Hello guys, so I was just taking a look on some of the most recent post, and more that any other thing I saw "How i set my tests for react" but I think one of the most important parts of setting a new react app, its the linting and the styles.
Lets install everything
So we are going to need some packages, but all of them are going to be in your devDependencies so it wont matter for your deploy.
You are going to need to execute this command on your react project root
Eslint
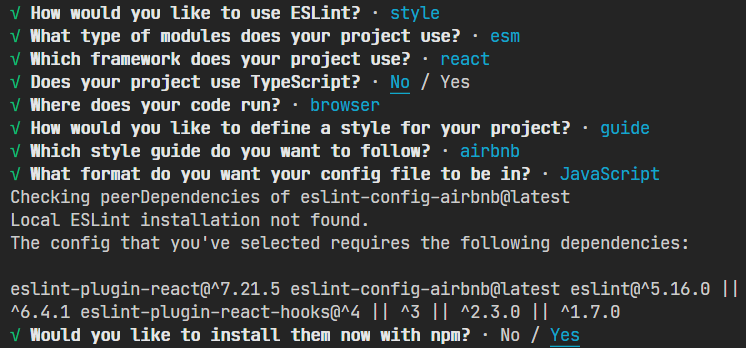
npx eslint --init
here we are going to need to answer some questions, try to answer them yourself or use my answers:

Prettier
npm install -D prettier eslint-config-prettier eslint-plugin-prettier
here you actually just need to install this packages...
Eslint configuration
So we need a file on our react project's root called ".eslintrc.js", you will probably have it because of the commands we ran, but we are going to make some little changes, just adding prettier on our extends and our plugins.
// This is your .eslintrc.js file
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: ['plugin:react/recommended', 'airbnb', 'prettier'],
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 12,
sourceType: 'module',
},
plugins: ['react', 'prettier'],
rules: {
// this one is if you are using jsx on .js files
'react/jsx-filename-extension': [1, { extensions: ['.js', '.jsx'] }],
},
};
Prettier configuration
Once again we need a file on our react project's root called ".prettierrc.js".
And here we are going to write as a common JS file with a module exports, lots of people have different prettier settings, but this ones are simple and effective
// This is your .prettierrc.js file
module.exports = {
printWidth: 100,
singleQuote: true,
trailingComma: 'es5',
};
That should be all, now we just need to set vs code.
vs code setup
Actually this is the shortest of all the blog, you just need to install to extensions to your vs code.
- Eslint (dbaeumer.vscode-eslint)
- Prettier (esbenp.prettier-vscode)
Either use ctrl+shift+p to excute the command "ext install "
or just look for them on the store.
to style your code you just need to use ctrl+shift+i (alt+shift+f on windows) on the .js or .jsx file you need to style
That should be all, if you need any kind of help with this just leave a comment and I will try help you out.



Top comments (5)
Hi David,
I am new to this ESlint-airbnb setting and Prettier "set-up" thing, but so far, this is the most recent one and has no error come up. Thank you so much for your post. I joined this community just to thank you for saving my time. Thanks again.
Oh man... You melt my heart, I hope this helps you a lot, thanks for your comments and appreciations ❤️
If you ever have a problem with js try and reach me I will try to help you
Will do. Thanks. Wish you all the best 👍🏻 :)
How do I deal with
no-undefin Mocha?dev.to/patarapolw/share-your-eslin...
You need to add mocha on your env key on the . eslintrc