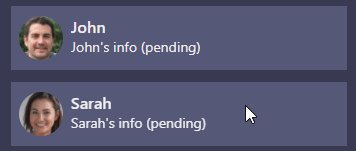
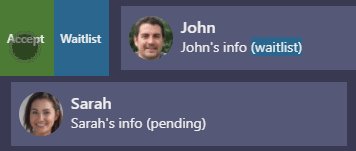
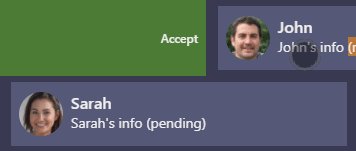
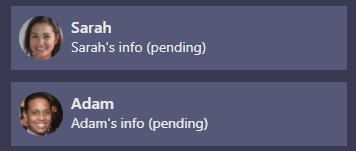
I've created a react component that imitates iOS and Android swipe actions. It works both with mouse and touch events so it should be OK on mobile.
There are several props that can change behaviour of this component and tried to used as much as possible Compound Components and hooks. I was wondering how these react patterns will work in a module.
You can find this component on GitHub, check how this work on this site or try it on CodeSandbox.
Still working on "Microsoft Outlook" version so stay tuned :)
All comments are welcome :)



Top comments (0)