As you know, passing information between the backend and the frontend we usually make some HTTP request to fetch that data into our application (Vue, Angular, React, VanillaJs, etc) and that add an extra load time in rendering initially our app.
If you are a Laravel and Vue dev we have some good news, you can pass data between your Laravel Controller and the Vue component without doing any initial HTTP request by following some easy steps.
Preparing the project
Let assume you have a fresh new Laravel project, in case you haven't just run:
laravel new vue-basic
After we have our project ready we need to run one more command to have the posibility to add the frontend without any complication and using the recommended guidelines from Laravel:
composer require laravel/ui
// the run this one to add Vue into our project:
php artisan ui vue
// And finally run
npm install
Getting some basic stuff from our controller
For this example let's make a basic example using Guzzle/HTTP which is the HTTP Client Laravel is using with the latest version, I know at the title I said without doing a HTTP request but for this example i'm using an API to get some data but this works perfectly if you are fetching data from your database using Eloquent, and i'm using the well known Rick n Morty API.
Create a controller using
// No other flag is needed
php artisan make:controller BasicController
After that invoke the Http request file here
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http; // <--- This line is needed for this example
class BasicController extends Controller
Now we need to create our function that will be connected into our route, in this case i'll use an index function
public function index ()
{
// Code goes here
}
Now we need to retrieve our data:
public function index ()
{
// Fetching the Rick n Morty data here, we need to convert it into json to get the response from the server
$api_data = Http::get('https://rickandmortyapi.com/api/character/')->json();
// Then we send our data to the view
return view('home')
->with('api_data', $api_data);
}
A this point our controller should look like this:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class BasicController extends Controller
{
public function index()
{
// Fetching the Rick n Morty data here, we need to convert it into json to get the response from the server
$api_data = collect(Http::get('https://rickandmortyapi.com/api/character/')->json()['results']);
// Then we send our data to the view
return view('welcome')
->with('api_data', $api_data);
}
}
Building a basic Vue component
We need to create a component that will be the one responsible to get the data from our view blade.php file. To this go into /<project_root>/resources/js/components/ and create a component with any name you want to give, in my case will be Basic.vue, then add the next code into your newly created component:
<template>
<div>
<!-- Add a v-for cycle to show the retrieved data -->
<ul>
<li
v-for="character in apiData"
:key="character.id"
>
{{character.name}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Basic',
props: {
apiData: {
type: Array,
required: true
}
}
}
</script>
And don't forget to call this component at app.js adding this:
Vue.component('basic-component', require('./components/Basic.vue').default);
and run npm run watch, we need to have the development mode activated to see the data at the component in our browser.
Connecting everything
Now that we have our controller and component ready let's connect everything. First we need to connect in our route file the controller we made before
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', 'BasicController@index');
Then we go into our welcome.blade.php and rebuild the html code like this:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<div id="app">
<!-- Magic happens here! -->
<basic-component :api-data="{{$api_data}}"></basic-component>
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
If we followed this post correctly we will have something like this in our display:
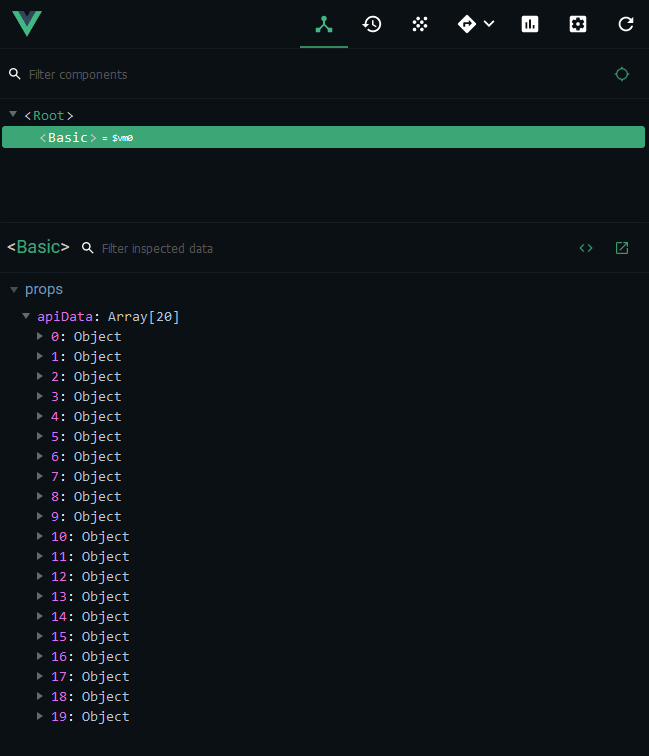
And if we check in the Vue Dev Tools we will have all data ready to be handle as needed, and no any extra step required to have this possible without using Axios or Fetch
And here we are, our small example is done. What do you think in this way in getting information from Laravel Controller without using any HTTP Request needed? I hope this help you in the future, and





Top comments (6)
nice article @manuelojeda .
Awesome!
If the data only contain alpha numeric character that would be no problem.
I tried with the data that contain many special characters, it broke the layout.
Well, I haven't found that issue with my projects, maybe if you try to give the data as a string and inside Vue make it into a Object or Array using JSON.parse can solve that issue.
wow, this is awesome. but I am having a problem, I want to pass an id parameter to the data. how do I go about that
I would like to see something similar using GraphQL with Lighthouse. Anyways great article.