Hello Everyone
....– Hey Michael! we don't need more tutorials on how to build a theme, there's 100s!
You may say...
I,...simply wanted to do my version because I have been building my own theme and is easier than you may think.
But why bothering to build my own theme, if there's thousands of them out there?
Well, because for example in my case, I spend more time working on VS Code than around internet while working on two of my side projects, Wicked Templates and Wickedblocks. After a while, if you have a poorly crafted theme, so your eyes are going to hurt.
Taking into account that you spend a lot of hours working on VS Code, you may want to created or adapt it to your taste and personality. Believe it or not, this will make you more productive and feel comfortable when working.
Let's get our hands dirty.
First of all, you can customize the theme you are actually using by opening the User settings on VS Code your command palette
Once you are there you can edit the .json by starting with this:
{
"workbench.colorCustomizations": {
---- Styles go here ----
}
}
You can see all the scopes here:
But, this is a nightmare to be honest, as you can see there's a lot of scopes and it will take you ages to do it.
Let's create our own theme from scratch
We are going to need:
- A laptop
- VS Code installed
- Microsoft Azure Account
- Microsoft Marketplace Account
- GitHub Account
- Patience
We are going to use:
- VS Code
- Terminal
- VS Code Debugger
- A random but useful color tool
For color palettes you use my tool Colors & Fonts
or for something more advance, use Coolors
First and foremost
Let's grab the command line tool called Yo Code extension generator, which it will create all the files you need to build your theme.
Only build, not publish but more on this later on.
- Open up your terminal window and navigate to your main GitHub folder.
- Then run on the terminal:
npm install -g yo generator-code
After the it finishes to install run:
yo code
You will get all this options.
Select:
- New Color Theme
What type of extension do you want to create? (Use arrow keys)
New Extension (TypeScript)
New Extension (JavaScript)
❯ New Color Theme
New Language Support
New Code Snippets
New Keymap
New Extension Pack
New Language Pack (Localization)
New Web Extension (TypeScript)
New Notebook Renderer
Select:
- No, start fresh
Do you want to import or convert an existing TextMate color theme? (Use arrow keys)
*No, start fresh *
Yes, import an existing theme but keep it as tmTheme file.
Yes, import an existing theme and inline it in the Visual Studio Code color theme file.
Then you will be asked this questions.If you are going to create this theme to be publish and grow it into a UI Theme a part of for VS Code, you may want to think about how you name it.
Important step
Let's say you name it "A" this name you can change it afterwards, as the rest of answers you give but, if you change the identifier and you publish again, this will create a different theme on VS Code Marketplace
3.Answer
What's the name of your extension? Your Theme's name
? What's the identifier of your extension? Your Theme's identifier
? What's the description of your extension? Your Theme's Description
? What's the name of your theme shown to the user? Your Theme's name
Then we are going to need a starting point and Yo Code gives you the choices so choose the one you want to.
Select a base theme: (Use arrow keys)
❯ Dark
Light
High Contrast
- Answer
Initialize a git repository? (Y/n)
I say always no because is not always working...so I simply push afterwards.
- Open do it as you wish.
Do you want to open the new folder with Visual Studio Code? (Use arrow keys)
❯ Open with code
Skip
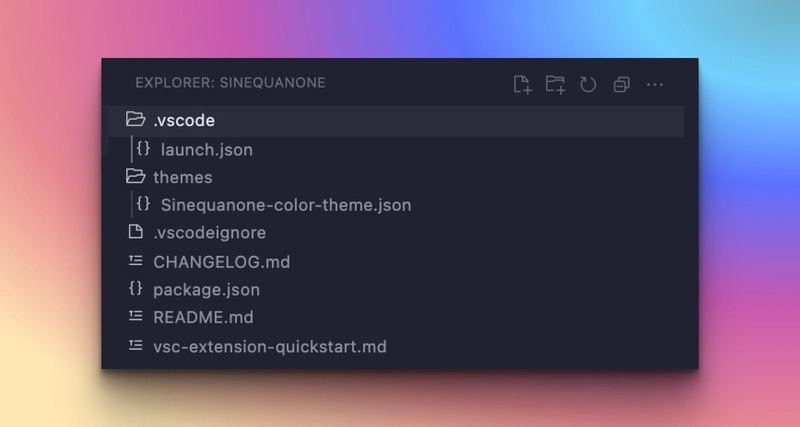
Files
This are the files generated by Yo Code
Let's go through some of the files.
