This is a submission for the KendoReact Free Components Challenge.
What I Built
I built Quizo, a quiz application using Kendo React components. The app allows users to take quizzes on various subjects with a gamified experience. One of the standout features of Quizo is its GenAI-powered question generation, which enables users to generate questions dynamically on a selected topic. Initially, I also planned a PDF-to-Quiz feature, where uploading a PDF would extract text and generate questions. However, due to the cost of OpenAI’s API key, I had to put this feature on hold 😔.
Demo
Website: quizo-app
Repo: quizo-repo
KendoReact Experience
Lets walks through the different Kendo React components I used, my implementation choices, and my overall experience.
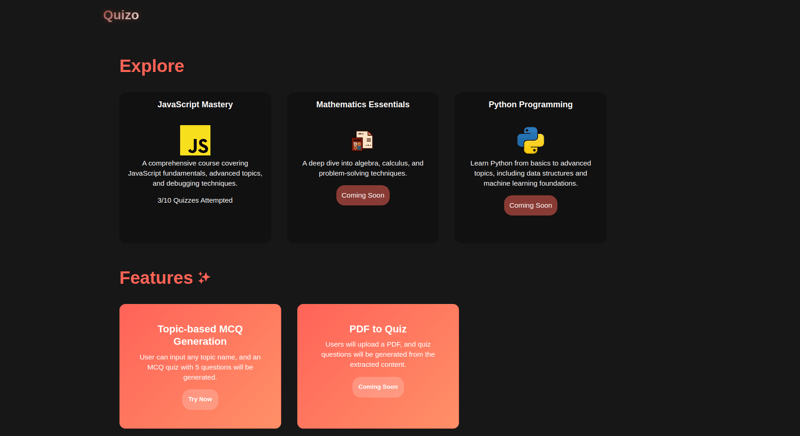
Home page
For the Home Page, I used the Card Component from Kendo’s layout system. The Card component provides a flexible design structure, making it easy to display information in a visually appealing way.
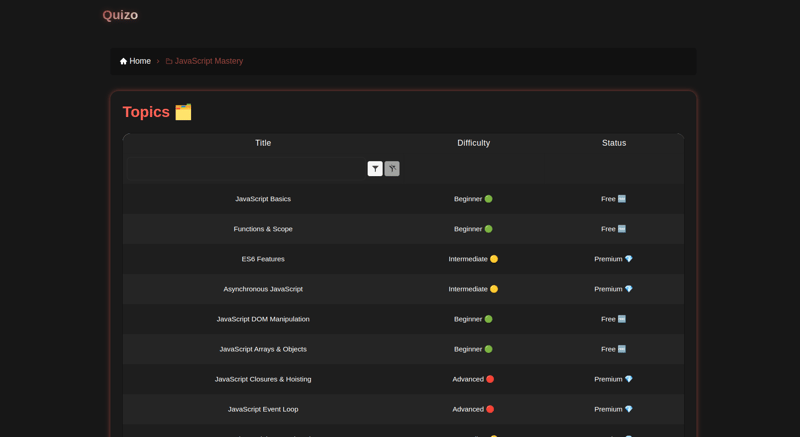
Subject page
On the Subject Page, I utilized the following Kendo React components:
Breadcrumbs: Used for easy navigation, allowing users to track their location within the app.
SVG Icon Library: Provided various SVG icons to improve the UI and enhance user experience.
Data Grid: This was one of the most impressive components. The Data Grid comes with various powerful features like resizing, filtering, and sorting. However, for my project, I used only a minimal set of these features.
