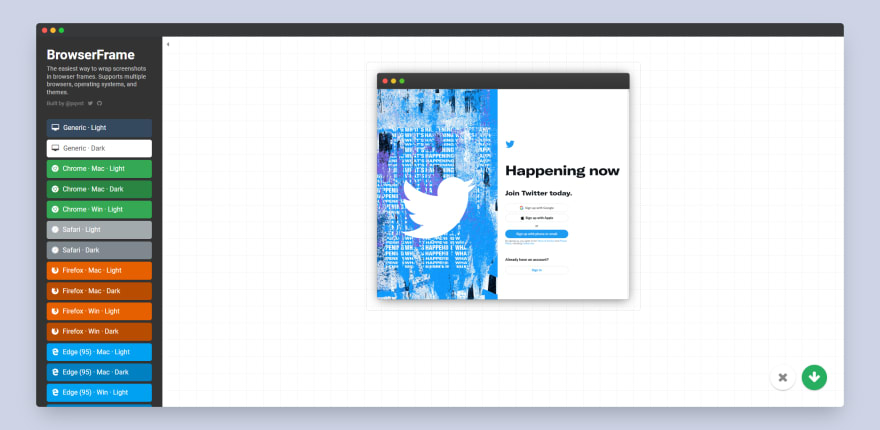
12. BrowserFrame
Easily wrap screenshots in browser frames. Drag-drop support. Generate screenshot from URL. Customize padding, scaling, background color. Another great alternative is Screely.
13. Box-shadow
Create modern-looking shadows. Edit their horizontal and vertical offsets, blur, and spread radiuses. Once you are done, generate the code and use it in your project.
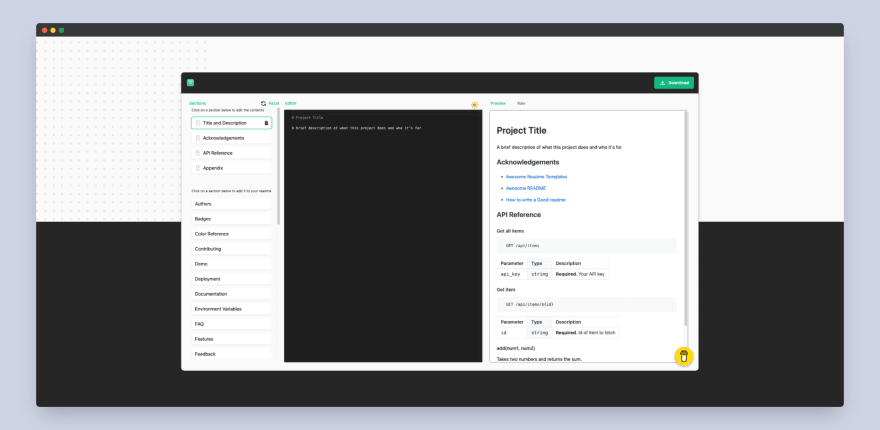
14. Readme.so
The editor allows you to quickly add and customize all the sections you need for your project's README.
15. Metatags.io
A tool to debug and generate meta tag code for any website. Preview how your webpage will look on Google, Facebook, Twitter, and more.
16. Favicon.io
Create a favicon in a few clicks from text, image, or emoji.
17. Unminify
Free tool to unminify (unpack, deobfuscate) JavaScript, CSS, HTML, XML and JSON code, making it readable and pretty.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.
























Top comments (85)
forthebadge.com/
Thanks a lot for the recommendation! 🙏❤
This is such a cool list Madza! 😍 Thanks for sharing
My pleasure 👍✨
Super list!
Thanks a lot 🙏❤
I have a weakness for tools I think they're cool but I never end up using. I always bookmark them :D
Hopefully you found these useful 🙏❤
Tnx!
My pleasure! 🙏❤
You dont know how i needed some of the mentioned tools here, thank you for this blog post🎊🎊🇰🇪
Awesome to help 💯🚀😉
This list is just fantabulous specially Animesta & Neumorphic Generator these was the tools i was searching for.
I would like to add one more useful webapp name ilovepdf.com that enables you to do lot of pdf realted stuffs easier at your fingertips just try it.
ilovepdf was in mind while I created this list... 😉
i love the ui of it and use it often myself 😉 👍
The title is very misleading. These are not productivity tools. They are one-shot tools that one will use for specific needs.
If somebody is using 17 productivity tools, they are not productive.
Thanks for the feedback 🙏❤
Thanks for changing the title!
Woow !!
Hope you found them useful 🙏❤
The new tool that Josh posted for shadows is SUPER FLY!
joshwcomeau.com/shadow-palette/
On the same note, his gradient tool is unrivaled as well.
joshwcomeau.com/gradient-generator/
I have nothing but respect for this dude :p
Josh is on top of the CSS game 🎨💯
I'm reading his blog and following his creation of courses 😉👍
Nice -
Thanks for suggestions 🙏❤
Do you plan to add them, as well as ilovepdf?
I might do another set of tools sometime in the future and include them if they fit the topic 😉👍
I will comment more interesting webapps ☺️
Wait...
Awesome, excited 🙏❤
Checkout this collection :- sh20raj.github.io/SopProducts
If you find anything interesting here ❣️🎉
Thanks a lot for sharing 🙏❤
A great list. The only one I take issue with is Carbon. It is 2022 and high time that outside of very specific niche applications code presented in image format disappeared from the landscape. Markdown is almost ubiquitous now and supports the triple backtick language sensitive code markdown that means the code remains textual as it should. So , if I shared Carbon as a resource, it would be with that heavy caveat but I'd probably not even list it as a very useful resource, because for that very very rare instance I do want that (like a header image here say) I can do a screen grab just fine in my Atom view of the code (my favourite editor), which already does beautiful code sensitive colouring and such.
Thanks a lot for the feedback 🙏❤
I would like to add one more website i.e. eBooks-Courses-Downloader.com where you can try eBooks like HTML To React: The Ultimate Guide, Fluent Python (2nd Edition), Jetpack Compose by Tutorials, Head First Java (3rd Edition), Head First C# (4th Edition), Ten++ Ways To Make Money As A Developer, etc.
Thanks for the recommendation 🙏❤
This is such a cool list Madza! 😍 Thanks for sharing
Always pleasure to help! Thanks 🙏❤
Thanks, I really needed this list 🙏
I'd like to add fontello.com that makes it easier for you to choose the best icons for your designs.
Thanks for the input! 🙏❤