As a seasoned developer with 2-ish years of experience, I have always been intrigued by the possibilities that language models and AI offer. However, my spare time projects often remained unfinished, left on the graveyard of half-completed ideas. Determined to break this cycle, I embarked on a new adventure to deploy a simple app that would introduce me to the fascinating world of AI-driven language models.
The Idea:
Since I struggle with phrasing and often find myself spending several minutes on a single sentence, I decided to create an app to help me with this issue. Additionally, as I have a keen interest in writing blogs, I aimed to develop a Blog Post Generator called Brainscribe.
1. Design
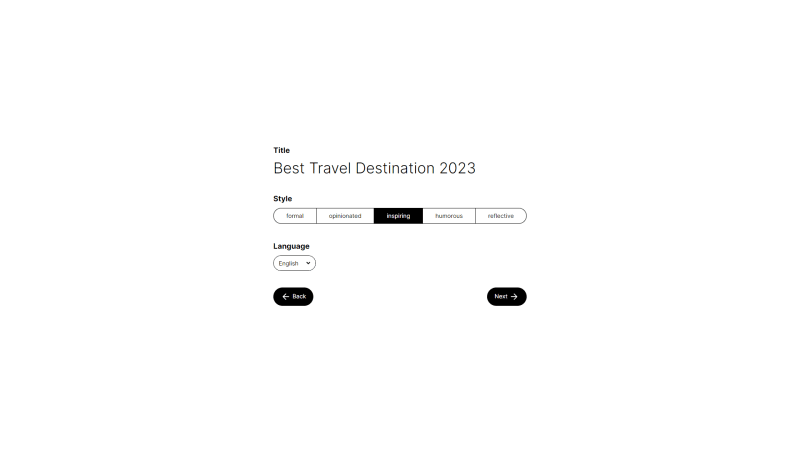
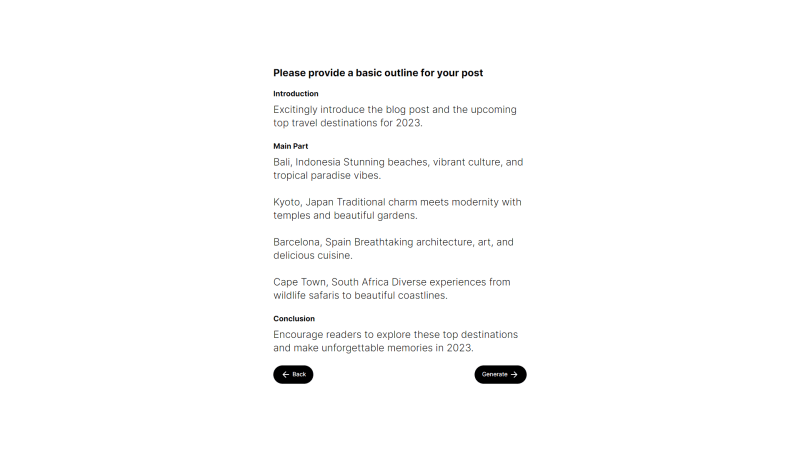
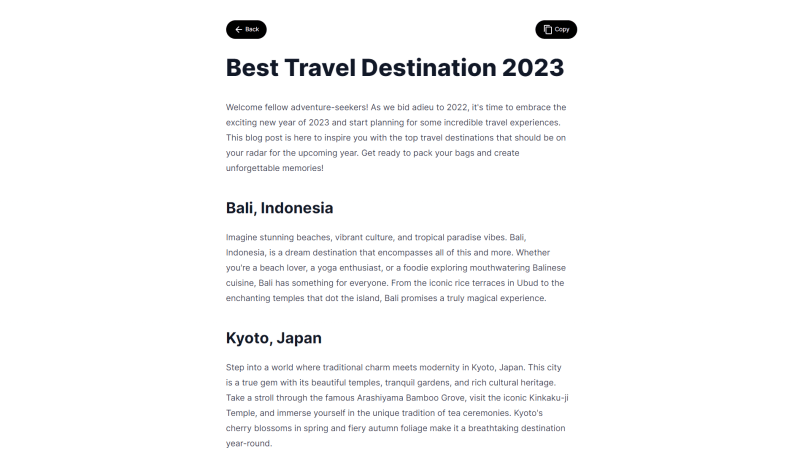
I designed the app in Figma instead of immediately jumping into coding. The reason behind this decision was that I found it to be a much less time-consuming process overall compared to constantly refreshing the code editor to see changes in the browser. Designing beforehand allowed me to visualize the app's layout and interactions, and it also prompted me to think about the logic and code implementation in advance, which helped prevent potential problems down the line.
I am not an UX designer so I just made the UI look simple ; )
2. Coding time
As someone primarily experienced in Laravel full-stack development, I was intrigued to explore Next.js as the frontend framework for this particular project. The reason behind this curiosity was its integration of React, which could potentially come in handy for future projects involving React Native. I found Next.js to be surprisingly easy to learn, mainly due to its conventions, such as the file-based routing system. This approach removed unnecessary complexities and allowed me to remain focused on the core aspects of the project without getting bogged down in unnecessary details.
I must admit that I'm joining the language model game a bit late, but I've quickly grown to love its incredible capabilities. The ability to create any function from simple human language and request it via API is incredible. It's no wonder that the internet has witnessed an explosion of new AI applications.
To generate the blog posts, I'm making use of OpenAI's free tier, which comes with a $5 credit for API usage. Generating a blog post with approximately 400 words costs about 1–2 pennies and takes 10 seconds to complete. Although I haven't directly compared the models with others, I came across a Fireship video that mentioned how OpenAI's models are known for being more fluent and poetic than their competitors.
3. Deployment
For hosting, I opted for the budget-friendly $5 "cheapskate plan" on Digital Ocean. The reason being that the free hosting option on Vercel has limitations for hobby projects, specifically not allowing API requests that take longer than 5 seconds, which the compute intensive language model least needs to generate quite long texts. The app can be visited under this link.
Conclusion:
This demo app is intentionally kept quite simple, but there is ample room for further improvements. For the sake of simplicity I'll just mention the features that can be added rather than talking about improvements to the code.
One potential enhancement could involve adding a markdown editor at the end, allowing for manual editing of the generated content. Additionally, it would be interesting to explore the possibility of implementing a functionality where ChatGPT can modify specific paragraphs of the blog, as chosen by the user. These enhancements would undoubtedly add more versatility and interactivity to the app, making it even more user-friendly and engaging which also is one thing what made ChatGPT so successful. The code for this project can be found here on github.






Top comments (0)