Hello Folks, Hope you are doing good. This is my first blog on javascript. I hope You find my blog interesting. If you find something wrong, please provide suggestions in the comment box.
This is the part1 of the blog on block. Soon part2 of the blog will come which will cover block scope and shadowing in JS.
Let's discuss the topic-
Frist of all we need to learn what is the block in JS. Many a times when people are asked about the block in JS, first thought they get in mind is that block is related to let and const concept. let and const are bloced scoped but they have nothing to in this topic.
Block is also known as "Compound statement". When we write a code, JS accepts one line code.when we combine multiple line of code into the block, JS treats that as single line code.
Suppose we need to just console single line we would have just written in following way:
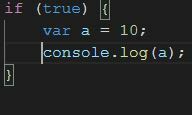
But, if we needed to print the value of "a" only, if loop was true then:
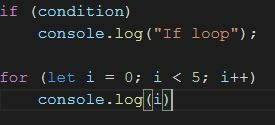
Basic syntax of for loop or if loop is same as mentioned below
but if we want to use multiple lines inside if or for loop then we need to use block.
Basically block are commonly used in for loop, if loop, if...else loop, functions, etc.
javaScript basically accepts single line at a time but to make javaScript accept the multiple line, we combine them into a block.






Top comments (0)