WHY?
The probability of understanding a program, such as React, can be slim if we don't understand the problem it's solving. This is where the WHY? comes in...
Throughout my learning journey, I often find myself asking the question WHY? I prefer to envision things in real world applications, like Why would we use this? How could we apply this knowledge? Our world revolves around technology, and we utilize the web for a variety of applications. Behind the scenes, programs like React are utilized to represent what is seen on webpages. React allows us to manipulate a user interface with ease, and creates cohesive code.
Answering the WHY?
Answering the WHY? will help you excel in any language you set out to learn, taking this approach has improved how I digest learning new concepts. So let's apply answering "the Why?" with React.
React helps us enhance efficiency and flexibility of the webpages we build. It allows us to divide portions of the page into pieces called components.
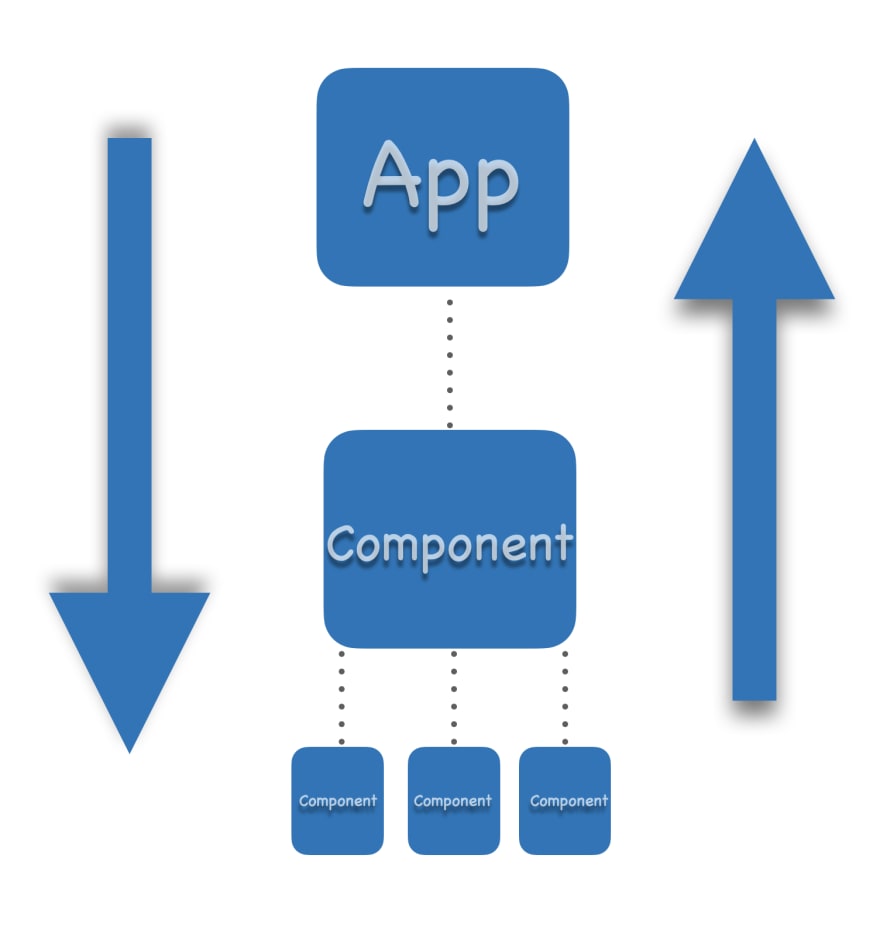
In the example above, we start out with a main component, "App". With React, the App component holds our child components, and allows us to seamlessly funnel data back and forth from parent components to child components, this is called props. I'll dive more into detail on my next post, so let's just grasp the basics. Components are reusable and after being defined you can call them as much as you'd like, this is key when building out larger applications.
Conclusion
In order to fully grasp the concept of learning a new language, understand the WHY?, and the problem it's solving. Once executed, you'll feel compelled to take advantage of a program like React in your next project. Now that we understand the basic concept of React, stay tuned as we dive deeper into its functionality...




Top comments (0)