If you are developer or you might be coding. But here I’m going to discus some points how actually website works. Basic requirement to structure the layout website is to build Front-End logic. You need to learn these languages.
- HTML : works as the body of the website.
- CSS : works as the beauty of the website.
- JavaScript : works as the brain of the website.
Example:
To understand more simple way let’s take example we have seen cars, it has the metallic body works as HTML part, It’s colour, design, beautification are CSS part and It’s main functions like engine, accelerator, break and clutch are JavaScript part which works as interior logic of the car.
1. HTML
- HTML stands for Hypertext Markup Language.
- It is basically a standard markup language for giving a static skeleton to web application and websites.
- Its a well standardized system.
2. CSS
- Cascading Style sheets which is known as CSS is a style sheet language that used to handle the presentation of the web page containing HTML.
- CSS is used to add styling to that bare bone page created using HTML.
- It makes our websites beautiful and modern looking.
3. JavaScript
- JavaScript (JS) is a high-level dynamic interpreted programming language.
- It allows client-side scripting to create completely dynamic web applications and websites.
- JavaScript is used to program logic for the page layout
- Example- What happen when a user hovers on a text, When to hide or show elements etc.
Server Interaction
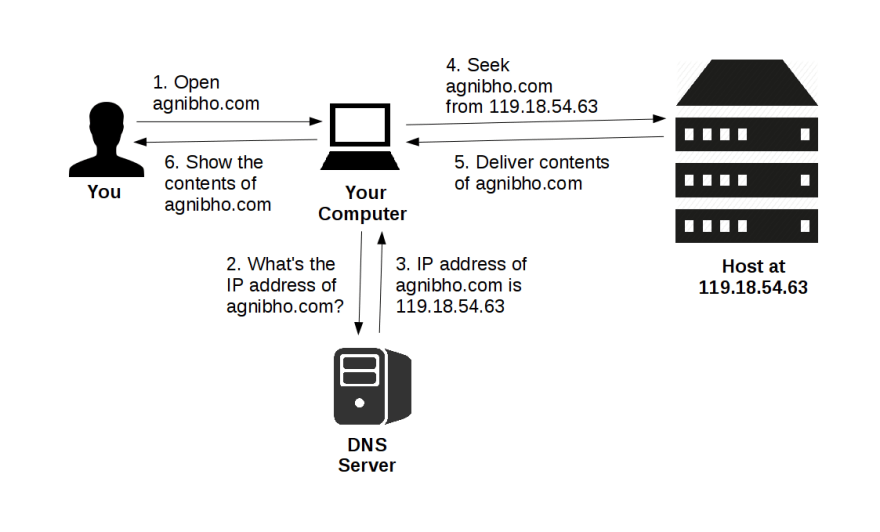
You might be thinking when we write the URLs in the browser (www.google.com) where it goes, URL simply sends the request to DNS Server that translates human readable address (www.google.com) to a machine readable IP address (234.83.16.235). This DNS server sends the request to the Main Server (a web-host where your site lives on the internet) responds to your browser the you see the contents of web page.
Installation
- Download and Install VS Code.
- Add Extension Live Server.
Basic Structure
-
Create Project : Open directory in VS Code Editor. Create new file
.html,.cssand.js - Boiler Plate : Press ! + Enter
-
Edit Settings : Set shortcuts to make easy and fast coding.
- Copy the line
- Move wheal zoom etc.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- This is Body of html -->
</body>
</html>
Back End
After that you need to know about Back-End Logic. In Back-End we (developer) write the logic where all data are fetched from your database (a cloud data storage) and every interact done by the user are reflect the database these are done by several languages for ex: Python, JavaScript and PHP etc.
Framework
These all three have Framework (a structured based template where lots of libraries and modules) are provided to serve easily.
- PHP : has provide Laravel.
- Python : has provide Django (used for large scale) and Flask.
- JavaScript : has provide NodeJS and ExpressJS. That’s all,
Good Bye, Happy Coding.





Top comments (0)