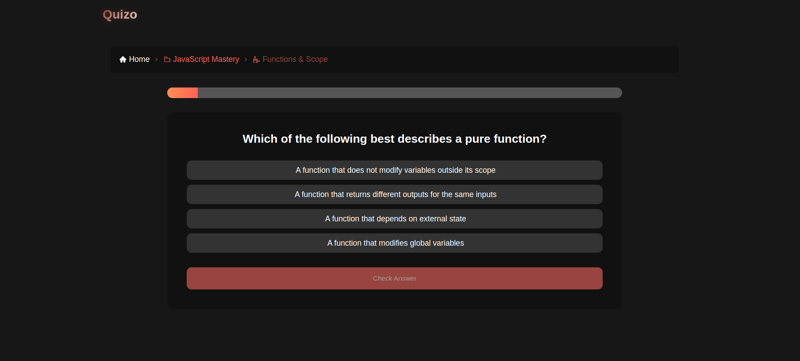
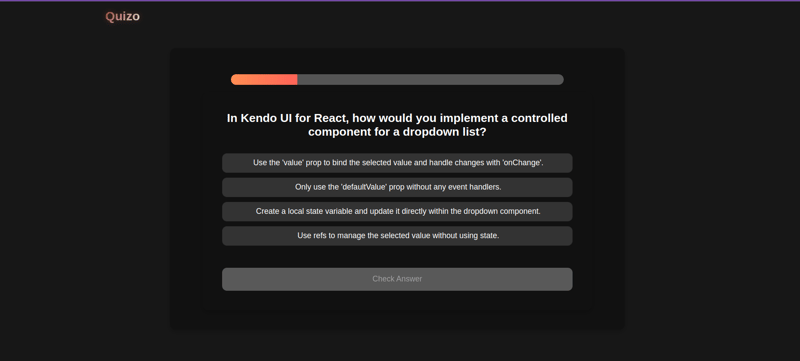
Quiz page
The Quiz Page required multiple components to handle different types of questions efficiently. Here’s how I structured it:
Progress Bar: Displays the user’s progress throughout the quiz.
Radio Button: Used for single-choice questions.
Checkbox : Supports multi-choice questions.
List Box: Helps with sorting-based questions.
Notification List: Used to show real-time notifications to users.
Kendo Animation Library: Implemented animation effects for smoother transitions and interactions.
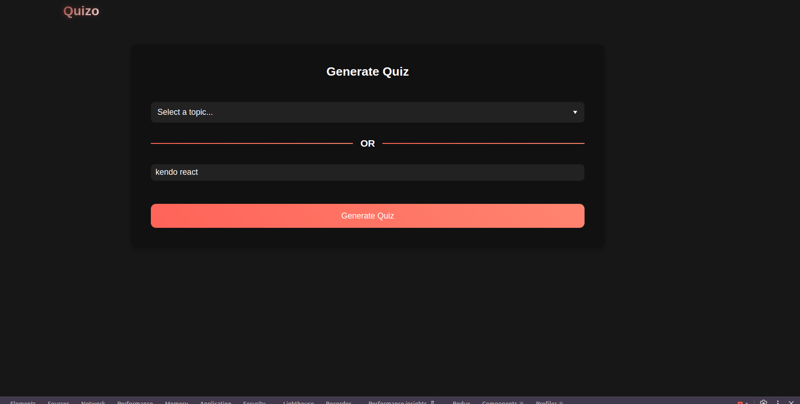
AIm to Impress
For the GenAI-powered quiz generation, I used OpenAI to create quiz questions based on user-input topics. Users can either:
Type a topic of their choice, and the AI will generate relevant questions.
Select from predefined subjects, where the app fetches relevant questions accordingly.
Final Thoughts
Building Quizo was an exciting and rewarding journey!. I truly enjoyed every step of the process—from designing the UI to integrating AI-powered features. It was a fantastic opportunity to learn new things, including working with the OpenAI API, exploring its dashboard, and integrating its library into my project.
One of the most impressive aspects was discovering the Kendo React component library. I was amazed by how it offers a component for almost every possible requirement, making development smoother and more efficient. Whether it was layout design, data presentation, or animations, Kendo React had a solution for everything, which made my experience even more enjoyable!
I plan to revisit the PDF-to-Quiz feature in the future and explore more advanced AI capabilities. If you’re working on a similar project, I highly recommend exploring Kendo React for its rich component library!







Top comments (1)
you will be doing a good quiz app in the futur, good luck