 React js is Now the Most popular Javacript Library. It's very easy to quickly learning. Comparatively with other library and framework its very flexible and Simple. That is one of the best reasons for this popularity.
React js is Now the Most popular Javacript Library. It's very easy to quickly learning. Comparatively with other library and framework its very flexible and Simple. That is one of the best reasons for this popularity.
We discuss here about the what is the life cycle in react and what is react hooks?
Currently React working with React-18. Before React 16, react use a class-based Component that was based on OOp Concept. React 16 introduced the react functional component, which is based on functional programming. In this stage react introduced with us about react hook. After React 16 release, React managed the Life cycle in a new way. Let's explore that...
Usually React maintains code component-wise. It helps to divide the code organized. It helps to maintain the code.
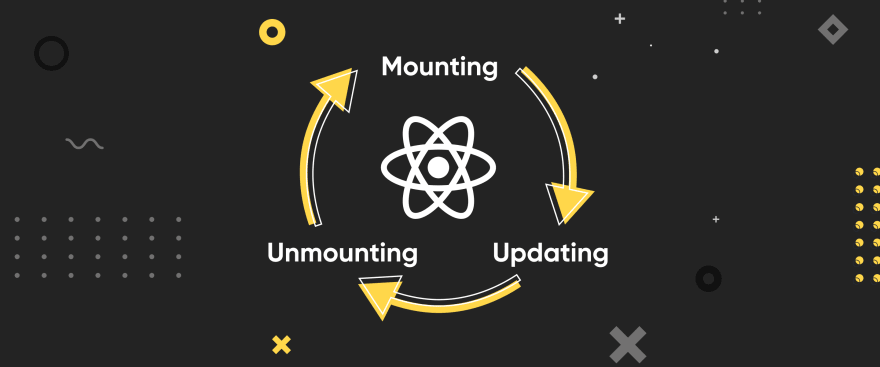
React Component has three-stage.
Mounting - Birth of a component
Updating - Update/Modify the Component
Unmounting - the death of the component
Class-Based Component -
In class Based Component React handle that using Mainly three function.
Mounting
componentDidMount(). Mainly This Function Using for Mounting the component including other built-in functions or methods.
Updating
componentDidUpdate(). This function works to dynamically update something within the component.
Unmount
componentWillUnmount() After the mounting and updating of the component, the end-stage is component unmount. This method is used to component unmount.
Functional Component -
On top of the content, we know react is a functional component. This component uses functional programming concept thats why react builtin method introduce to us as react hooks. React lifecycle works well with this component.
The main thing is React Component handle the component life cycle method using one hook. That is called react useEffect Hooks. Maximum Case we can use this function for the purpose of react life cycle.
Inspire From - https://massivepixel.io/blog/react-lifecycle-methods/


Top comments (0)