Note: I have been battle-testing this and reading similar blog posts about how to accomplish the same thing. If you have feedback, I want to hear it! Please comment if you disagree with anything or have a better way.
Since I spend a lot more of my time working on existing apps, I often always forget how to properly create a React app from scratch that is (1) Properly tied to a git repository, and (2) has a proper .gitignore file. So, I'm kinda making this post for myself, but since you somehow landed on this post, I bet it will help you too!
- Decide what you're gonna call it. It doesn't matter that much because the you can call the resulting webapp something totally different later. For this post, let's call our app
my-foo(no spaces are allowed, thus the hyphen). - In VSCode, from the top menu, select File > New Window. Once the new window opens, select Terminal > New Terminal from the top menu or just type
^~. In the resulting terminal window, typenpx create-react-app my-foo.npxstands for Node Package Executer. We usenpxinstead ofnpm(Node Package Manager) becausenpmrequires you to already havenpminstalled, which may not be the case. - Once it's done creating the react app you just told it to create, change directories into the new
my-foofolder by typingcd my-foo. - Now that you're in your new directory, it's time to initialize your remote git repository.
- Go to your github page, which should be something like
github.com/yourname(mine isgithub.com/mathlete01), click on the Repositories like at the top, click the greennewbutton and create a new repo(sitory) calledmy-foo. LEAVE ALL THE BOXES UNCHECKED.
Yay! Now you have a repo for my-foo.
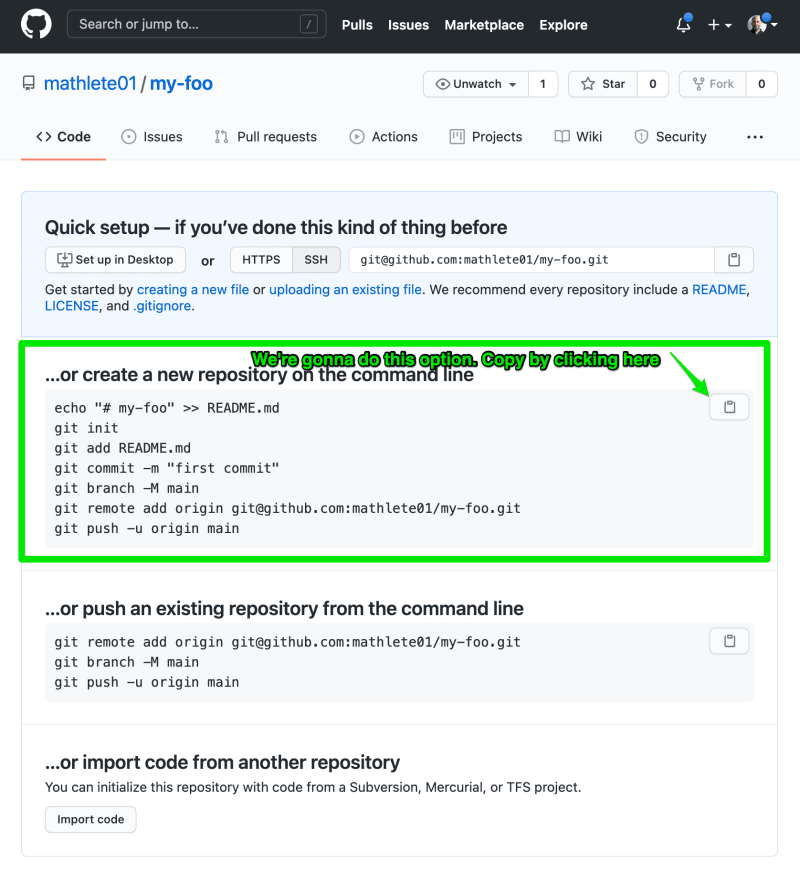
- On the next screen, it will show three different options. We want the first one, pictured below. Github makes it easy by providing all the commands you need. They make it even easier by providing a button that will copy all those commands to your clipboard. Click that button, then return to your terminal window and paste. Voila!
Now you have created a brand-new react app with a both a .gitignore and a README file that were created by the create-react-app command.
Now go build something great!




Top comments (0)