When adding alt text to images or visual assets, it’s important to provide a concise and accurate description of the content of the image. Ideally, we shouldn’t rely on phrases like “image of” or “screenshot of” to avoid excessively wordy alt descriptions.
Here are some tips and examples that could help you create alt text more effectively.
Provide context
Consider the context in which the image appears and provide information that helps people understand the role of the image.
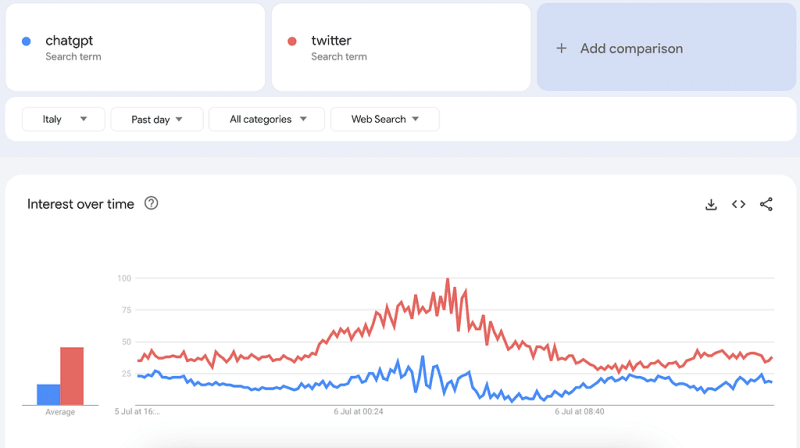
For example, instead of saying “Screenshot of a chart”, we could say: “Comparison chart showing search trends for the terms “chatgpt” and “twitter” on 5–6 July 2023”.
If the image is part of a series of images or contains important text or data, we should mention it in the alt text.
However, if the alt text gets too lengthy or complex , it may be more appropriate to provide a caption or include that information in the content.
Describe the content
Focus on describing what is actually in the image. Consider the subject matter, objects, people, actions, and any relevant details.
For example, for the photo below, instead of saying “Image of a street in London,” we could say: “Regent Street, London by night with Christmas lights”.
Be specific
Provide specific details that convey the purpose or message of the image.
Use adjectives and focus on the elements that make the image meaningful or informative, such as colors, shapes, or any other relevant characteristics.
For example, instead of saying “Image of a dog and tablet,” we could say: “A Pomeranian dog with glasses on and appearing to read on an iPad.”
In substance, being specific and accurate is key when writing alt text, so long as it aligns with the context of our content.
Test with screen readers
Ultimately, alt descriptions are primarily for assistive technologies so, whenever possible, we should test them with screen readers or other assistive tech to ensure they work as intended.
Thank you for reading this article! If you have any further questions or insights, or if you find inaccuracies in the content, I would be happy to hear from you. You can get in touch with me via email, Twitter, or LinkedIn.





Top comments (0)