1. .vscode/launch.json
You won't use the file but is good to know what it is for.
The launch.json file is used to configure the debugger in Visual Studio Code.
2. themes/your-theme.json
This is the file you are going to be working on to create your theme. Right now it includes the styles for VS Code default theme.
3. .vscodeignore
Basically like .gitignore
A VSCODEIGNORE file is a text file used to exclude unnecessary files when packaging a Microsoft Visual Studio Code extension.
4. Changelog.md
You can write this changelog and if you publish it marketplace will link to it directly.
5. package.json
On this file is where we are going to pack, add and write some code to be able to publish it on the marketplace.
6. readme.md
This is well, the read me. Which you are going to edit before you publish, otherwise you won't be able to do so because is detected.
7. vsc-extensions-quickstart.md
Is basically telling you what all the files are but on a short way.
Building your theme
So, let's go to "your-theme.json" file on the themes folder
You will see two sets of colors:
Set is mostly for the UI
"colors": {
--- scopes go here ---
}
Set for syntax.
"tokenColors": [
--- scopes go here ---
]
So how do you know what to style? Well in this case we can press F5 or simply navigate on VS Code to the menu and click on RUN/Start Debugging.
When you do this it will open another VS Code window showing you the theme colors on the json file. Now you will have two VS Code windows open.
In my case the left is my VS Code and right is the theme I am debugging.
When you have the window open search for "Inspect editor tokens and scopes"
After you activate it you can click on the editors scopes and it will popup a window with all the information about it.
The information you want to get from here is the textmate scopes you can see that there is a hex color applied, look for it and change the color.
Publish your theme
To publish your theme we will need to do some boring work but is less cumbersome to be able to share your theme.
- Sign up to Microsoft Azure DEVOPS
- Create an organization
- Publish it
Signing up and creating an organization
Sign up
-
Once in
Click on the icon next to your avatar and select personal access tokens
-
New Token
Name it
-
Organizations
Click on "Show all scopes", right at the bottom and look for Marketplace and check:
- Manage
- Click to generate the access token
Copy the token and save somewhere you think is save.
Inside the marketplace
- Navigate to the Microsoft Marketplace and log in.
There should be a "Create publisher" page.

Fill up all the fields.
After that you will be redirected to this page. Save this page for later use. Remember your passwords....!
Going back to our package.json
The package.json files is not completed when yo code generates it for you, the marketplace requires other scopes like, icons, keywords, publish id and so on.
Feel free to use this template that I made, is basic, but that's all you need.
If you are going to make dark and light version you will have to link both of json files here.
as you can see there's a difference for the light themes:
"uiTheme": "vs-dark",
"uiTheme": "vs",
Formatted the contributes like this, stack the theme's like this.
"contributes": {
"themes": [
{
"label": "Your dark theme name",
"uiTheme": "vs-dark",
"path": "./themes/your-dark-theme-name.json"
},
{
"label": "Your light theme name",
"uiTheme": "vs",
"path": "./themes/your-light-theme-name.json"
}
]
}
The first theme is the one that is going to be debugged as default, if you want to debugged the light, in this case you will have to put it on the top, so the debugger can identify which theme you want to debug.
LEt's install VSCE so we can push our theme to the marketplace.
Write this command on your terminal
npm install -g vsce
After is installed you will have to log in:
vsce login your-publish-id
it will for the login code, now is when you need to paste the token that we generated before.
To package your theme run
vsce package
it will create a vsix file.
Note: This file you also use to publish on openVSX
Publish your theme by running:
vsce publish
if all goes as it should, you will get a terminal msg and/or an email that your theme has been published.
Go to your publisher page and you should see your theme deployed, it will say verifying, just be patience, it takes some minutes.
Look for your live extension on the marketplace by clicking the menu on this ones.
If you want to update your theme and publish again, all you instead of running:
vsce publish
you can run:
vsce publish minor
just make sure you are logged in every time you do so.
Installing your theme on vs code.
Go to the extensions search bar on VS Code and look for your theme, click install and ready to rock.
IF you have any questions
Feel free to ask here or on twitter: https://twitter.com/Mike_Andreuzza
/Mike















Top comments (0)