I’ve always been curious about the development of mobile applications. A large majority of people across the world always have their cell phones either in their hand or in their pocket at all times, including myself! After graduating from Flatiron School’s Software Engineering program, Pedro (a member of my Flatiron cohort) and I decided to dive into React Native and scratch the curiosity itch about IOS and Android application development.
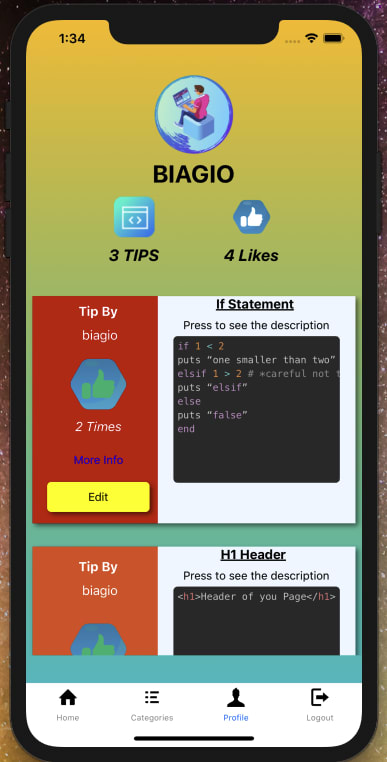
We loved the idea of creating a cheat sheet like app for developers to have the ability to quickly look up syntax or tips about different programming languages. After agreeing on what we wanted to create, we started researching how we would need to create it! We decided to use the Expo framework because of how simple it makes it to get right to developing! I see it as like a mobile version of “Create React App”.
It was pretty interesting seeing how similar React and React Native are but since they both follow component based architecture, it wasn’t much of a surprise. It was nice how simple it was to transition from ReactJS into the React Native framework but in the future I would like to learn Swift so I can get a deeper understanding behind what is actually happening in an IOS application. I say that because it felt like a lot of things are abstracted away when using Expo and React Native. However, using these frameworks helped get a taste for developing applications for cell phones and now I want to dive deeper! I think for my next learning experience, I’m going to dive into Swift and see what all the fuss is about!
Here is a link to the repo, feel free to check it out!
https://github.com/TeamNativeDev/CodingCheatSheetApp







Top comments (0)